作成した背景
Webサイトにスライダーを設置したいというニーズはとても多く必要価値の高いUIとなっています。スライダーを実現するためのプラグインはインターネット上で探すと沢山存在していますが、利用される場面によっては使えたり使えなかったり・・。一貫して同じプラグインを利用して作成するのは難しいケースが多いように思いました。
例えば、単純に写真をスライドするだけではなく、オーバーレイの中でスライドさせたり、非同期で取得した結果をスライドさせるなどです。本プラグインは、利用するWebサイトのニーズに柔軟に対応できるように設計して作成しました。
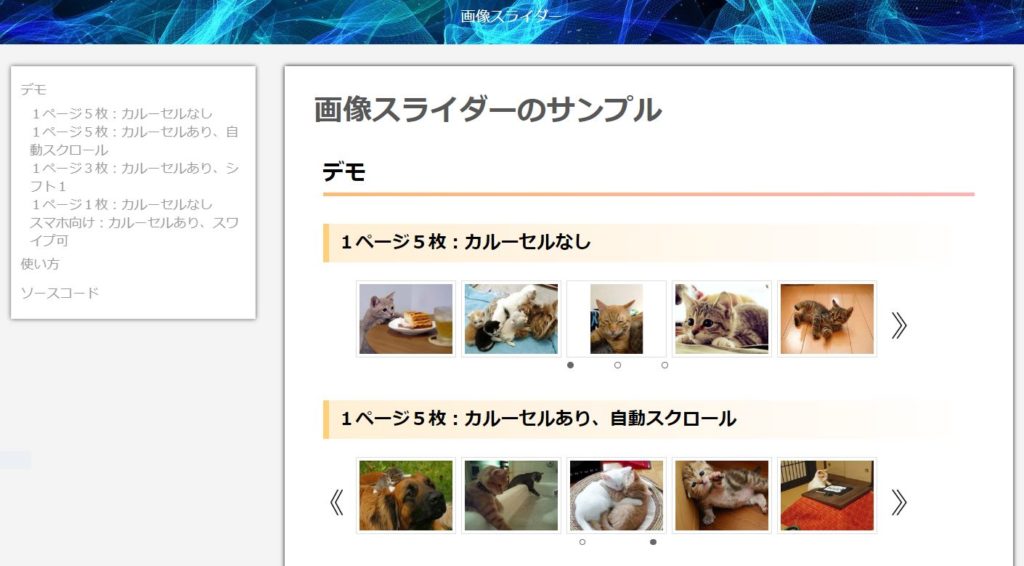
デモ

こちらにデモページを用意しているのでご利用ください。
使い方
用途に応じて以下のようなオプションが用意されています。必要に応じて使い分けてください。
オプション一覧
- parentKey(default:ul) ・・・ 親要素
- childKey(default:li) ・・・ 子要素
- shift(default:1) ・・・ 1ページでスライドさせる子要素の数
- dispCount(default:null) ・・・ 1ページに表示する子要素の数(shiftで指定した値と異なる場合にのみ指定する。例:1ページ5要素表示するがスライドは1要素づ合など)
- shiftw(default:null) ・・・ 1ページでにスライドさせる幅(子要素にmarginなどの余白が指定されている場合に、自動で幅が算出できないためこれを指定する。)
- animateType(default:ANIMATE_TYPE.SLIDE) ・・・ アニメーションの種類(なし、スライド、フェード)
- slideSpeed(default:300) ・・・ スライド速度
- carousel(default:false) ・・・ 1ページ目または、最終ページに到達した場合に、ローテートさせるかどうか
- prevBtnKey(default:.prev-btn) ・・・ 次ページボタンのセレクタ
- nextBtnKey(default:.next-btn) ・・・ 前ページボタンのセレクタ
- autoSlide(default:false) ・・・ 自動でスライドさせるどうか
- autoSlideInterval(default: 5000) ・・・ 自動でスライドさせる間隔(ミリ秒)
- hoverPause(default: false) ・・・ 子要素上にマウスオーバーすると自動スライドを一時停止する。
- isMouseDrag(default:false) ・・・ スワイプでのページングを可能にするかどうか
- reboundw(default:50) ・・・ スワイプ時に跳ね返りを行う幅
- moment(default:false) ・・・ スワイプ時に慣性を利用するかどうか
- isFullScreen(default:false) ・・・ 画面横幅いっぱいに画像を表示するかどうか
- margin(default:0) ・・・ 子要素間のマージン(isFullScreenで画面横幅いっぱいに表示した場合で子要素間にマージンが設定されている場合に利用する)
- heightMaxScreen(default:false) ・・・ 画像縦幅が画面縦幅よりも大きい場合は画面縦幅いっぱいに表示する
- slideCallBack(default:null) ・・・ スライド後に処理を行うコールバック(本プラグインで想定していない処理はこれを利用してカスタマイズする)
- resizeCallBack(default:null) ・・・ 画面リサイズ(または回転)後に処理を行うコールバック
Javascript
<script src="https://demo.isystk.com/jquery-isystkSlider/js/jquery-isystkSlider.js"></script>
<script type="text/javascript">
$(function() {
$('.js-slider').each(function() {
var self = $(this),
shift = self.data('shift'),
carousel = self.data('carousel'),
autoSlide = self.data('auto-slide'),
swipe = self.data('swipe');
if (swipe) {
self.find('.view-layer').css({
'width': '307px'
});
}
var slider = self.isystkSlider({
'parentKey': '.parent',
'childKey': '.child',
'shift': shift,
'carousel': carousel,
'isMouseDrag': swipe,
'autoSlide': autoSlide,
'prevBtnKey': self.find('.prev-btn'),
'nextBtnKey': self.find('.next-btn'),
'slideCallBack': function(data) {
slider.find('.paging li').removeClass('active');
slider.find('.paging li:eq('+(data.pageNo-1)+')').addClass('active');
}
});
slider.find('.paging li').click(function(e) {
e.preventDefault();
slider.changePage($(this).data('pageno'), $.fn.isystkSlider.ANIMATE_TYPE.SLIDE);
});
// ページングボタンがある場合は左にマージンを追加
if (0 < self.find('.prev-btn').length) {
self.find('.view-layer').css({
'margin-left': '36px'
});
}
});
});
</script>Css
.isystkSlider {
position: relative;
width: 650px;
max-width: 100%;
overflow: hidden;
}
.isystkSlider .view-layer {
width: 578px;
max-width: 100%;
overflow: hidden;
}
.isystkSlider ul.parent{
margin-bottom:10px;
}
.isystkSlider li.child{
float:left;
}
.isystkSlider li.child p{
margin:0 5px 0 0;
border:solid 1px #dedede;
background:#fff;
padding:3px;
}
.isystkSlider img{
vertical-align: middle;
}
.isystkSlider .prev-btn,
.isystkSlider .next-btn{
position: absolute;
top: 50%;
margin-top: -1em;
width: 30px;
}
.isystkSlider .prev-btn img,
.isystkSlider .next-btn img{
width: 30px;
}
.isystkSlider .next-btn{
right: 0;
}
.isystkSlider .paging {
display: flex;
justify-content: space-around;
padding: 0;
margin: 6px;
width: 565px;
}
.isystkSlider .paging p{
margin:0 5px 0 0;
border:solid 1px #dedede;
background:#fff;
padding:3px;
}
.isystkSlider .paging.dot {
width: 24%;
margin: 5px auto;
}
.isystkSlider .paging.dot li {
border: 1px solid #666;
border-radius: 50%;
width: 7px;
height: 7px;
list-style-type: none;
}
.isystkSlider .paging.dot li.active {
background: #666;
}




Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27