作成した背景
オーバーレイ表示をする為のjqueryプラグインは沢山インターネット上に存在してますが、出来るだけシンプルで且つ再利用性の高いものを作成したいと思いました。オーバーレイを表示する際のCSS3アニメーションがお気に入りです。
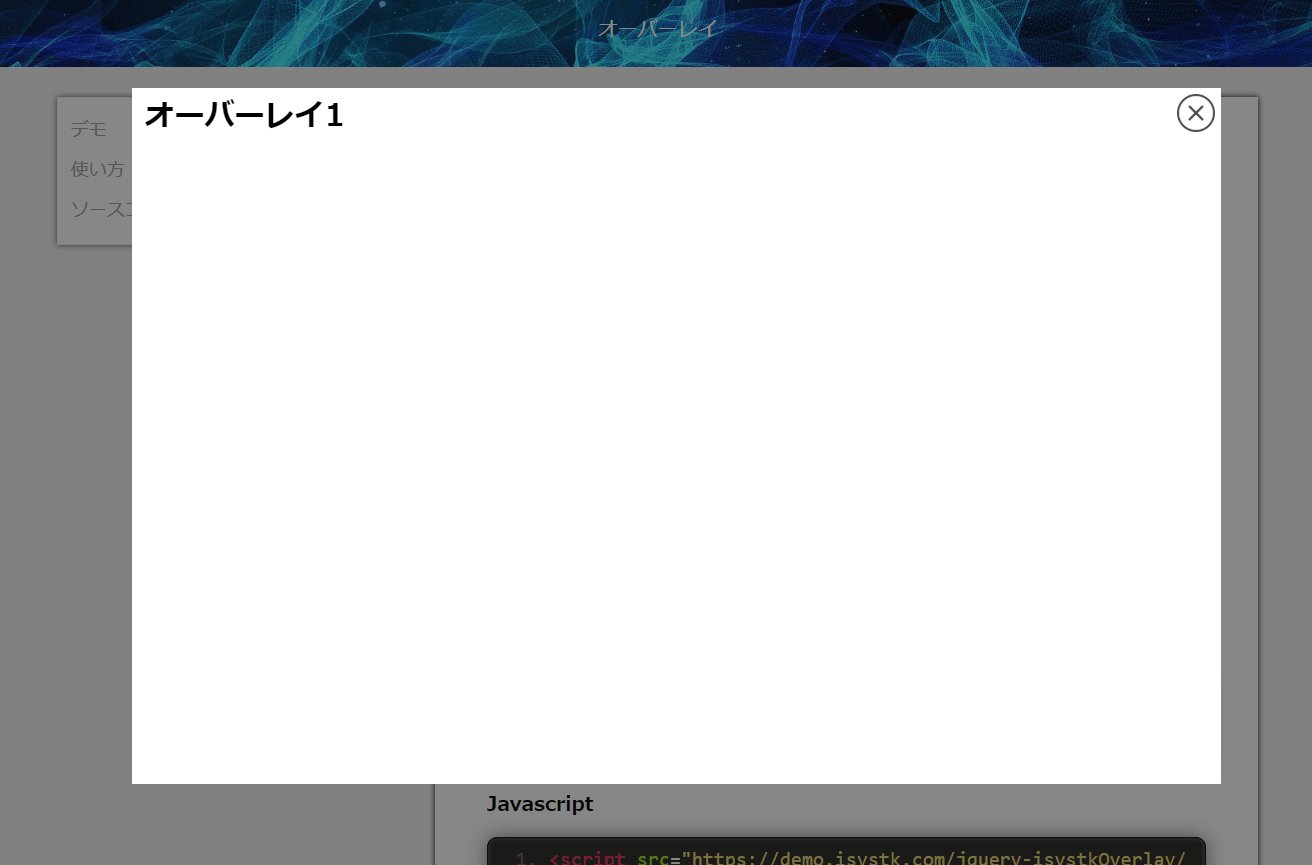
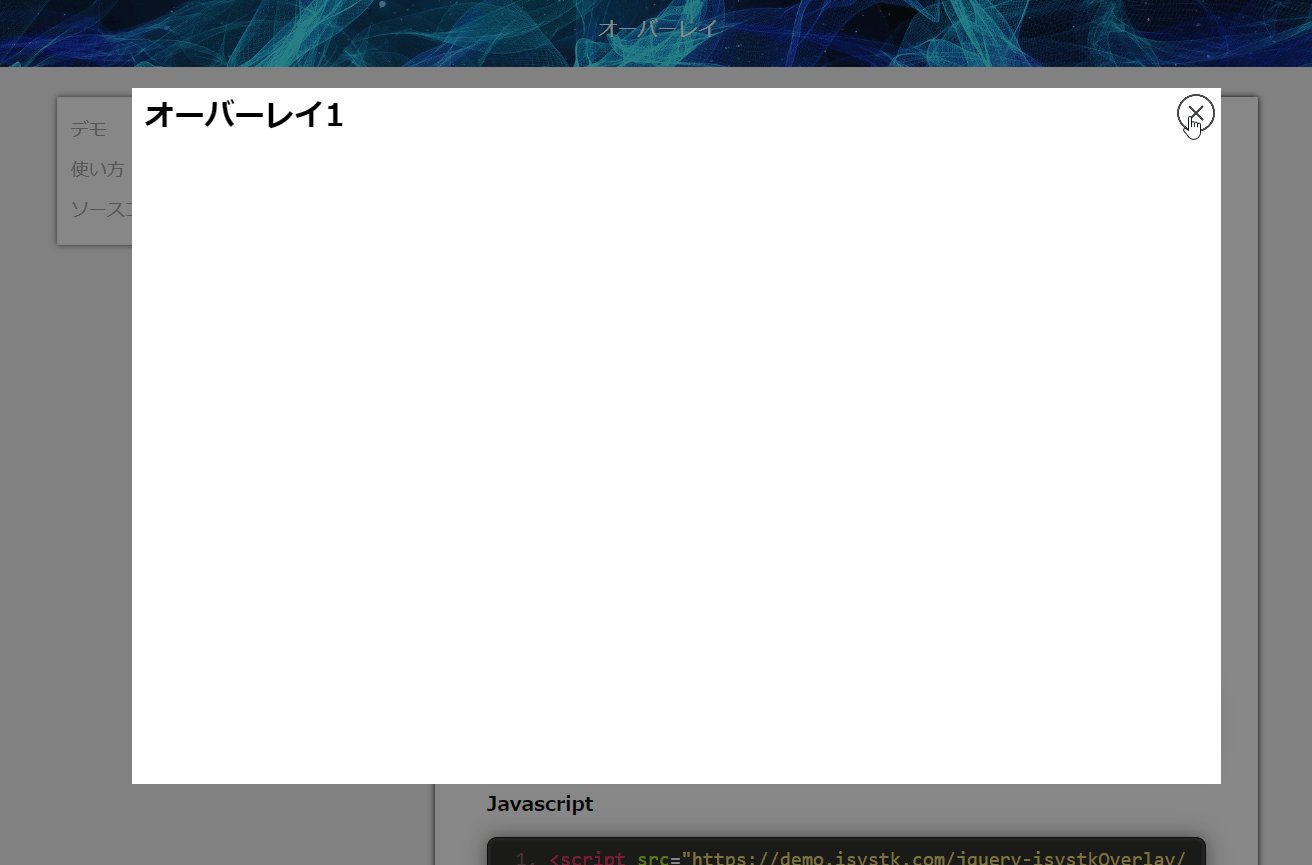
デモ

デモページ内にある「ここをクリックするとオーバーレイ1が表示されます。」の部分をクリックするとオーバーレイが表示されます。
こちらにデモページを用意しているのでご利用ください。
使い方
オーバーレイを表示するボタンに以下のようなマークアップを記述します。data-panel 属性にクリックした際に表示したいオーバーレイのセレクタを指定して下さい。
HTML
<a href="#" class="js-overlay" data-panel="#overlay1" >クリック</a>Javascript
<script src="https://demo.isystk.com/jquery-isystkOverlay/js/jquery-isystkOverlay.js"></script>
<script type="text/javascript">
$(function() {
$('.js-overlay').isystkOverlay();
});
</script>Css
#overlay-background {
position:fixed;
top:0;
left:0;
width:100%;
height:100%;
background-color:#0e0e0e;
opacity:0.5;
z-index:1000
}
.isystk-overlay {
position: absolute;
top: 10%;
left: 10%;
width: 80%;
max-width: 1200px;
z-index: 1100;
background: #fff;
opacity: 0;
visibility: hidden;
transition: .1s linear;
}
.isystk-overlay .wrap {
background-color: #fff;
padding: 10px;
}
.isystk-overlay.open {
opacity: 1;
visibility: visible;
animation: open-animation .5s ease 0s 1 forwards;
}
@keyframes open-animation {
0% {
transform: scaleY(.1) scaleX(.1);
}
50% {
transform: scaleY(1) scaleX(.1);
}
100% {
transform: scaleY(1) scaleX(1);
}
}
.isystk-overlay .title{
margin-bottom: 5px;
padding: 5px;
border-bottom: solid 1px #ccc;
font-size: 20px;
}
.isystk-overlay td {
padding: 10px;
}
.isystk-overlay .close {
position: absolute;
right: 0;
margin: 5px;
zoom: 100%;
color: #333;
}




Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27