作成した背景
ブログの記事内容が長くなるほど目的の記事を探すのが大変になり、スクロールしながら探すのはユーザーストレスに繋がります。記事中のh2やh3で表示している見出し部分だけをナビゲーションとしてピックアップすることで、記事の全体の構成がひと目で判りやすくなります。また、ページ内リンクで目的の記事へ 移動させることが出来るのでユーザービリティの向上に繋がります。
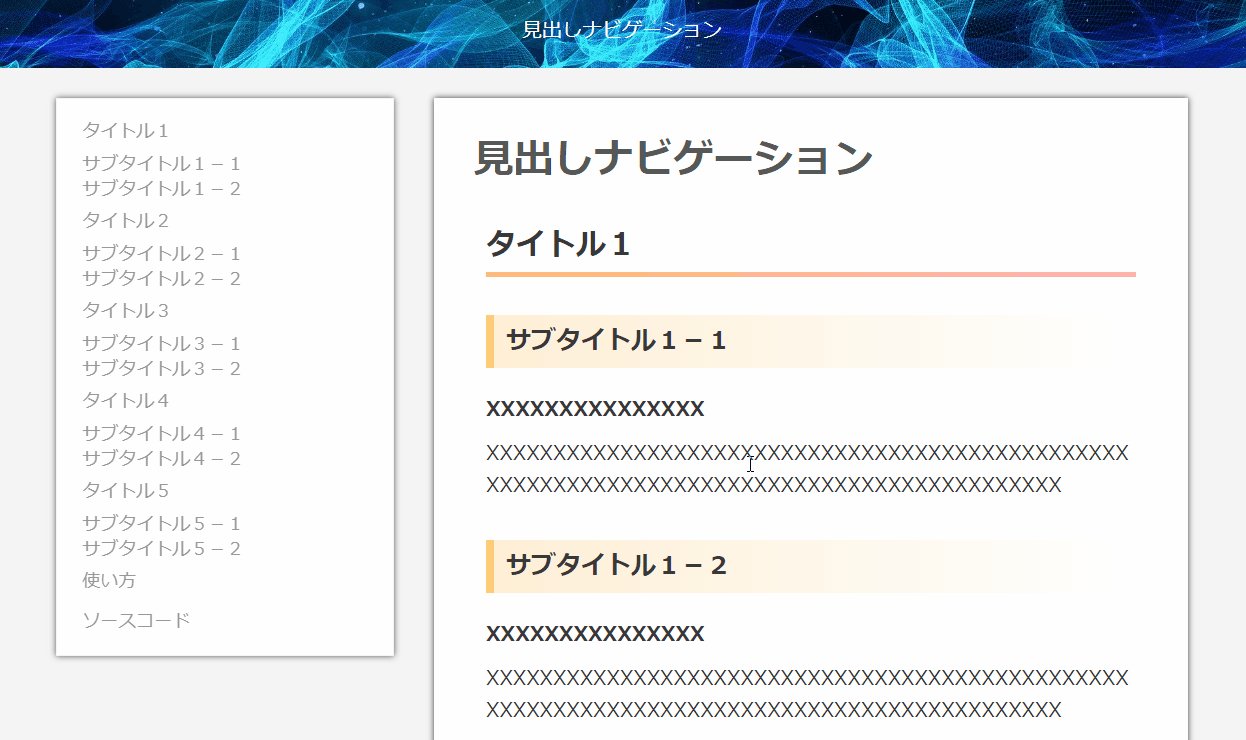
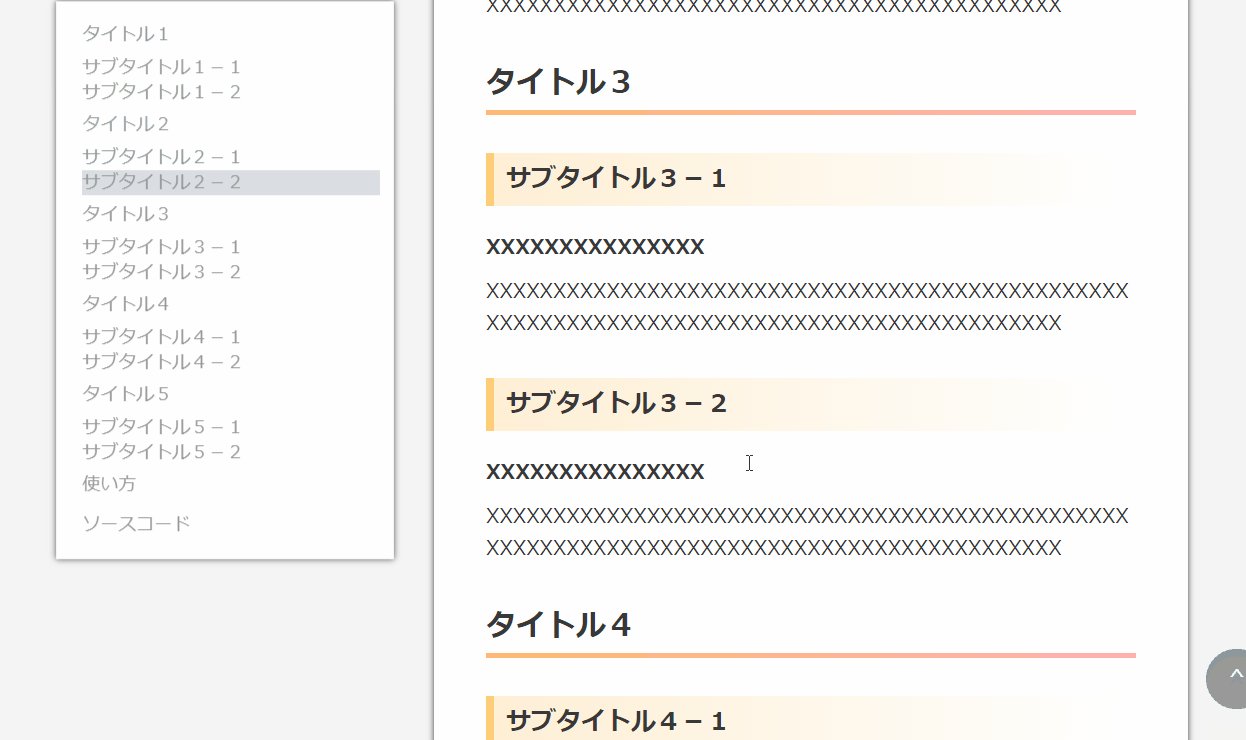
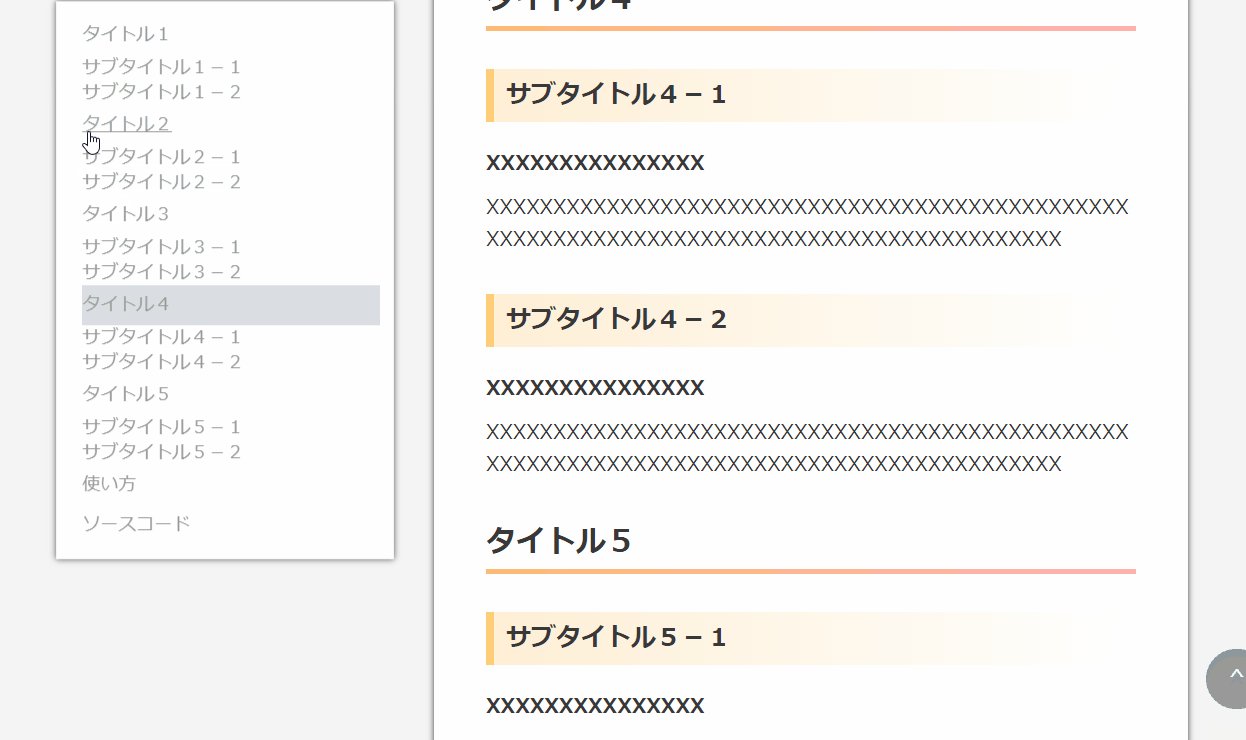
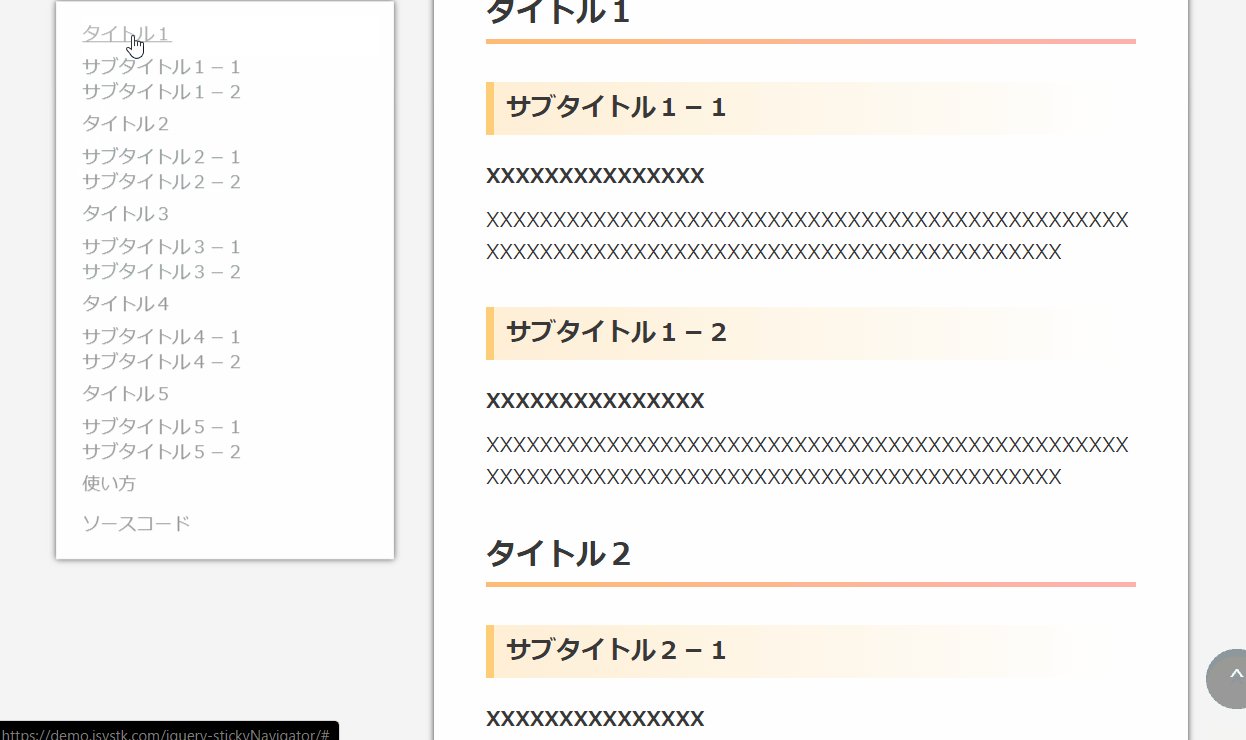
デモ

ページをスクロールすると表示されているコンテンツに対応したナビゲーション内のメニューの背景色が変わります。また、ナビゲーション内のリンクをクリックすると目的の場所までページ内スクロールすることが可能です。
こちらにデモページを用意しているのでご利用ください。
使い方
jQueryでメニューを表示したいエリアを指定してstickyNavigatorを呼び出すと見出しに利用している h2、h3 タグがメニューに表示されます。メニューに表示されたリンクをクリックすると該当箇所までページ内スクロールして表示されます。※ メニューを表示するエリアの先祖要素に override 要素が指定されている場合はstickyが効かないのでご注意ください。
Javascript
<script src="https://demo.isystk.com/jquery-stickyNavigator/js/jquery-stickyNavigator.js"></script>
<script type="text/javascript">
$(function() {
$('<メニューを表示したいエリアのセレクタ>').stickyNavigator({wrapselector: '<記事内容が記載されているエリアのセレクタ>'});
});
</script>Css
#sticky-navigator {
background:#fff;
line-height: 1.6;
color: #555;
font-size: 0.9em;
box-shadow:0px 0px 5px;
border:1px solid #f4f4f4;
margin-bottom: 48px;
padding: 10px
}
#sticky-navigator ul {
padding: 0px;
}
#sticky-navigator ul li:first-child {
border-top: none;
padding-top: 8px;
}
#sticky-navigator ul li {
list-style: none;
line-height: 1.4;
}
#sticky-navigator ul li.nav-h2 {
padding-top: 6px;
padding-bottom: 6px;
}
#sticky-navigator ul li.nav-h3 {
margin-left: 10px;
}
#sticky-navigator ul li.current {
background-color: #dadde1;
}
#sticky-navigator {
position: -webkit-sticky;
position: sticky;
top: 5px;
}



.jpg)
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27