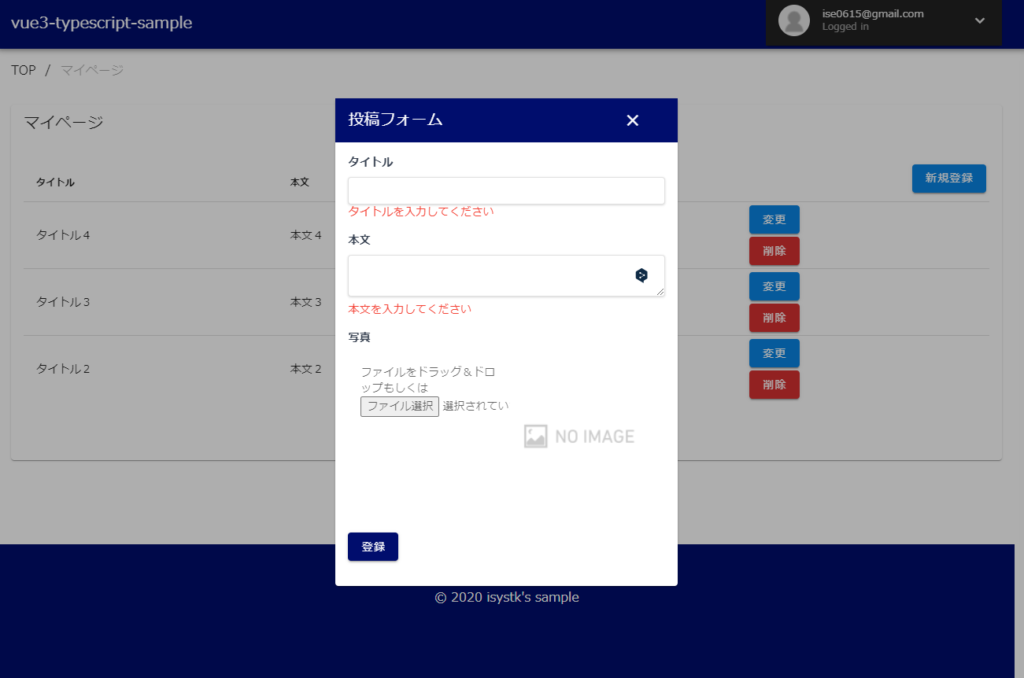
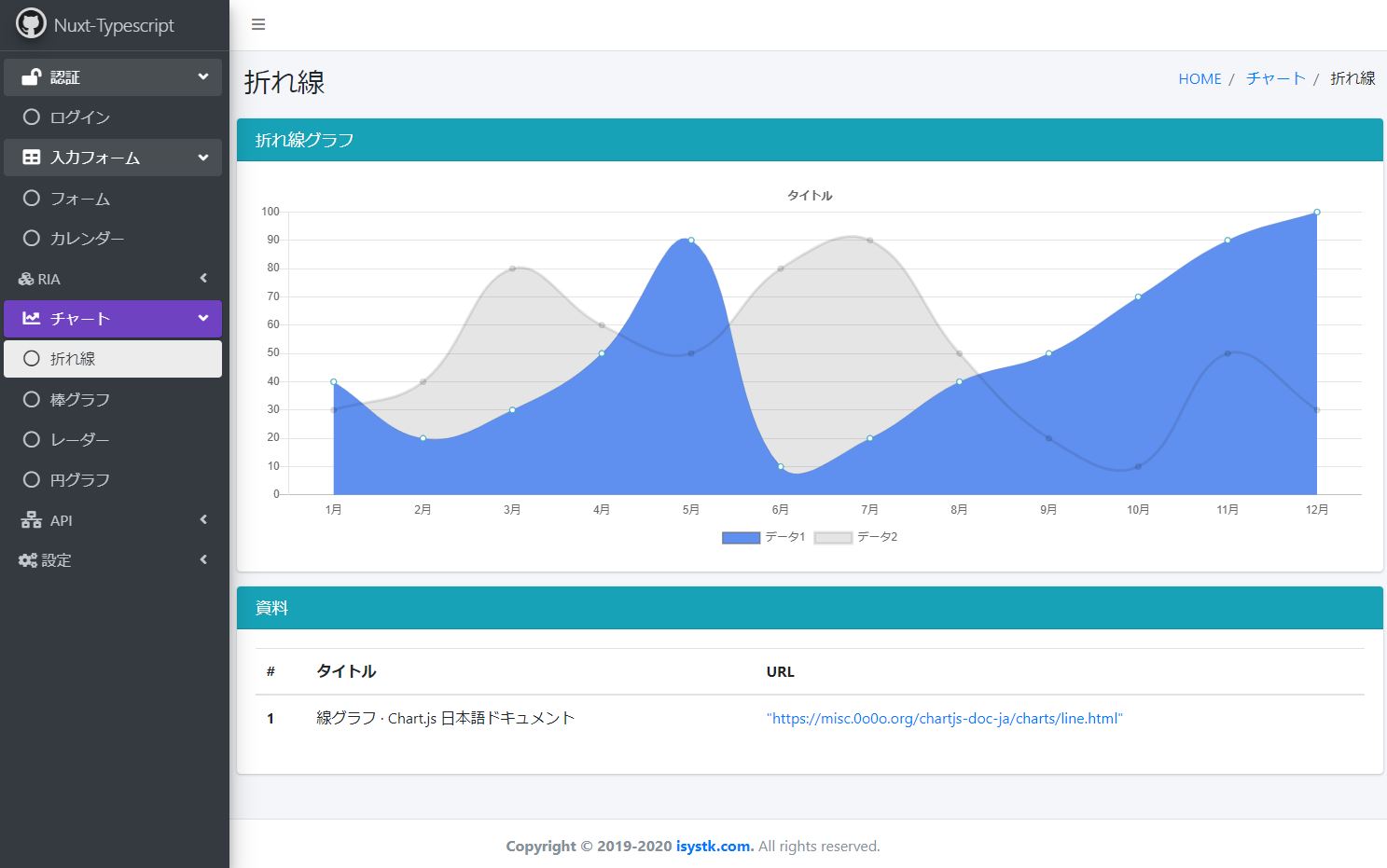
作成したアプリケーション
デモ

Nuxt3 & Vuetify で作成しており、TailwindCSS も利用しています。
インフラは、Amplify (Cognito/AppSync/DynamoDB) で構築していて、
GraghQL でデータの取得・更新をしています。
Storybook も導入してみました。
https://dev.dl83z1vvxx26n.amplifyapp.com
主な機能
- ログイン/ログアウト
- 会員登録
- 投稿一覧
- 投稿詳細
- マイページ(一覧・登録・更新・削除)
プロジェクトの概要
Nuxt.js3 を利用した学習用のサンプルアプリケーションです。
Vue3から導入されたCompositionAPIを利用して作成しています。
利用している技術
- Nuxt.js 3
- Typescript
- Vuetify
- TailwindCSS & Sass
- Amplify (Cognito/AppSync/DynamoDB)
- GraghQL
- Storybook
Nuxt3の特徴
- 最大で75倍の軽量化
- Nitro Engineによる高速化
- ISG(インクリメンタル・スタティック・ジェネレーション)などの高度なモードへの対応予定
- ナビゲーションの前後を問わず、どのコンポーネントでもデータを取得可
- Composition APIのネイティブサポート
- Nuxt CLI登場
- Nuxt Devtools登場予定
- Webpack 5に対応
- Vitaに対応
- Vue 3のネイティブサポート
- TypeScriptのネイティブサポート
開発環境の構築
ソースコード
MITライセンスにて公開しています。ご利用の方は以下のリポジトリからFork してご利用下さい。
https://github.com/isystk/amplify-nuxt3-sample
ディレクトリ構造
.
├── LICENSE
├── README.md
├── amplify
│ ├── README.md
│ ├── backend
│ ├── cli.json
│ ├── hooks
│ └── team-provider-info.json
├── node_modules
├── nuxt.config.ts
├── package.json
├── src
│ ├── __tests__
│ ├── app.vue
│ ├── assets
│ ├── aws-exports.js
│ ├── components
│ ├── constants
│ ├── layouts
│ ├── locales
│ ├── middleware
│ ├── mixins
│ ├── pages
│ ├── plugins
│ ├── public
│ ├── services
│ ├── store
│ └── stories
├── tailwind.config.js
├── tsconfig.jest.json
├── tsconfig.json
└── yarn.lock起動方法
$ yarn $ yarn dev





Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27