何故、ポートフォリオを作るのか?
プログラマーが仕事を請け負う際に企業側からポートフォリオの提出を求められることはほとんどありません。しかしポートフォリオを作成し提出した場合、他のエンジニアよりも有利になります。特にプログラマーとしての実務未経験者がポートフォリオを作成し、WEB上で自らのサンプルプログラムを公開する事は数いるエンジニアの中から出来るエンジニアを探す必要がある企業にとっては魅力的なエンジニアに見えるはずです。
また、プログラムの勉強にもなるのでポートフォリオを作るという行為自体がスキルアップに繋がり前向きに取り組んでいるという証にもなるので、多少不出来であってもポートフォリオ自体がマイナスに受け取られることはほとんどありません。
このポートフォリオは、Nuxt3を利用して作成しており、最近のフロントエンドの技術を出来るだけ利用して制作するように心がけました。
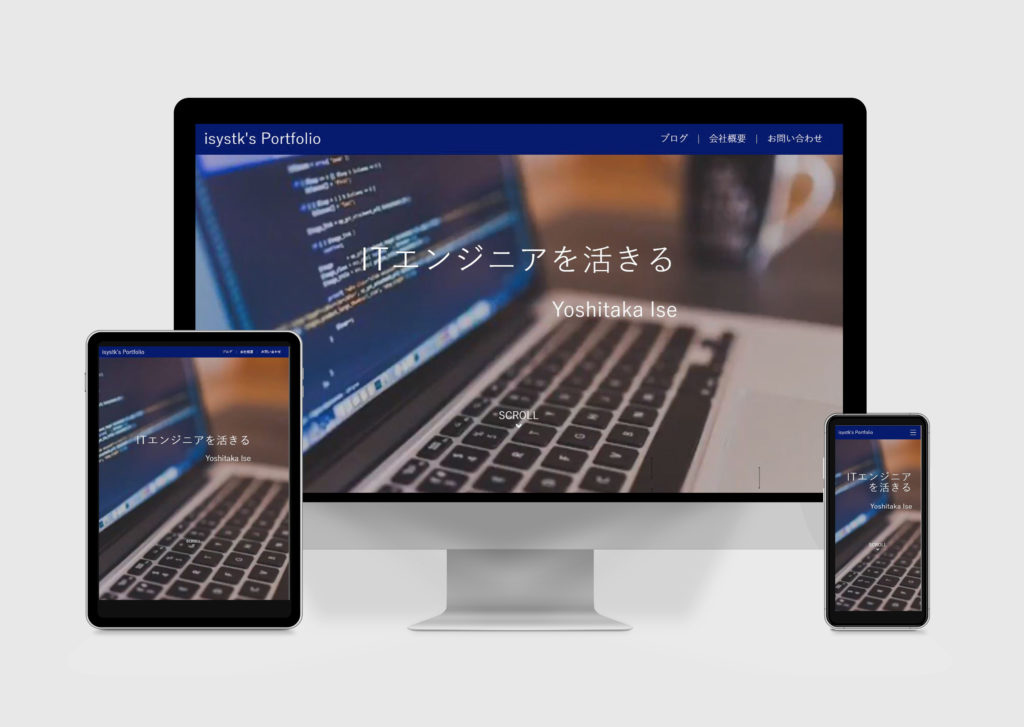
完成したポートフォリオ
デザイン構想策定
良いWebサイトを作るためには、良いWebサイトが何かを知る必要があります。自分が良いサイトだと思っていても世の中の人が見たらそれは普通のサイトだと感じるかもしれません。
自分の感性を確認するために世の中で良いサイトと言われているWebサイトを調査しました。
Webデザインを参考にしたサイト
| サイト名 | URL |
|---|---|
| io3000.com | https://io3000.com/ |
| イケサイ | https://www.ikesai.com/ |
次に、自分のポートフォリオに組み込みたい内容や機能を整理していきます。
- 自己紹介
- プログラミングのスキルセット
- ブログや過去に制作した作品の紹介
- Twitterのタイムラインとフォロワー数
- FacebookやGithubなどのコンタクト情報
また、アプリに組み込みたいこだわりやアニメーションなどの細かな機能もここで決めました。
- レスポンシブデザイン
- ドロワーメニュー
- チャート表示
- アニメーション表示
- モックアップ画像
- SNS連携
- メインビジュアルに動画を表示したい
ある程度やりたい事(素材)が頭の中で固まってきたら構成を紙に書いてみると良いと思います。
サイトの構成が決まったらWF(ワイヤーフレーム)を作成していきます。
私はエンジニアで、Webデザインの知識は少ないですがYouTubeやUdemyなどを利用してWFを作成する為の簡単なPhotoshopの操作方法は予め学びました。
作成したPSDファイル↓
https://demo.isystk.com/design/psd/portfolio.psd
HTMLコーディング
WFが完成したらHTMLファイルをコーディングしていきます。
最近のWebサイトは、スマホからのアクセスが70%を超えておりPCサイトからのアクセスが減少しています。
その為、Webデザインはスマホファースト(スマホからのアクセスを優先したデザイン)となるようにして、PCからアクセルされた場合でも違和感なく表示出来るようレスポンシブデザインとなるようにしました。
HTMLコーディングの段階で、CSS3やjavascript を利用したアニメーション処理も組み込んでいきます。
アニメーション機能
ドロワーメニュー
スマホ表示の場合に右上にメニューボタンを表示します。タップするとスライドでメニューが表示され、ハンバーガーメニューのボタンがバッチボタンに切り替わるアニメーションです。
フェードインアニメーション
画面をスクロールしてコンテンツがウィンドウ範囲内に含まれた際にフェードインさせて表示するアニメーションです。
チャート表示
数字をシャッフルしてから表示する
Twitterのフォロワー数を初期表示の際にシャッフルさせるアニメーションです。
- ページトップに戻るアニメーション
一定位置までスクロールすると右下に「ページトップに戻る」為のボタンを表示させて、クリックするとページトップまでスクロールさせるアニメーションです。
Nuxt3 でアプリ化
HTMLをそのまま公開しても良かったのですが、フロントエンドエンジニアとして働いていることもあり、折角なので最近流行りのNuxt3 を利用してアプリ化しました。
Nuxt3 で対応した機能
- 表示内容をjsonファイルから読み込んで表示
- vue-charts
- GA設定
苦労した点
HTMLコーディングの際にjQueryを利用してアニメーションを作成していたのですが、Nuxt.jsにする際に、脱jQueryで書き直す必要が出てしまったのでHTMLコーディングの時点でjQueryを使わないようにした方が良かったなぁと思います(笑)
ソースコード
ソースコードはGithubにて公開してますので参考にしたい方はforkしてご利用くださいませ。
https://github.com/isystk/profile.isystk.com
最後に
ポートフォリオは自分をアピールして、自身の価値を判断してもらうためにとても重要なものです。一度ポートフォリオが完成しても新しく成果物を作ったり、休日に作ったプロダクトなどで自身があるものは追加して少しづつ充実させていきましょう。ポートフォリオが充実するほど自分自身のスキルもアップしていくはずです。
この記事を参考にして素敵なポートフォリオを作ることが出来た人が増えれば公開者として嬉しく思います。よかったら”いいね”してシェアよろしくお願いいたします。





Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27