目的
Webアプリケーションを開発する上でメール送信が必要となるケースは多々あります。例えば、会員登録の際に仮登録メールを送信したり、予約登録の際に確認メールを送信するなどのケースです。
メールを送信するためにはSMTPサーバーが必要不可欠になりますが、開発用のメールサーバーを構築する必要があったり、テストの際に送信したメールが実際にユーザーに誤送信されてしまうなど問題となることが多く注意が必要になります。そんな時に役に立つのがダミーのSMTPサーバーであるmailhogです。
MailHogはGo言語で実装されたSMTPクライアントです。 HTTPサーバを内蔵しているので、サービスが送信したメールを受信してブラウザで表示・確認することができます。 送信したメールは実際に外部に送信されるわけではなくあくまでもローカルPC内でのみ送受信の確認をすることが可能です。この為、メールを誤送信する心配もなくWebアプリケーション開発でメール送信処理を作成する事が出来ます。また、送信されたメールはメモリー上に保存されるだけなので再起動すれば空の状態にリセットされます。
mailhog の環境構築
Dockerを利用して mailhog を起動する
docker-compose.yml
version: '3'
services:
mailhog:
image: mailhog/mailhog:latest
container_name: mailhog
ports:
- 8025:8025
- 25:1025mailhogを起動してみる
docker-compose up -d
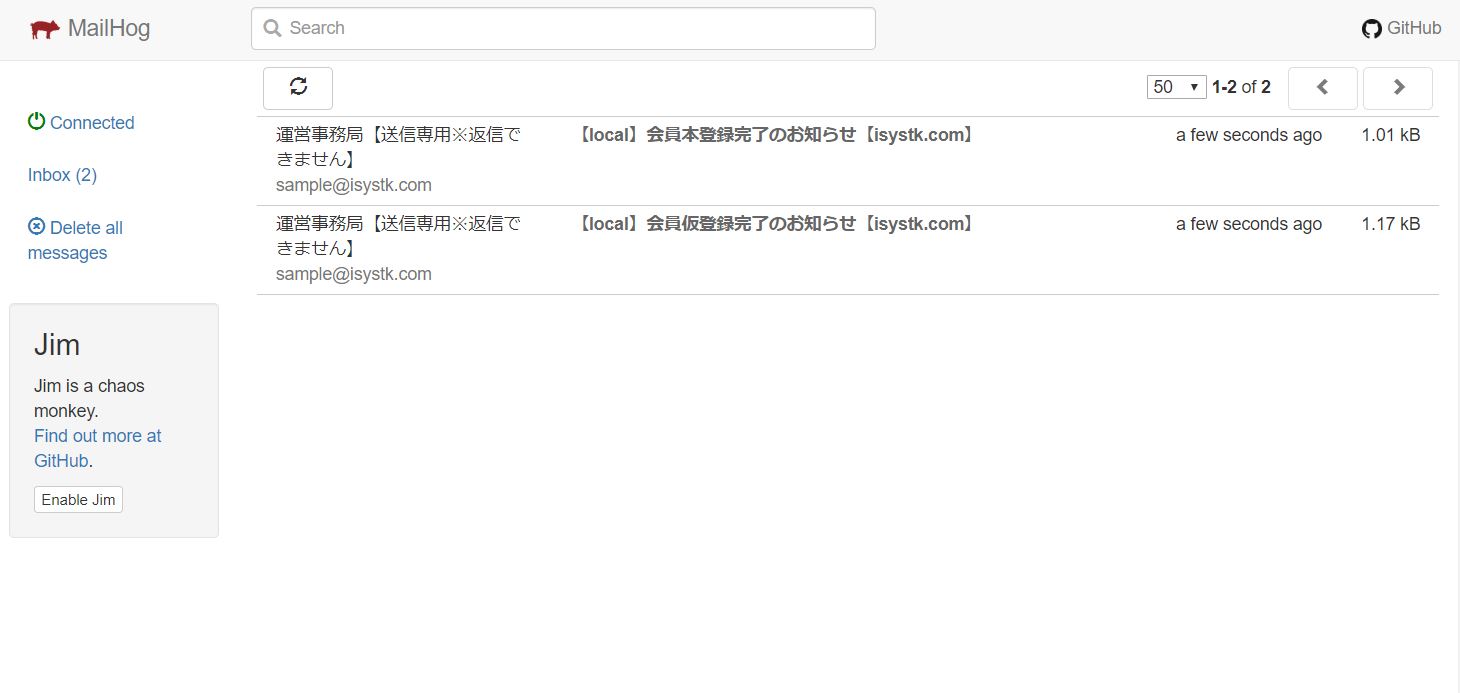
ブラウザでアクセスしてみる

telnetでメールを送信してみる
{
sleep 0.3;
echo 'ehlo';
sleep 0.3;
echo 'MAIL FROM:';
sleep 0.3;
echo 'RCPT TO: ';
sleep 0.3;
echo 'DATA';
sleep 0.3;
echo -e 'To:yousan@example.com\n\n'
echo -e 'From:fromheader@example.com\n\n'
echo -e 'this is body\n'
echo '.';
} | telnet localhost 25





Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27