-300x169.jpg)
Web制作に携わるすべての方が楽になるように、Webpack5を利用した開発環境のテンプレートを用意しましたのでご紹介します。 静的なサイトを HTML & CSS で作成する場合、初めは手間だと感じるかもしれませんが、 […]
-300x169.jpg)
Web制作に携わるすべての方が楽になるように、Webpack5を利用した開発環境のテンプレートを用意しましたのでご紹介します。 静的なサイトを HTML & CSS で作成する場合、初めは手間だと感じるかもしれませんが、 […]

JamStack とは? JamstackのJamはJavaScript/APIs/Markupの頭文字です。JavaScriptでAPIをたたいてMarkupを配信することを意味しています。 通常のWebアプリケーショ […]

LodashとES6(ES2015) LodashやUnderscoreは素晴らしいモダンなJavaScriptユーティリティライブラリであり、フロントエンド開発者に広く使われています。 しかしながら、モダンブラウザがタ […]

Nuxt.js & Typescript & ESList を利用したボイラープレートを作成しましたので公開します。

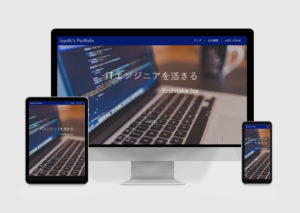
このポートフォリオは、Nuxt.js & Typescript を利用して作成しており、最近のフロントエンドの技術を出来るだけ利用して制作するように心がけました。

作成したオーバーレイ Vue.jsで利用できるオーバーレイ(モーダル)のコンポーネントを作成しました。親コンポーネントでオーバーレイ内に表示するコンテンツをslotで指定してから、propで表示の切り替えが可能です。 デ […]

作成した画像スライダー Vue.jsで利用できる画像スライダーのコンポーネントを作成しました。親コンポーネントからPropでオプションを渡すことで、カルーセルやオートページャなどの機能にも対応しています。 対応している機 […]

Chart.js とは 折れ線グラフ、棒グラフ、円グラフ、レーダーチャートなどのグラフが簡単に描けるJavascriptのライブラリです。HTML5のCanvasを使って描画され、表示の際の気持ちいいアニメーションの動き […]

tsconfig.json とは TypeScriptを開発言語としたプロジェクトにおいて、アプリのビルド時にJavaScriptへコンパイルする対象となる(プロジェクトに含まれる)TypeScriptファイル(.tsフ […]