JamStack とは?
JamstackのJamはJavaScript/APIs/Markupの頭文字です。JavaScriptでAPIをたたいてMarkupを配信することを意味しています。
通常のWebアプリケーションは、ユーザがアクセスした際にサーバーがデータベースを参照することで最新のコンテンツを表示することが出来ます。
JamStackは、従来の概念とは異なり、コンテンツが更新されたタイミングで、予め静的なページを生成しておき、ユーザはこれを参照する形となります。
JamStack のメリット
- PV増加(速度UP・SEO効果)
- 運用コスト減少(管理画面が不要、APサーバー不要)
- 安全性の向上(APサーバーが動作していないので攻撃ポイントが少ない)
JamStack のデメリット
- リアルタイム性が低い(ページの生成に時間がかかる)
- データの整合性が必要なものには不向き
JamStack の実現に必要な技術
- HeadressCMS
- SSG
HeadressCMS とは?
HeadlessCMSは「プレビュー機能のない、コンテンツ管理に特化したCMS」です。 Contentful、Micro CMS、GraphCMS、Strapi などのサービスを利用することで、バックエンドを用意する必要がなくなり、フロントエンドの開発に注力できます。
SSGとは?
SSGは、Static Site Generatorの略称で、静的サイト生成をする仕組みになります。 アプリのビルド時にAPIからデータを取得して、HTMLファイルをファイルを生成します。 ユーザからリクエストがあると、事前に生成しておいたHTMLファイルを返却することでコンテンツを表示します。
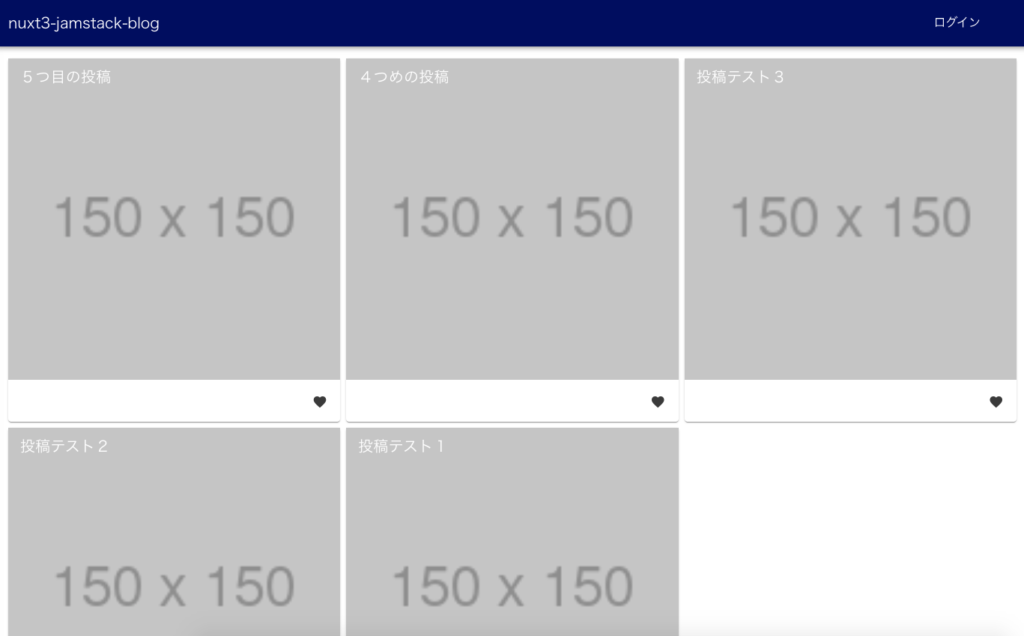
作成したアプリケーション
MicroCMS で記事を投稿すると、GithubAction が動作してSSG をGenerate 後、Github Pages に自動的にサイトを更新するようにしています。
デモ
https://isystk.github.io/nuxtjs-jamstack-sample/

主な機能
- 投稿一覧
- 投稿詳細
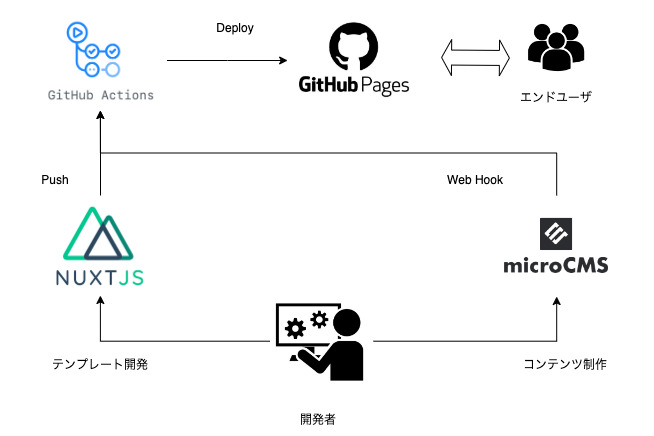
プロジェクトの概要

jamstackについて学習する為のサンプルアプリケーションです。jamstackを知るためには、ここHeadlessCMS や SSG など、ここ最近のフロントエンドの仕組みを知っておく必要があります。 以下は今回作成したアプリケーションのシステム構成になるので参考にしてください。
利用している技術
- Nuxt.js
- Typescript
- Tailwind CSS
- Github Actions
- Github Pages
- MicroCMS
useAsyncData を利用してSSGで利用するデータを取得する
SSG の場合、useAsyncData の中の処理はGenerateした際に1度だけ実行されます。取得されたデータを第1引数で指定した文字列で保存され画面を表示した際には保存された値が描画されます。
const route = useRoute()
const { data } = useAsyncData(`posts/${route.params.id}`, async () => {
// SSGの場合は、Generate時に1度だけここが処理される
const res = await axios.get(
`${import.meta.env.VITE_MICRO_CMS_API_URL}/${route.params.id}`,
{
headers: {
'X-MICROCMS-API-KEY': import.meta.env.VITE_MICRO_CMS_API_KEY,
},
}
)
return res.data
})Nuxt3 でSSGで利用するroutes を設定する
SSGで Generate するとリンクを<NuxtLink> タグをクローリングして自動的にページを生成しますが、明示的にURLを指定してページを生成したい場合は、nuxt.config.ts で指定することもできます。
nuxt.config.ts
import { defineNuxtConfig, NuxtConfig } from 'nuxt'
import axios from 'axios'
const nuxtConfig = defineNuxtConfig(async (): Promise<NuxtConfig> => {
return {
ssr: true,
target: 'static',
// GitHub Pages で参照できるようにコンテンストルートを指定する
app: {
baseURL: '/nuxtjs-jamstack-sample/',
cdnURL: 'https://isystk.github.io/nuxtjs-jamstack-sample/',
},
・・・
generate: {
routes: await (async () => {
const pages = await axios
.get(process.env.VITE_MICRO_CMS_API_URL, {
headers: {
'X-MICROCMS-API-KEY': process.env.VITE_MICRO_CMS_API_KEY,
},
})
.then((res) =>
res.data.contents.map((content) => `/posts/${content.id}`
)
return pages
})(),
},
}
})
export default nuxtConfig
Githun Action でページ生成をして自動デプロイする
Githubに Pushした際に、Githun Action のworkflows を利用してNuxt.jsのSSGをコールしています。(Nuxt.js からは、外部API として MicroCMS からデータを取得)
生成された静的なコンテンツを、Github Pages に配置させるようにしています。
.github/workflows/deploy.yml
name: Deploy
on:
push:
branches: [ master ]
repository_dispatch:
branches: [ master ]
types: [blog_post]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [16.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: Install dependencies 👨🏻💻
run: yarn
- name: Run tests 🧪
run: yarn test
- name: Generate static page
env:
VITE_MICRO_CMS_API_KEY: ${{ secrets.VITE_MICRO_CMS_API_KEY }}
VITE_MICRO_CMS_API_URL: ${{ secrets.VITE_MICRO_CMS_API_URL }}
run: yarn generate
- name: deploy to Github Page
uses: peaceiris/actions-gh-pages@v3
if: ${{ github.ref == 'refs/heads/master' }}
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./.output/public
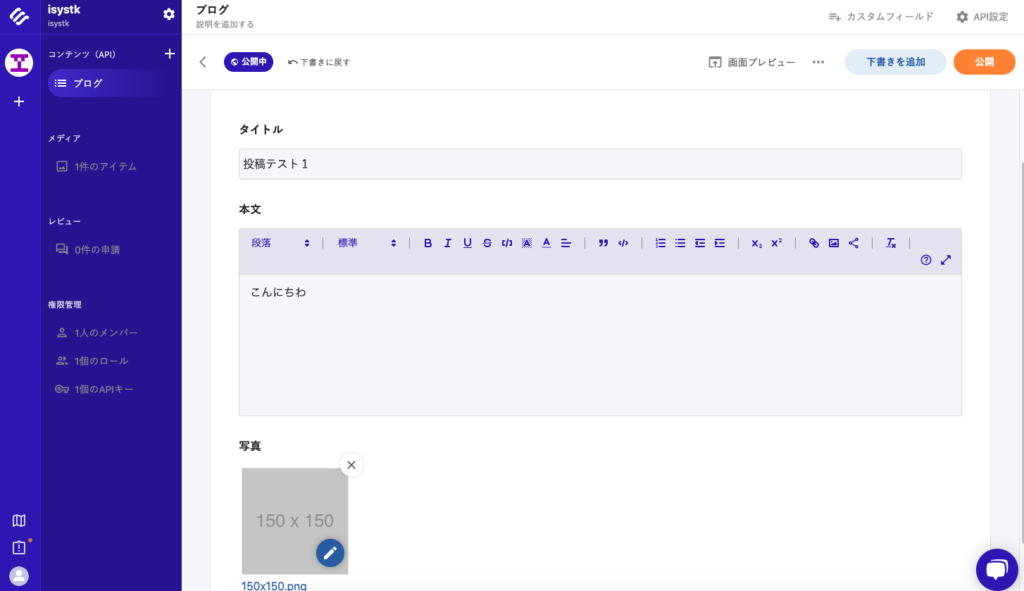
Micro CMS でコンテンツを管理

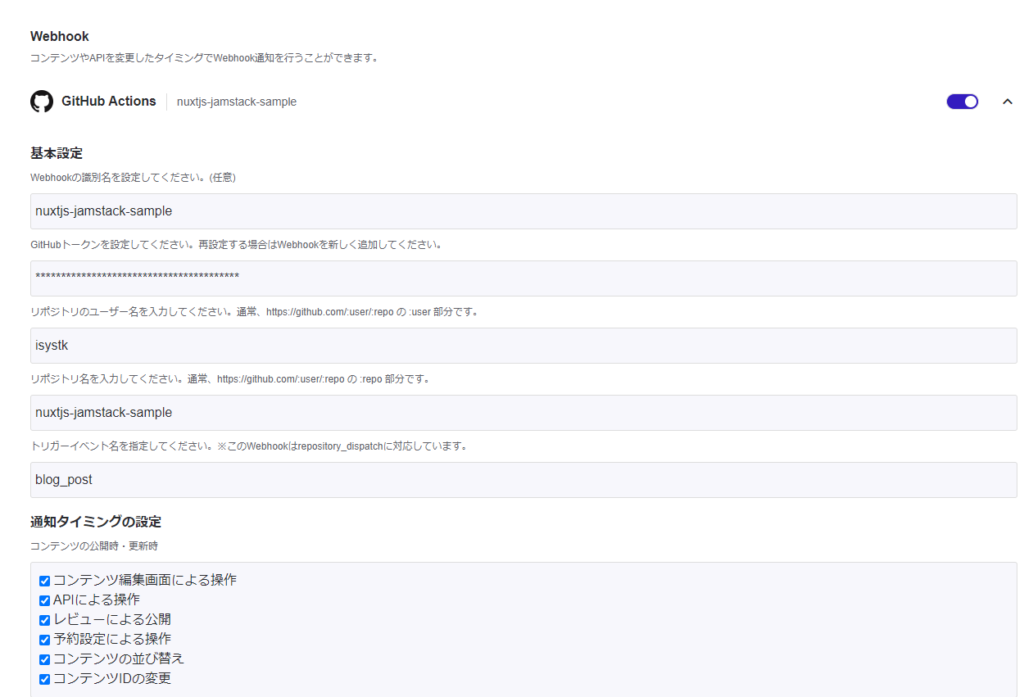
Micro CMS でコンテンツが更新された際に、WebHookを利用して、Github Action を実行させることで、最新のコンテンツが反映されるようにしています。
Github Action の設定

ソースコード
MIT ライセンスにてコードを公開していますのでご利用下さいませ。
https://github.com/isystk/nuxtjs-jamstack-sample
開発環境の構築
起動方法
# モジュールのインストール
$ yarn
# Nuxtアプリの起動
$ yarn dev




Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27