今回学習するのは、「EcmaScriptって何?」ということで、EcmaScript について学習したいと思います。
Javascript の登場

EcmaScript というのは、何なのか?ということですけども、
EcmaScript をよく理解するためにはJavascriptの歴史について理解しておくと判りやすいのでお話したいと思います。
Javascript が世の中に登場したのは1995年 のことで、Netscape Communications という会社の技術者だった、ブレンダン・アイク氏 によって開発されました。
その後、この会社が開発したブラウザの Netscape Navigator 2 に実装されたのが、Javascript が Webブラウザで使われるようになったそもそもの始まりになります。
元々は、”LiveScript”という名前のプログラミング言語だったんですが、
当時、Netscape社が業務提携していたサン・マイクロシステムズのプログラミング言語である”Java”が脚光を浴びていたこともあって
”Javascript” という名称に変更されることになりました。
Webページというのはそれまで静的なページが当たり前で、紙のチラシがWeb上でみれるくらいのものだったんですが、
Javascript の登場で、動きのあるWebページを求める動きが強くなっていくことになります。
その後、Microsoft が開発していた人気のOS Windows96 に標準搭載されていた
ブラウザの 「Internet Explorer 3」に Javascriptが採用されることとなり急速に普及されていきました。

しかし、当時普及していた、Netscape 社の「Netscape Navigator」といブラウザと、
Microsoft 社の「Internet Explorer」が、互いに独自の機能追加をしていった結果、
”Netscape Navigator” では動くけど、”Internet Explorer” では動かないといった、
ブラウザの違いによる互換性の問題が起こるようになります。
Webページを開発するエンジニアは、どちらの仕様のブラウザでも動くように開発する必要があって非常に大変な状況でした。
ECMAScriptの登場

そこで、Netscape社とMicrosoft社の2つのブラウザで動くJavascriptを 1つに統一しようとする動きがあり
誕生したのが「ECMAScript」という、Javascriptの標準化の規格になります。
1997年にECMAScriptという 標準化の初版がEcma Internationalという団体によって公開されました。
当初は、Netscape社とMicrosoft社の2つのJavascriptを統一する為に策定されたものなのですが、 現在では、いろんな実行環境の違いによる機能を共通化していくという動きもあったりします。
例えば、Node.jsが分かりやすいと思うのですが、 ブラウザのJavascriptでは、 ”alert” だとか、”document.getElementById” のような 関数とかプロパティ はありますが
Node.jsには存在していません。 逆に、Node.jsにはあるけども、ブラウザのJavascriptにはないという機能もあったりします。
なので、同じJavascriptという名前でも すべての機能がどの環境にも存在するという訳ではないので注意が必要です。
ECMAScriptでは、Node.jsやブラウザの違いなどを意識せずに開発出来るように、どの実行環境でも共通な動作のみが定義されています。

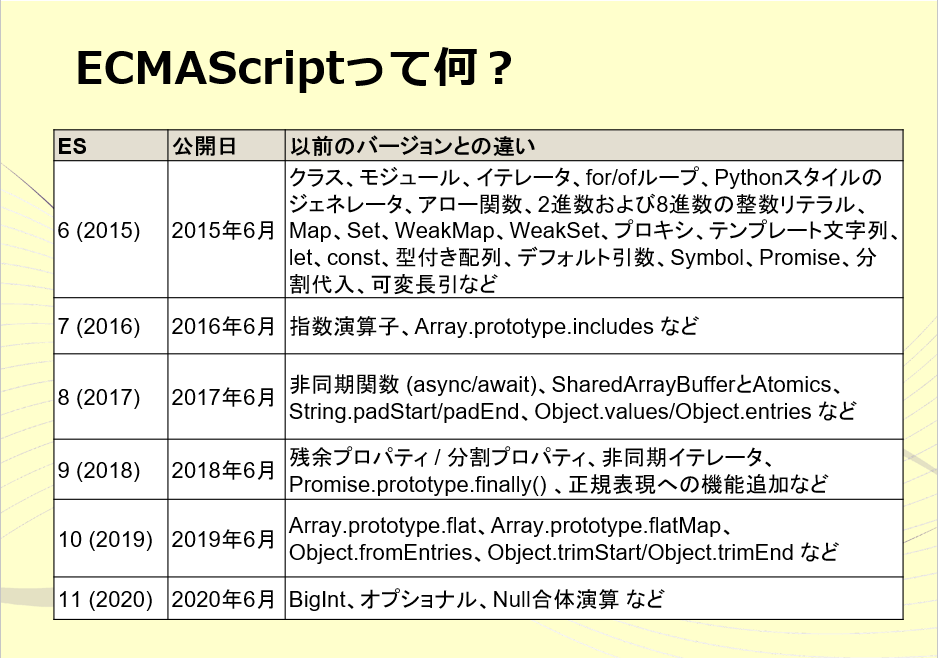
では、ECMAScript には、具体的にどのようなものが定義されているのかということですが、このような機能が実装されています。
ECMAScript は、”ES” と略されて呼ばれることが多いのですが、ES1~ES5までは策定プロセスが決まっていなくて不定期に改定されていきました。
ES1
1997年に、初版のES1が登場した時は、ほんとに基本的な文法だけが定義されたんですが、Netscape Navigator 3 に搭載されている Javascript の仕様を定めたものでした。
当時のWebブラウザの市場は、InternetExplorerとNetscapeNavigator が殆どを占めていたのですが、
何故、NetscapeNavigator のJavascriptが標準としてECMAScriptに採用されたのかというと、InternetExplorerはJavascriptの実装にいくつかの問題を抱えていた一方で、NetscapeNavigatorの方は、信頼性の高い方法で実装がされていたということと、NetscapeNavigatorの方が機能がより豊富であったことから、ECMAScript がNetscapeNavigator のJavascriptの採用を決定したと考えられています。
そして、ECMAScript が定めたれたことで、IE などの他のブラウザも、決められた基準に準拠する形で自社のブラウザに搭載するJavascriptを実装していくことになりました。
ES2
そして、1998年にES2が登場します。
ES2では、仕様としてはES1と変わらなかったのが、ISOと呼ばれる国際標準化機構とIECと呼ばれる国際電気標準会議が共同で策定したソフトウェア工学の国際規格に完全対応しました。
これで、ECMAScriptは、国際的にも認められた標準化規約となります。
ES3
そして、1999年にはES3が登場します。
ES3では、try-catch 文のようなエラーハンドリングであったり、do-wihile文や、switch文が追加されて便利になったり、Arrayオブジェクトの拡張機能などが追加されました。
Arrayオブジェクの拡張
var items = ['aaa','bbb','ccc']
//連結文字列化
console.log(items.join()) //aaa,bbb,ccc
console.log(items.join('')) //aaabbbccc
//抽出
console.log(items.slice(1,3)) //bbb,ccc
//配列結合
console.log(items.concat(['ddd','eee'])) //aaa,bbb,ccc,ddd,eee
//ソート
console.log(items.reverse()) //ccc,bbb,aaa
console.log(items.reverse().sort()) //aaa,bbb,ccc
このようなコードになるんですが、
「配列メソッド」なんて言われ方もしていて、配列にドットで続けて特定の関数を呼び出すようにしてあげることで、
色々な便利機能を利用することが出来ます。
例えば、このように、‘aaa’,‘bbb’,‘ccc’ と3つの値が格納された、items という、配列があったとして、
この変数に、ドットで続けて、join という関数を呼び出してあげると、
この配列に格納されている値が、カンマ区切りで連結された文字列に変換することが出来ます。
CSVファイルを出力したいときなんかに便利そうですよね。
このjoin は、引数を渡すことが出来て、カンマ以外の文字で連結させることも出来ちゃいます。
このように空文字を渡してあげると区切り文字を含めない形で文字を連結することも可能です。
次の、slice という関数は、配列の一部を抽出する時に便利な関数になるんですが、
この場合は、インデックスの1番目から2番目までを抽出したい場合は、このように、1と3を指定します。
この2番目の引数は、紛らわしいんですが、取り出したいインデックスに+1をした数字になるので注意が必要ですね。
そして、その次の concat ですが、これは、配列を結合したい時に使われます。
こんな感じで、‘ddd’,‘eee’ のように別の配列をconcatの引数に渡してあげることで、始めの配列と結合された配列にすることができちゃいます。
その他にも、配列の値を並べ替える sort 関数が用意されていたり、
配列に要素を追加する関数であったり便利な関数が追加されています。
ES4
そして、次の、ES4ですが、ES4については、大幅な改良を目指していたんですが、意見の違いや互換性の問題が解決することが出来ずに採用されずに結局はES3の拡張としていくつかの微修正だけがされてリリースされることになります。
そして、2000年から2009年までは、暫く間が開くのですが、10年近くなんで間が空いてしまっているかというと、この間は、Javascript の低迷期と呼ばれています。
Javascriptを起因としたクラッシュであったり悪用ウイルスが多発したこと
また、不快なアニメーションも多くて、Javascriptの機能自体をオフにしてブラウザを利用するという人も珍しくありませんでした。
また、同時期にFlashが現れて、動作が軽くアニメーションを実現できるということで流行したこともあって、 Javascriptへの失望感が増えていったんですね。
あとは、Javascriptを利用して少し複雑な処理をしようとすると、とても遅くなってしまって利用が敬遠されがちでした。
そんな中、Javascriptが再び、脚光を浴びるようになった出来事があったんですけども、
2005年に、Microsoft社が開発した Ajax と呼ばれる非同期通信機能によって、 Javascript は高機能なWebアプリケーション開発言語として、再び注目を集めるようになっていきます。
特にGoogleMapが、当時、画期的な技術として非常に話題となりました。
また、Googleが開発したChromeというブラウザに搭載されていたV8エンジンと呼ばれるJavascriptの実行エンジンが高速に処理することができて低迷していたJavascript が復権していくことになります。
ES5
そして、2009年に、約10年ぶりに新しいECMAScriptの改定版となる、ES5が登場します。
strictモード
"use strict"; // strictモードを有効にする
// 変数宣言なしの変数に値を入れた場合
x = 0; // Uncaught ReferenceError: x is not defined
// 重複したパラメータを持つ関数を定義した場合
function myFunction(x, x) {
console.log(x)
}
myFunction(1, 2) // SyntaxError: Duplicate parameter name not allowed in this context
strictモード というのは、javascriptのコードをより厳しくエラーチェックする為の仕組みになるのですが
strictモード を利用することで、より安全で一貫性のあるコードを記述できるようになります。
例えば、Javascriptで変数宣言をする場合は、var キーワードを指定しますが、
varキーワードを付け忘れてしまうと、グローバル変数になってしまいます。
グローバル変数が存在していると、アプリ全体で同じ名前の変数が存在していた場合に値を書き換えてしまって
不具合を起こしてしまう可能性がありますので、
Strict モードでは、グローバル変数に値を入れた場合はこのようにエラーで教えてくれるようになります。
また、関数の引数に同じ名前の変数が存在していたりした場合も
不具合に気付くことが出来るようになるというメリットがあります。
そして次に、JSONのサポート ですが、JSONっていうのは、外部のシステムと連携する際に利用されるデータのフォーマットになりますが、
Ajaxで外部通信ができるようになったことでJSONオブジェクトを、Javascriptのオブジェクトに変換したり、
また、その逆でJavascriptのオブジェクトを、JSON文字列に変換したりする便利機能が追加されました。
関数バインド
var myObject = {
value: 10,
myMethod: function() {
var button = document.querySelector('button');
button.addEventListener('click', function() {
// thisが参照するのは myMethod なのでvalue の値は空になる
console.log(this.value); // ''
})
}
}
myObject.myMethod();
関数バインド というのは、関数が呼び出させる時のthisキーワードの値を強制的に指定する方法になるのですが、
どういうことかというと、
Javascriptでは、関数が呼び出される時に、thisキーワードが指す値が自動的に決定されます。
通常は、関数がオブジェクトのメソッドとして呼び出された場合は、thisキーワードは、そのオブジェクトを参照するのですが、
このように、関数の中に別の関数がネストしていたりすると、ネストした関数の中で参照されるthisの値は1つ上の関数を指すことになるので、このように、this.value を参照しても値が取得できなくなってしまいます。
var myObject = {
value: 10,
myMethod: function() {
var button = document.querySelector('button');
button.addEventListener('click', function() {
// thisが参照するのは myObject なのでvalue の値は10になる
console.log(this.value); // 10
}.bind(this) )
}
}
myObject.myMethod();
そういう場合に利用すると便利なのが、関数バインドになるのですが、
このように、ネストした関数に、bind(this) のように、thisを 渡してあげることで
ネストした関数の中でも、thisを利用してmyObject を参照できるようになるので、
myObjectのプロパティである、value にアクセスすることが出来るようになります。
var myObject = {
value: 10,
myMethod: function() {
var button = document.querySelector('button');
button.addEventListener('click', () => {
// アロー関数を使うとthisが参照するのは myObject になる
console.log(this.value); // 10
})
}
}
myObject.myMethod();
また、ES6で追加されたアロー関数を利用する方法もあるので一応ご紹介しておくと
このように、ネストした関数の記述を、アロー関数にしてあげると、
関数バインドを利用しなくても、myObject を参照できるようになります。
次に、オブジェクトの機能強化と書いてますが、これは何かというと
よく使う機能としては、Object.keys(obj) のようにオブジェクトを引数に渡してあげると、オブジェクトのキーが列挙された配列が取得になるので、ループさせたりして便利に利用できたりします。
配列メソッド
var items = ['aaa','bbb','ccc']
//要素の繰り返し
items.forEach(function(item) {
console.log(item) // aaa bbb ccc
})
//要素の加工
var x = items.map(function(item) {
return item.toUpperCase()
})
console.log(x) // ['AAA', 'BBB', 'CCC']
//要素の絞り込み
var y = items.filter(function(item) {
return 'bbb' !== item
})
console.log(y) // ['aaa', 'ccc']
そして、配列メソッド というのはどんな機能なのかというと、ES3 でも join や concat などが追加されてましたが、このようなコードになるんですが、
For文を書かずに、配列の値を処理したり、加工させることが出来るので、
コードもすっきりして可読性の良い書き方をすることが出来るようになります。
例えば、このように、‘aaa’,‘bbb’,‘ccc’ と3つの値が格納された、items という、配列があったとして、
この変数に、ドットで続けて、forEach という関数を呼び出してあげると、
引数で渡したコールバック関数に、配列の中の値が順番に渡ってくるようになります。
For文で書くと 条件式であったり変化式みたいなコードを沢山書かないといけないですが、
forEachを使うと簡単にループさせることが出来ちゃいます。
また、forEach の中は別の名前空間になっているので、処理をカプセル化することで
他の処理に影響が出ないようにすることも出来て便利ですね。
次の、map という関数は、配列の中身を加工して、別の配列を作りたい時に
利用するものなんですが、
このように、引数で渡したコールバック関数の中で、値を加工してあげてreturn で返すようにしてあげることで、
加工した別の配列を作ることが出来ちゃいます。
この場合は、配列の中の文字を大文字に変換してあげて、
大文字の値のみが含まれた配列に加工しています。
そして、次のが、filter という関数になりますが、
この関数は、配列の中身を特定の条件を満たすものだけに絞り込むことが出来ちゃいます。
こちらも、似たような感じになりますが、
引数で渡したコールバック関数の中で、条件式を return で返却してあげることで、
条件式を満たしている値だけが含まれている新しい配列を作ることが出来ます。
この場合は、“bbb“以外の値を配列に含めるようにしているので、
“aaa”と“ccc”のみが含まれた配列が出来上がります。
この他にも reduceという 隣り合う要素と一緒に処理できる関数であったり
便利な関数が沢山ありますので、今後、配列メソッドだけを取り扱った動画でもっと詳しくお話したいと思います。
ES6

そして、2015年にES6が登場するのですが、
ES6 からは、策定プロセスが変更されて毎年新しいバージョンが改定されることになって、それ以降は、ES2015やES2016のように年号で呼ぶことが推奨されています。
このように毎年、改定されて新しい機能が追加されているわけですが、
特に、ES2015 では、このように、非常に多くの新しい機能が導入されていて、
今日では、よく「モダンJavascript」という言葉が使われることが多いのですが、このモダンJavascriptというのは、ES2015以降で導入された機能を使用して書かれたコードを指していることが多いです。
モダンJavascript で新しい機能や構文を利用してコード書くことで、コードをより簡潔に可読性を高くすることが出来て、保守性を向上させることが出来ます。
次回の動画では、ES2015以降で追加された機能の中から、利用頻度の高いものをピックアップしてご紹介していきたいと思います。
Javascript のモダンな書き方を身に着けて、スキルアップを目指していきましょう。
チャンネル登録 よろしくお願いします
こんにちわ!JS太郎です‼
このチャンネルでは、はじめてプログラミングをする人はもちろん、小学生からでも理解出来るように判りやすく解説しています。
是非、一緒にプログラミングを学んでご自身の付加価値を高めていきましょう。






Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27