まもなく、2022年6月に安定板がリリース予定のNuxt3 を利用して、実務レベルのアプリケーション開発にどこまで利用できるのか検証してみました。
完成したNuxt3のボイラープレート
MITライセンスにて公開しています。ご利用の方は以下のリポジトリからFork してご利用下さい。
https://blog.isystk.com/web_production/vue/1675/
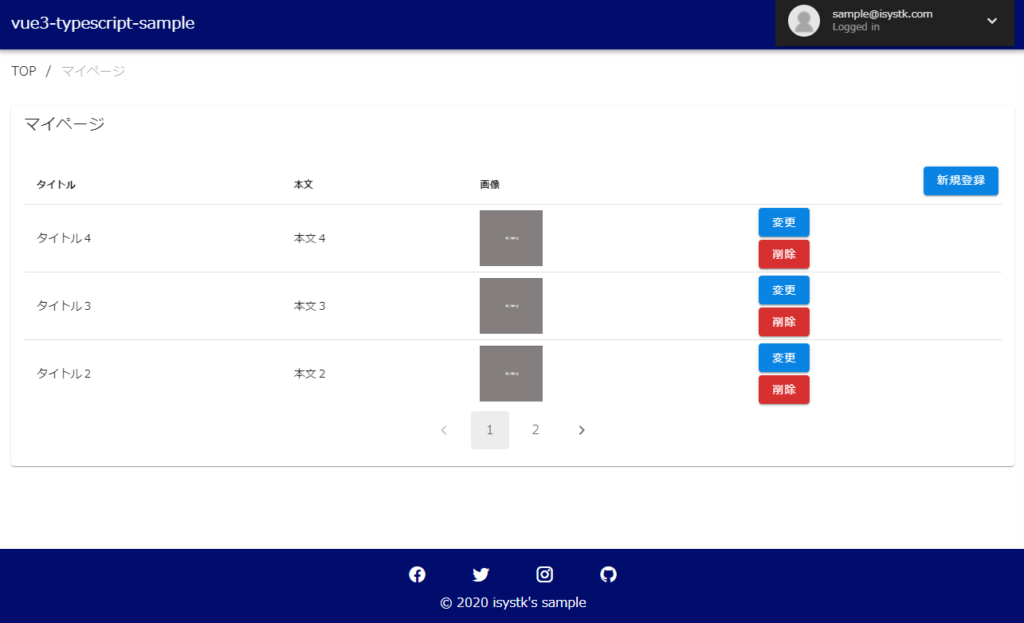
デモページ

Nuxt3 & Vuetify で作成しており、TailwindCSS も利用しています。
インフラは、Amplify (Cognito/AppSync/DynamoDB) で構築していて、
GraghQL でデータの取得・更新をしています。
Storybook も導入してみました。
https://dev.dl83z1vvxx26n.amplifyapp.com
検証してみたもの
- UIコンポーネントにVuetify3 を利用できるか
- TailwindCSS (Sass)を利用できるか
- Amplify (Cognito、AppSync、DynamoDB) が利用できるか
- フォームバリデーションライブラリ を利用できるか
- 多言語化(i18n)を利用できるか
- Head管理 (TitleやDescription)は出来るか
- Storybook を利用できるか
- テストフレームワークを利用できるか
- SSG を利用できるか
UIコンポーネントにVuetify3 を利用できるか
結論:◎(問題なし)
Vue.js で利用できるUIコンポーネントには様々ありますが、今回は Vue.js で人気の高い Vuetify を利用してみました。
Vuetify3 自体はベータ版であるものの、開発に必要なコンポーネント群は揃っていて不足を感じることはありませんでした。
Stockbook でも問題なく利用できたので実用レベルだと感じています。
TailwindCSS (Sass)を利用できるか
結論:○(ほぼ問題なし)
Nuxt3 で TailwindCSS を利用する分には全く問題ありませんでしたが、Storybook でTailwind を利用する場合には、TailwindCSSがPostCSS8を必要とするのに対して、StorybookはがデフォルトでPostCSS7で動いてる為、正しく動作しませんでした。
回避策として、TailwindCSS のバージョンを "tailwindcss": "npm:@tailwindcss/postcss7-compat" とすることで、Nuxt3 ・ Storybook で共に利用できるようになりました。詳細は下記の記事にまとめております。
Amplify (Cognito、AppSync、DynamoDB) が利用できるか
結論:○(ほぼ問題なし)
Amplify はクライアントで動作するライブラリになるので、SSR で利用することは出来ませんが、SPA として開発する分には問題なく利用できました。
いくつか問題が発生しましたが、回避策を以下の記事に纏めました。
フォームバリデーションライブラリ を利用できるか
結論:◎(問題なし)
vee-validate , yup を利用しました。React などで利用されているYup と同じような感覚で利用できました。 vee-validate は latest版はVue3 に対応していないので、@next でインストールする必要があります。
yarn add vee-validate@next yup
<Form
v-slot="{ errors, values, setFieldValue }"
:validation-schema="schema"
:initial-values="initialValues"
@submit="onSubmit"
>
<div class="mt">
<div class="mb-4">
<Field
name="title"
type="text"
class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
:class="{ 'is-invalid': errors.title }"
/>
<ErrorMessage class="text-red" name="title" />
</div>
<div class="mb-4">
<v-btn depressed color="primary" type="submit"> 登録 </v-btn>
</div>
</div>
</Form><script setup lang="ts">
import { Form, Field, ErrorMessage } from 'vee-validate'
import * as Yup from 'yup'
const schema = Yup.object().shape({
title: Yup.string().required('タイトルを入力してください'),
})
export type FormValues = {
title?: string
}
const initialValues = {title : ''}
const onSubmit = async (values: FormValues) => {
console.log(values)
}
</script>多言語化(i18n)を利用できるか
結論:◎(問題なし)
Nuxt3 では、i18n ではなく、@intlify/nuxt3 を利用するようですが、使い方は、i18n と同じように利用できました。
yarn add @intlify/nuxt3
nuxt.config.ts
const nuxtConfig = defineNuxtConfig({
・・・
intlify: {
localeDir: 'locales',
vueI18n: {
locale: 'ja-JP',
},
}
})
export default nuxtConfigsrc/locales/ja.json
{
"login": "ログイン"
}<NuxtLink :to="Url.LOGIN" class="invisible md:visible">
{{$t('login')}}
</NuxtLink>Head管理 (TitleやDescription)は出来るか
結論:○(ほぼ問題なし)
Vue3 では、vue-head などのライブラリを利用してHead を管理しますが、Nuxt3 ではデフォルトで Head管理ができる仕組みが用意されています。
src/layouts/default.vue
<script lang="ts" setup>
import { injectStore } from '@/store'
import { name, description } from '../../package.json'
useHead({
titleTemplate: `%s - ${name}`,
meta: [
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ name: 'format-detection', content: 'telephone=no' },
{ name: 'description', content: description }
],
link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }],
})
</script>src/pages/login/index.vue
<script setup lang="ts">
useMeta({
title: 'ログイン',
})
</script>
Storybook を利用できるか
結論:○(ほぼ問題なし)
Nuxt用のStorybook である @nuxt/storybook が、Nuxt3 に未だ対応できていないため、@storybook/vue3 を利用しましたが、問題なく動作することを確認しました。
yarn add -D @storybook/vue3 @storybook/builder-vite @storybook/addon-essentials @storybook/addon-links storybook-builder-vite storybook-vue3-router
TailwindCSS を導入している場合は注意が設定に必要でした。詳細は下記の記事にまとめております。
テストフレームワークを利用できるか
結論:◎(問題なし)
フロントエンドのテストフレームワークとして、 jest がよく利用されますが Nuxt3 では、vitest を利用することで同等のことが実現できるようです。詳細は下記の記事にまとめております。
SSG を利用できるか
結論:◎(問題なし)
MicroCMSで投稿した記事を 自動的にSSGで生成して、GithubPages で公開するといったことが問題なく実現できました。MicroCMS と GithubPage を利用してJamStackなブログアプリケーションを作成してみたので、詳細は下記の記事にまとめております。




Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27