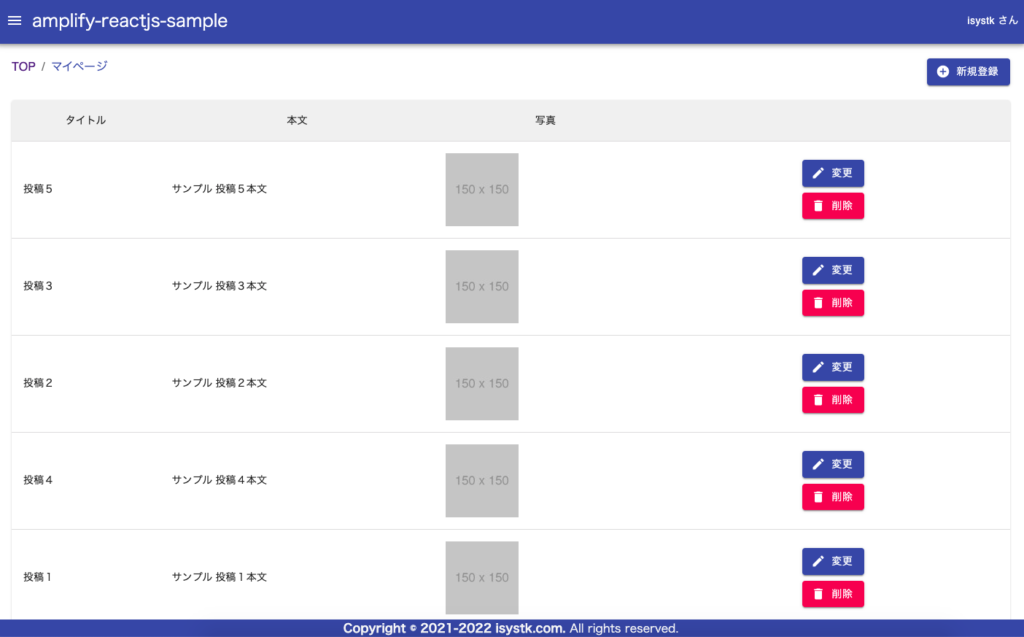
作成したアプリケーション
デモ

React18 & MaterialUI で作成しており、TailwindCSS も利用しています。
インフラは、Amplify (Cognito/AppSync/DynamoDB) で構築していて、
GraghQL でデータの取得・更新をしています。
Storybook も導入してみました。
https://dev.d28qg1769uc44q.amplifyapp.com
主な機能
- ログイン/ログアウト
- 会員登録
- 投稿一覧
- 投稿詳細
- マイページ(一覧・登録・更新・削除)
プロジェクトの概要
React18 を利用した学習用のサンプルアプリケーションです。
Hooksを利用して作成しています。
利用している技術
- React18
- Typescript
- MaterialUI
- TailwindCSS & Sass
- Amplify (Cognito/AppSync/DynamoDB)
- GraghQL
- Storybook
開発環境の構築
# amplify コマンドをインストールする
$ npm install -g @aws-amplify/cli
$ amplify -v
4.16.1
# amplify を利用する為の設定
$ amplify configure
? user name: amplify-xxxx
# AWS から amplify の状態をローカルに取り込む
$ amplify pull --appId xxxxxxxx --envName dev
ソースコード
MITライセンスにて公開しています。ご利用の方は以下のリポジトリからFork してご利用下さい。
https://github.com/isystk/amplify-reactjs-sample
ディレクトリ構造
.
├── LICENSE
├── README.md
├── amplify
│ ├── #current-cloud-backend
│ ├── backend
│ ├── cli.json
│ ├── hooks
│ └── team-provider-info.json
├── node_modules
├── package.json
├── public
├── src
│ ├── App.tsx
│ ├── __test__
│ ├── assets
│ ├── auth
│ ├── aws-exports.js
│ ├── components
│ ├── constants
│ ├── index.tsx
│ ├── pages
│ ├── react-app-env.d.ts
│ ├── reportWebVitals.ts
│ ├── services
│ ├── setupTests.ts
│ ├── stores
│ ├── styles
│ └── ui-components
├── tsconfig.json
├── tsconfig.paths.json
└── yarn.lock起動方法
$ yarn $ yarn start





Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27