今回学習するのは、「繰り返し操作の基本」ということで、Javascript で繰り返し処理をする方法について学習したいと思います。
プログラムでは、同じ命令を何度も繰り返し実行する為の仕組みが用意されていてループって呼ばれることもあります。
この繰り返し処理と、前回学習した条件判定を組み合わせることで、
複雑な処理を短いプログラムで実現できるようになりますので一緒に学習していきましょう。

それでは、まず繰り返し操作をする方法についてなんですが、繰り返し処理には2通りの方法があります。
1つは、「指定した回数だけ繰り返す方法」と、もう一つが「条件が成り立っている間繰り返す方法」です。
「指定した回数だけ繰り返す方法」っていうのは、例えば、”3回だけ処理を繰り返す”というように、回数を指定して指定した回数だけ同じ処理を繰り返すやり方です。
もう一つの「条件が成り立っている間繰り返す方法」というのは、例えば、”じゃんけんをするプログラムがあったとして、負けるまで繰り返す”っていうような、特定の条件が満たされている間、同じ処理を繰り返すやり方になります。
どちらの繰り返し操作もよく使うので順番にサンプルコードを書きながら見ていきたいと思います。
指定した回数だけ繰り返す方法
for 文

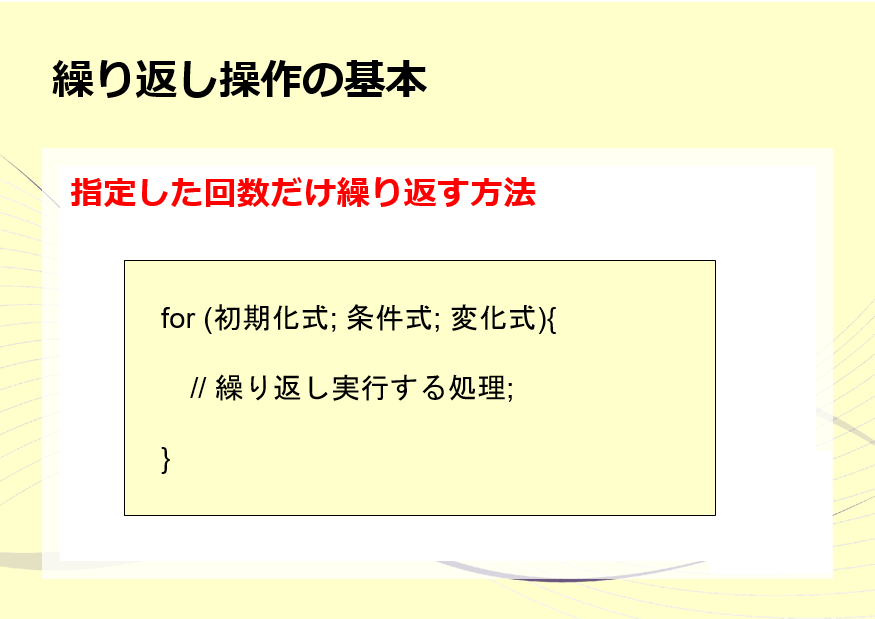
それはで先ずは、「指定した回数だけ繰り返す方法」についてですが、
指定した回数だけ繰り返し処理をする為には、for 文 を利用します。
for 文はどのように書くかというとこのように記述します。
このように、for 文は、forと書いた後の括弧に、「;(セミコロン)」で区切って、3つの式を指定します。この3つの式に何を記述するかというと、
1つ目の式は、初期化式といって、変数の最初の状態を記述します。
そして、次の、条件式は何かというと、変数がどのような状態になるまで繰り返すかという”条件”を設定します。
そして、最後の変化式は、繰り返し処理をする度にどのように変化させるかを設定します。
for (var i=0; i<3; i++){
// 繰り返し実行する処理;
}
どういうことかというと、例えばこのように記述します。
この場合は、初期化式としては、iという変数を定義して0を設定しています。
そして、条件式では、「iが3より小さい間繰り返す」というように指定していて、
最後の変化式では、繰り返し処理の度に、「iを1づつ増やす」とように指定しています。
つまり、このfor文は、「3回繰り返す」というプログラムになっています。

では、実際にこのプログラムを動かして確認してみましょう。
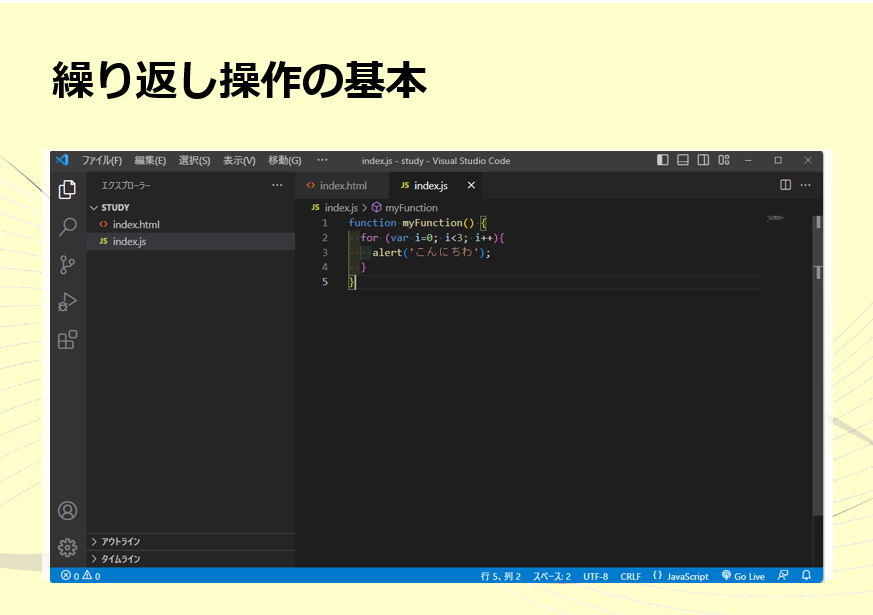
HTMLにボタンを1つ追加して、ボタンをクリックすると「こんにちわ」と3回アラートを表示するプログラムを作ってみたいと思います。
このように、for 文を利用して、初期化式には、「i=0」を記述して、条件式には「i<3」としておきます。そして、変化式には「i++」と1づつ増えていくようにしてあげます。
これで、想定通りどうさするはずなので、ブラウザで動きを確認してみましょう。
ボタンをクリックすると、「こんにちわ」と3回メッセージが表示されれば正常な状態です。
条件が成り立っている間繰り返す方法
while 文

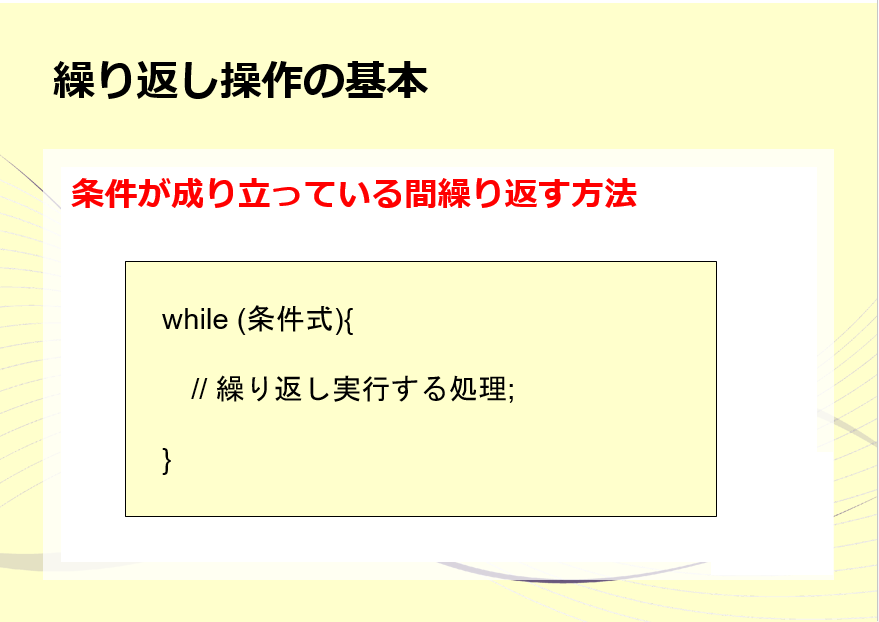
次に、「条件が成り立っている間繰り返す方法」についてですが、
条件が成り立っている間繰り返し処理をする為には、while 文 を利用します。
while 文はどのように書くかというとこのように記述します。
このように、while 文は、while と書いた後の括弧に条件式を指定するのですが、
条件式が成立している間は、何回でも繰り返し処理を続けるようになっています。
while文も、for文と似たように繰り返し処理をすることが出来ますが、
あらかじめ決められた回数を繰り返す時は for文、条件が成立する限り処理を続けたい場合はwhile文のように使い分けると良いかと思います。
それでは、早速while文を利用してプログラムを作成してみたいと思うのですが、
今度は、1から順番に、1・2・3・・と足していって、足した結果が100を超えた時の数字を表示するプログラムを作成してみたいと思います。

では、先程のプログラムを利用する形で、myFunctionの関数の中は一度削除しておきます。
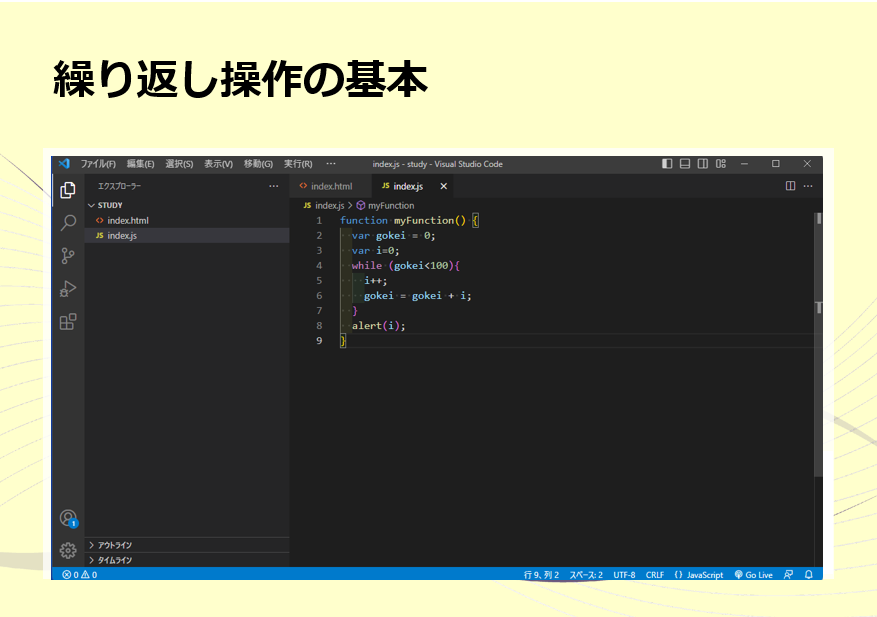
まず、足し算をした合計を入れておくための変数としてgokeiという関数を用意しておいて0を初期値に設定しておきます。
そして、1から順番にカウントアップしていくための変数も追加しておきます。
そして、while文を追加してあげて、条件式には、gokei の変数の値が100よりも小さい間は処理を続けるようにしておきます。
つまりgokeiが100以上になって時点で処理を抜けることになります。
while文の中の処理はどうするかというと、変数 iは、1づつ増えていくようにしてあげてgokei という変数にiを足してあげます。
そして、最後に、alertで カウントアップした 変数i の値を表示してあげれば大丈夫なはずです。
では、ブラウザを開いて結果を確認してみましょう。
ボタンをクリックすると、「14」と表示されました。
つまり、1から順に2・3・4と数字を足していくと、14を足した時に 合計が100を超えるということが判りました。
do-while 文

それでは、次に、do-while 文というのも紹介します。
do-while 文も while 文と同様に、「条件が成り立っている間繰り返す」繰り返し処理になるのですが、ループの最初に1度だけ処理を実行する点が異なります。
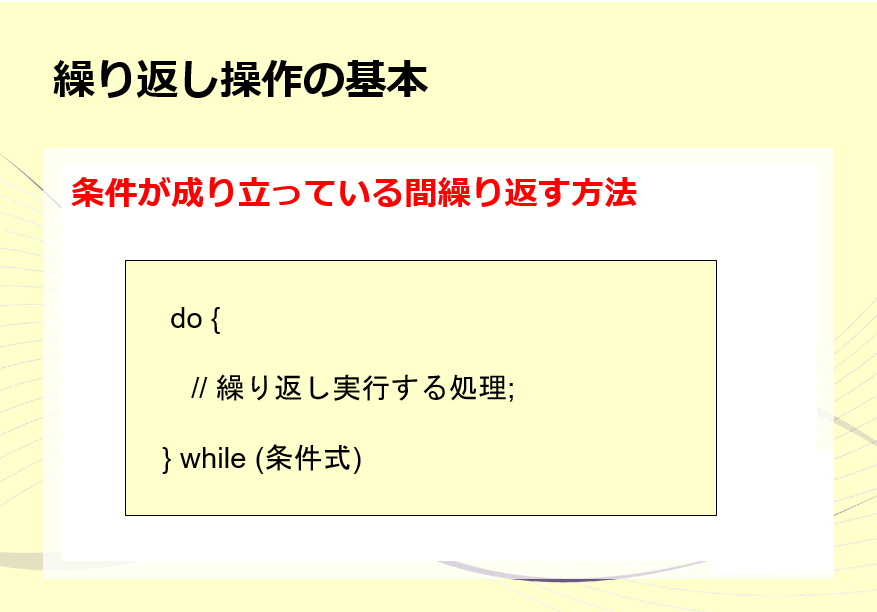
どういうことかというと、do-while 文は、このように記述します。
このように、do-while 文は、do と書いた後に、繰り返し処理を記述してあげて、最後にwhileと条件式を指定しています。
このように記述することで、最初の1度だけ処理を実行してから、後は、whileで指定して条件式が成立している間、繰り返し処理を続けるようになっています。

それでは、早速、do-while文を利用したプログラムを作ってみたいと思うのですが、今度は、
画面から入力した数字の桁数を表示するプログラムを作ってみたいと思います。
桁数を求める為には、10で割り算をしてあげて、結果が0になるまでの数をカウントすればよいので早速プログラムしてみたいと思います。
まずは、数字を入力するためのテキストボックスを1つHTMLファイルに追加してあげて、
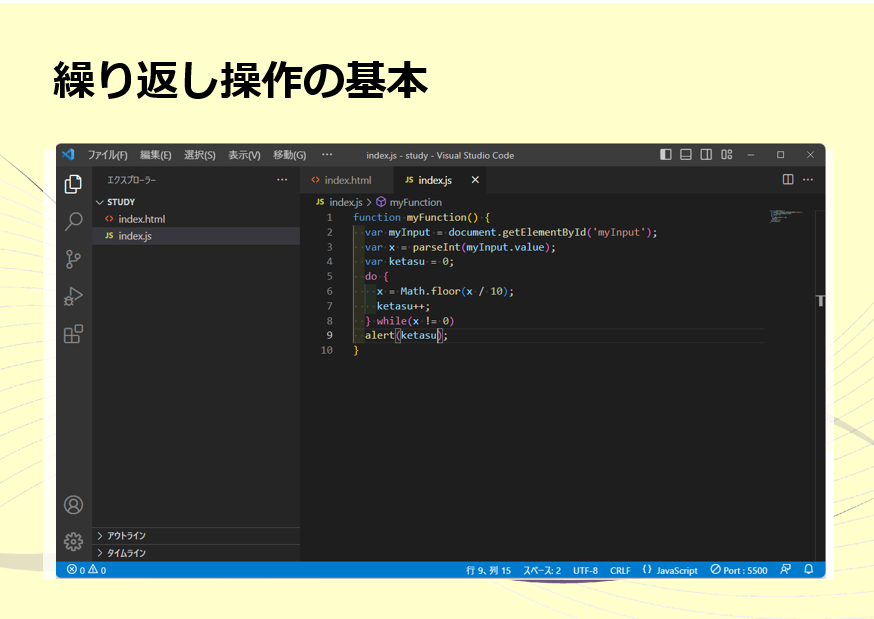
Javascript側で、テキストボックスの値を取得するようにしてあげます。
そして、テキストボックスのvalueプロパティが文字列型になっているので、計算できるように、parseIntを使って数値型に変換してあげます。
入力された数値の桁数を格納するための ketasu という変数を用意して0を初期値に設定しておきます。
そして、do-while文の中に、繰り返し処理として、画面から入力された値を10で割り算してあげるようにします。
ここで、割り算した際に、割り切れない場合に切り捨てしてあげないと、0にならなくなってしまうケースがあるので、このように、Math.floor という関数を利用して割り算した結果が割り切れない場合は切り捨てするようにしておきます。
while文の最後で、ketasuを1づつ増やしてあげます。
while文の条件式としては、10で割り算した結果が0になるまで続けたいのでこのようにしておきます。
最後に、桁数をalertで表示するようにしておきましょう。
では、ブラウザで動作を確認してみたいと思います。
123と入力すると、3桁なので3と表示されました。
12345と入力すると、5桁なので5と表示されました。
このように、入力した数字の桁数が画面に表示されるプログラムを作成することが出来ました。
今回学習したポイント
- for文を利用すると「指定した回数だけ処理を繰り返す」ことが出来る
- while文を利用すると「条件が成り立っている間繰り返す」ことが出来る
- do-while文を利用すると、最初の1度だけ処理を実行してからwhile文で繰り返し処理が出来る
チャンネル登録 よろしくお願いします
こんにちわ!JS太郎です‼
このチャンネルでは、はじめてプログラミングをする人はもちろん、小学生からでも理解出来るように判りやすく解説しています。
是非、一緒にプログラミングを学んでご自身の付加価値を高めていきましょう。





.jpg)
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27