この記事では、Java SpringBoot を利用してWebアプリケーションを開発する為のDockerを利用した環境構築手順についてご紹介します。
※ この環境を利用する為には、事前にdocker、docker-composeが動作する状態であることが前提条件です。
Windowsの場合は、以下を参考に事前に「WSL」と「Docker Desktop for Windows」を用意してください
WSLのインストール
Windowsをご利用している方は、Dockerを利用する為にシェルコマンドを実行できる環境を用意する必要があるため、以下を参考にしてWSLをインストールしてください。
https://docs.microsoft.com/ja-jp/windows/wsl/install
WSLをインストールしたらUbuntuのターミナルを起動します。
# 初回起動時に、ユーザ名とパスワードが聞かれます。 # 何も入力せずにEnterを押すとroot ユーザーで利用できるようになるので、rootユーザーとして設定します。 # 初めにライブラリを最新化します。 $ apt update # 日本語に対応しておきます。 $ apt -y install language-pack-ja $ update-locale LANG=ja_JP.UTF8 $ apt -y install manpages-ja manpages-ja-dev
Docker Desktop for Windows のインストール
Windowsをご利用している方は、以下を参考にしてDocker Desktop for Windowsをインストールしてください。
参考 https://docs.docker.com/docker-for-windows/install/
↓コマンドプロンプトでバージョンが表示されればOK docker --version
WSL2から、Docker for Windows を利用できるようにする(Windowsの場合)
- 通知領域から、dockerのアイコンを右クリックして、Settingを選択
- Generalのexpose deamon on~~のチェックを入れます。
- ResourcesのWSL INTEGRATION から、”Ubuntu” をスイッチをONにします。
# WSL 側のルートを Docker for Windows に合わせるように WSL のマウント設定を行います。 $ vi /etc/wsl.conf --- [automount] root = / options = "metadata" --- # 以下のように Cドライブのパスが"/mnt/c/"→"/c/" に変更されていれば正常です。 $ cd /c/Users/USER/github $ pwd /c/Users/USER/github # WSL 上にDockerとDocker Composeをインストールする。 $ apt install docker $ apt install docker-compose
これでWSLからWindows側にインストールしたDockerが利用できるようになります。
ソースコードをダウンロードする
こちら から「use this template」をクリックして自分のGithubリポジトリに複製して、Githubからローカルにダウンロードしてください。
Windows の場合はWSL側ではなく、必ずWindows側のディレクトリに配置してください。 WSL側でSpringbootを起動した場合はホスト側のブラウザからアクセスが出来なくなってしまいます。
# ソースコードを配置したいディレクトリに移動する cd /c/Users/USER/github # Githubからソースコードをダウンロードする git clone git@github.com:xxxx/java-springboot-boilerplate.git
WSL の場合は、MySQLのConfファイルがWindows側のディスクにあると権限の違いでDockerコンテナがロードできなくなるのでWindows側で読み取り専用に変更してください。

IntelliJ IDEAのインストール
IntelliJ IDEA をダウンロードしてインストールを行います。無料のCommunity版で問題ありません。
# コードフォーマッターを設定する 「Preferences - Editor - Code Style - Java」にて、Schemeのところの設定アイコンから、"intellij-java-google-style.xml" をインポートする。 # Lombok pluginをインストールする(既にインストールされている場合は不要です) 「Preferences - Plugins - Marketplace」から、"Lombok"をインストール後、InteliJを再起動する # Annotation Processingを有効にする 「Preferences - Build,Execution,Deployment - Compiler - Annotation Processors」から、 ”Enable annotation processing” を有効にする # デバック時のホットスワップを有効にする 「Preferences - Advanced Settings - Compiler」から、”Allow auto-make to start even if developed application is currently running” を有効にする。
MySQL Client のインストール
# MySQLに接続する為のコマンドをインストールします。(バージョンは何でもOKです) # Windowsの場合 $ apt install mysql-client # Macの場合 $ brew install mysql-client
Node.js のインストール
# Windowsの場合 $ curl -L git.io/nodebrew | perl - setup # Macの場合 $ brew install nodebrew # nodebrew をシェルのパスに追加する $ echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bashrc # Node.js をインストール $ mkdir -p ~/.nodebrew/src $ nodebrew ls-remote $ nodebrew install v16.13.1 $ nodebrew use v16.13.1 $ npm install -g yarn
📦 ディレクトリ構造
. ├── docker │ ├── mysql (DBサーバー) │ │ ├── conf.d (mysqlの設定ファイル) │ │ └─── logs (mysqlのログ) │ ├── nginx (Webサーバー) │ │ ├── conf.d (nginxの設定ファイル) │ │ ├── logs (nginxのログ) │ │ └── ssl (SSL自己証明書) │ ├── phpmyadmin (DB管理コンソール) │ ├── s3 (Minio) │ ├── solr (検索エンジン) │ │ ├── data (solrのデータファイル) │ │ └── logs (solrのログ) │ └── docker-compose.yml ├── batch (バッチ) │ └── src │ └── main │ ├── java │ └── resources ├── business (共通ロジック) │ └── src │ └── main │ ├── java │ └── resources │ ├── doma-gen (doma2のジェネレータ) │ └── sample.a5er (ER図) ├── htdocs │ └── thumb (アップロード画像の一時保存) ├── web (Web共通ロジック) │ └── src │ └── main │ ├── java │ └── resources ├── web-admin (管理画面) │ └── src │ └── main │ ├── java │ └── resources ├── web-front (フロント画面) │ ├── src │ │ └── main │ │ ├── java │ │ └── resources │ └── resources (フロントエンドモジュール) │ ├── node_modules │ ├── package.json │ ├── public │ ├── src │ │ ├── @types │ │ ├── __test__ │ │ ├── auth │ │ ├── components │ │ ├── constants │ │ ├── index.tsx │ │ ├── pages │ │ ├── react-app-env.d.ts │ │ ├── reportWebVitals.ts │ │ ├── router.tsx │ │ ├── services │ │ ├── setupTests.ts │ │ ├── static │ │ ├── stores │ │ ├── stories │ │ ├── styles │ │ └── utilities │ ├── tsconfig.json │ └── yarn.lock ├── dc.sh (Docker操作用スクリプト) └── build.gradle (Gradle用設定ファイル)
🔧 開発環境の構築
各種デーモンを起動する
# 初期化 $ ./dc.sh init # すべてのDockerコンテナを起動する $ ./dc.sh start # データベースが立ち上がるまで少し待ちます。(初回は5分程度) # データベースが起動したら、MySQLにログインしてみる $ ./dc.sh mysql login
Minio にS3バケットを作成する
$ ./dc.sh aws local
# バケットを作成する
aws --endpoint-url <http://host.docker.internal:9000> s3 mb s3://aws.isystk.com
# バケットを公開する
POLICY='{ "Version": "2012-10-17", "Statement": [{ "Sid": "MakeItPublic", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::aws.isystk.com/*" }] }'
aws --endpoint-url <http://host.docker.internal:9000> s3api put-bucket-policy --bucket aws.isystk.com --policy "${POLICY}"
# バケットの一覧を確認する
aws --endpoint-url <http://host.docker.internal:9000> s3 ls
# テストファイルをアップロードする
aws --endpoint-url <http://host.docker.internal:9000> s3 cp ./front.png s3://aws.isystk.com
# ブラウザでアップロードした画像を表示してみる
$ open <http://localhost:9000/aws.isystk.com/front.png>
バックエンド環境を構築する
# Gradleで利用できるタスクの一覧を確認します。 $ ./gradlew tasks # Flywayでベースライン作成とマイグレードを実行します。 $ ./gradlew business::flywayMigrate $ ./gradlew business::flywayInfo # (既存のSQLを修正するなどして整合性エラーになる場合は以下を実施してください。) $ ./gradlew business::flywayRepair # (すべてのオブジェクトを削除して初期化したい場合は以下を実施してください。) $ ./gradlew business::flywayClean # バッチを実行して商品マスタデータを登録する # ※ Windowsの場合はWSLからコマンド実行ではなくInteliJ側のGradleから起動しないと正常に動作しないので注意してください。 $ ./gradlew batch::bootRun -Pargs=--job=importMstJob # 管理画面側のアプリケーションを起動します。 # ※ Windowsの場合はWSLからコマンド実行ではなくInteliJ側のGradleから起動しないとブラウザからアクセスできないので注意してください。 $ ./gradlew web-admin::bootRun # バッチを実行してSolrに商品データをインデックスする # ※ Windowsの場合はWSLからコマンド実行ではなくInteliJ側のGradleから起動しないと正常に動作しないので注意してください。 $ ./gradlew batch::bootRun -Pargs=--job=solrRegistJob # フロント側のアプリケーションを起動します。 # ※ Windowsの場合はWSLからコマンド実行ではなくInteliJ側のGradleから起動しないとブラウザからアクセスできないので注意してください。 $ ./gradlew web-front::bootRun
フロントエンド環境を構築する
# フロントエンドをビルドする。 $ cd web-front/resources $ yarn $ yarn build
🖊️ Docker 操作用シェルスクリプトの使い方
Usage:
$(basename ${0}) [command] [<options>]
Options:
stats|st Dockerコンテナの状態を表示します。
init Dockerコンテナ・イメージ・生成ファイルの状態を初期化します。
start すべてのDaemonを起動します。
stop すべてのDaemonを停止します。
nginx restart NginXを再起動します。
mysql login MySQLデータベースにログインします。
mysql export <PAHT> MySQLデータベースのdumpファイルをエクスポートします。
mysql import <PAHT> MySQLデータベースにdumpファイルをインポートします。
mysql restart MySQLデータベースを再起動します。
--version, -v バージョンを表示します。
--help, -h ヘルプを表示します。
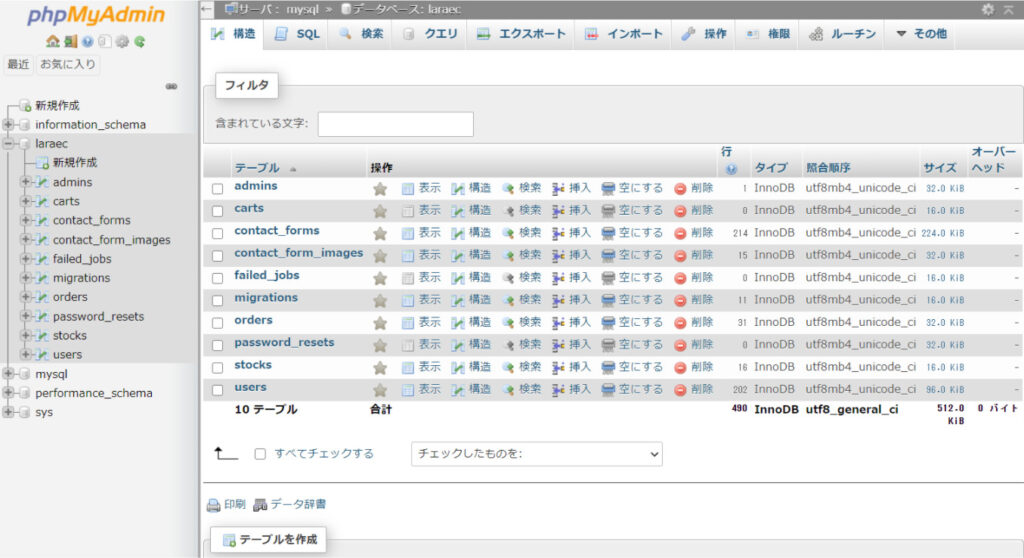
PhpMyAdmin
MySQLデータベースに接続してデータの参照や編集が可能です。Dockerを起動後に利用可能です。

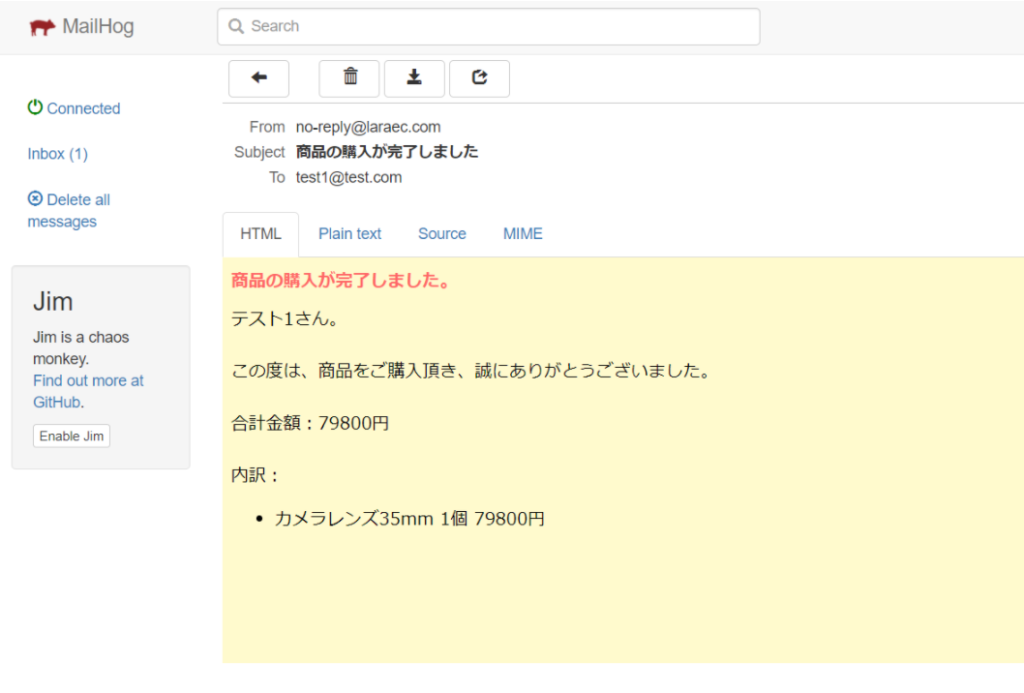
Mailhog
ダミーのメールサーバーです。実際にはメールは送信されず、送信されたメールはブラウザで閲覧できます。Dockerを起動後に利用可能です。

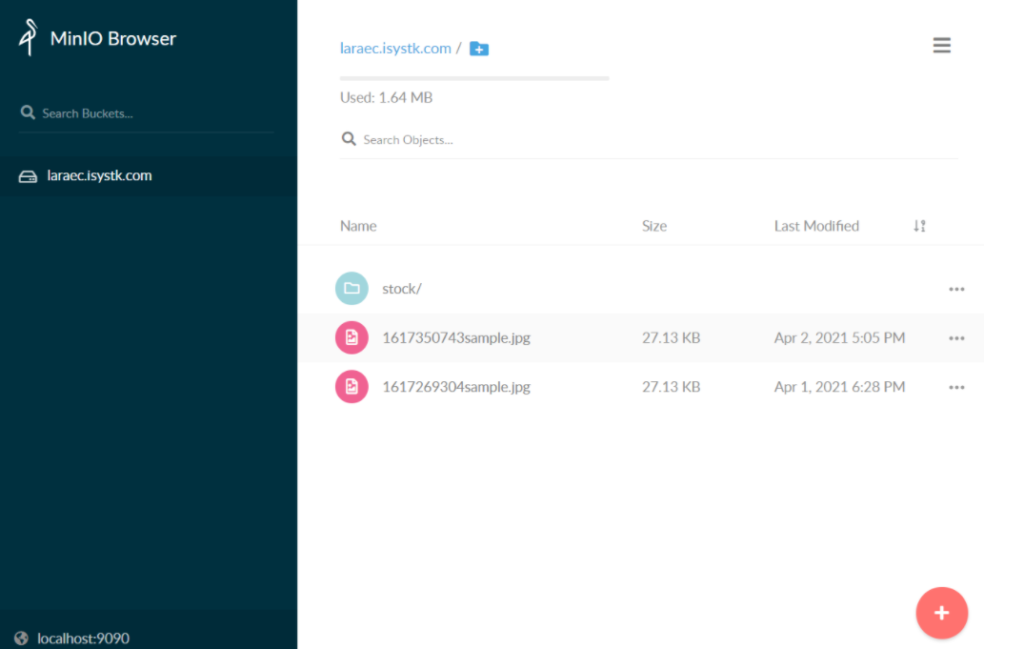
Minio
S3に準拠したダミーのオブジェクトストレージです。Dockerを起動後に利用可能です。

Solr
Solrの管理コンソールです。インデックスされたデータを検索したり出来ます。Dockerを起動後に利用可能です。
Swagger
作成したAPIの一覧を確認したりデータを検索できます。フロントを起動後に利用可能です。
-1024x576.jpg)




Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27