作成したアプリケーション
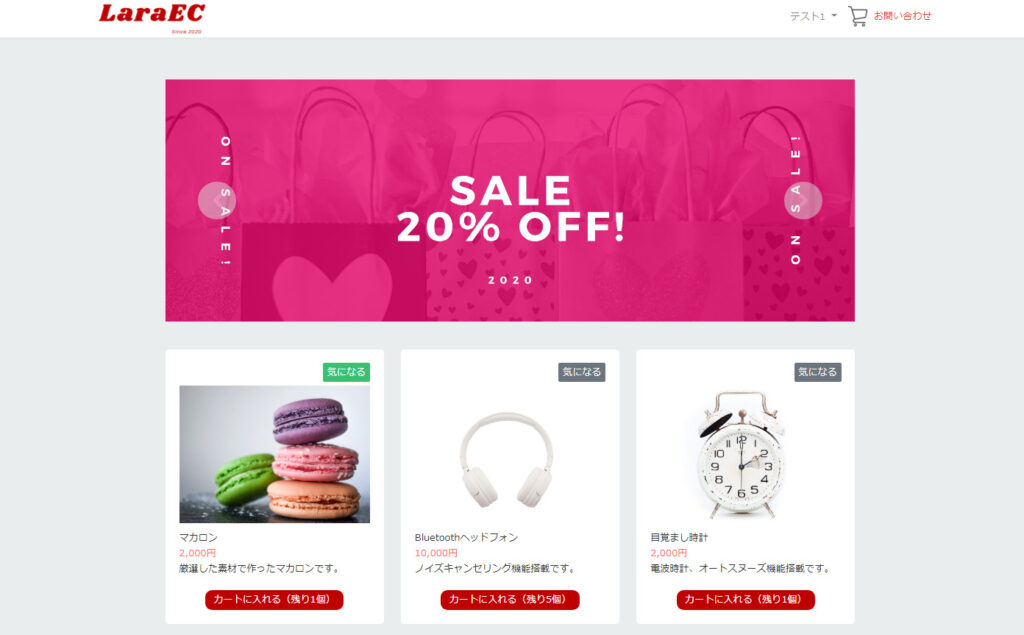
フロント画面
フロント画面の主な機能

- ログイン/ログアウト
- 会員登録
- パスワードリマインダ
- 商品一覧
- カートに追加
- 決算処理(Stripe)
- お気に入り追加
- お問い合わせ
- ソーシャルログイン(Google)
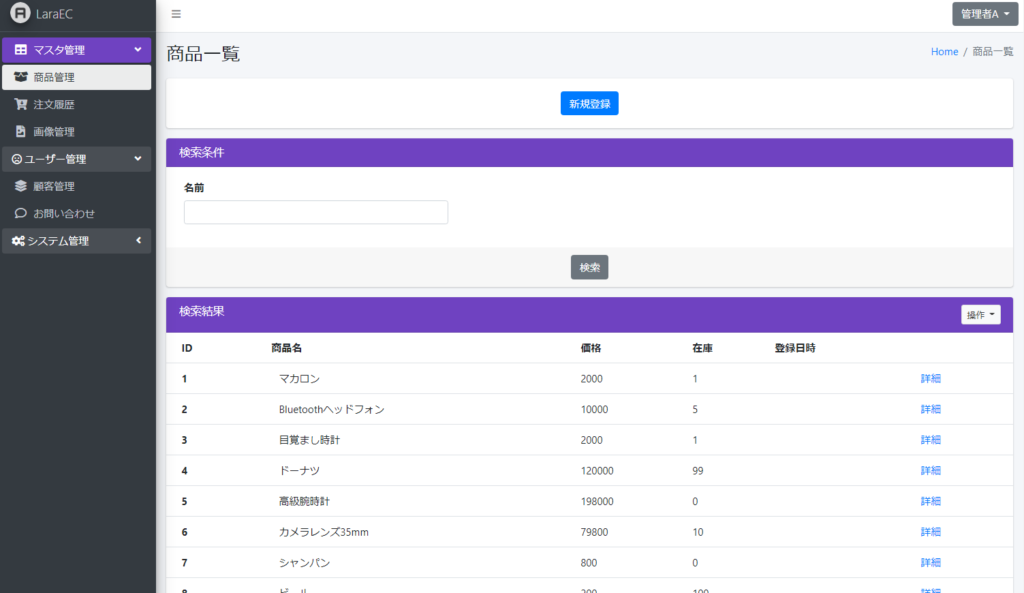
管理画面
https://laraec.isystk.com/admin/
管理画面の主な機能

- ログイン/ログアウト
- 商品管理
- 注文履歴
- 顧客管理
- お問い合わせ管理
- 画像管理
- CSVダウンロード
- PDFダウンロード
- 画像アップロード
バッチ処理
- 商品CSV出力バッチ
- S3商品画像アップロードバッチ
プロジェクトの概要
Laravel & React.js の学習用サンプルアプリケーションです。
簡易的なECサイトのアプリケーションに触れながらLaravel&React.js の基礎を学習することが出来ます。
フロント画面で購入した商品を管理画面の注文履歴で閲覧したり、在庫の管理を行うことが出来ます。
管理画面は、Laravel&Bootstrapで構成されていますので、Bladeを学習する際にご利用ください。
フロント画面は、Laravel & React.js で構成されていますので、React.jsを学習する際にご利用ください。
対象としている方
- Laravelを初めて学習してみたい方
- Dockerを利用したLaravelの開発環境を構築したい方
- ECサイトを学習してみたい方
- 管理画面も作成(マルチログイン)を作成したい方
- Stripeを利用した決算処理を作成してみたい方
- ソーシャルログインを作成してみたい方
- オブジェクトストレージ(s3など)への画像アップロードを作成してみたい方
- フロントエンドをReact.jsで作成してみたい方
利用している技術
インフラ
- Apache 2.4.46 ・・・ WebサーバーとしてApacheを採用しました。自己証明書を設定済みなので開発環境でSSLとして動作可能です。
- MySQL 8 ・・・ DBサーバーにはMySQLを採用しました。データファイルや設定ファイル、 ログなどはコンテナの外に出して 開発時に参照出来るようにしています。
- adminer ・・・ 起動したMySQLのデータを参照・編集するためのツールです。
- mailpit ・・・ ダミーのSMTPサーバーです。送信したメールをブラウザで閲覧することが可能です。実際にはメールは送信されないので開発時の誤送信してしまう心配がありません。
- Minio ・・・ S3に完全互換性のあるオブジェクトストレージです。アップロードした画像の保存先として利用しています。
アプリケーション
- Laravel 12
- React 19
- Typescript
- Adminlte 3
開発環境の構築
※ この環境を利用する為には、事前にdocker、docker-composeが動作する状態であることが前提条件です。 (Windowsの場合は、以下を参考に「WSL」と「Docker Desktop for Windows」を用意してください)
ディレクトリ構造
. ├── .circleci │ └── config.yml ├── app │ ├── Console (バッチ) │ ├── Domain(ドメイン層) │ │ ├── Entities(エンティティ) │ │ └── Repositories(リポジトリー) │ ├── Enums (定数) │ ├── Exceptions (例外処理) │ ├── FileIO (インポート・エクスポート) │ ├── Http (プレゼンテーション層) │ ├── Jobs (Job Queue) │ ├── Mail (メール) │ ├── Observers (オブサーバー) │ ├── Providers(サービスプロバイダー) │ ├── Services(ビジネスロジック) │ └── Utils(共通ユーティル) ├── bootstrap │ ├── app.php │ ├── cache │ └── providers.php ├── config │ ├── app.php │ ├── auth.php │ ├── breadcrumbs.php │ ├── cache.php │ ├── const.php │ ├── database.php │ ├── filesystems.php │ ├── logging.php │ ├── mail.php │ ├── queue.php │ ├── services.php │ └── session.php ├── database │ ├── factories │ ├── migrations │ └── seeders ├── docker │ ├── app │ ├── docker-compose.yml │ ├── mysql │ └── adminer ├── documents(ドキュメント関連) ├── public │ ├── .htaccess │ ├── assets │ │ ├── admin(管理画面用のJavaScript、SASS) │ │ └── front(フロント画面用のTypeScript,SASS) │ ├── build │ ├── favicon.ico │ ├── index.php │ └── robots.txt ├── resources │ ├── assets │ ├── lang │ └── views ├── routes │ ├── breadcrumbs │ ├── console.php │ └── web.php ├── storage │ ├── app │ ├── framework │ ├── logs │ └── test ├── tests │ ├── Feature │ ├── TestCase.php │ └── Unit └── run.sh (Dockerの操作用スクリプト)
Docker 操作用シェルスクリプトの使い方
Usage:
run.sh [command] []
Options:
stats|st Dockerコンテナの状態を表示します。
logs Dockerコンテナのログを表示します。
init Dockerコンテナ・イメージ・生成ファイルの状態を初期化します。
start すべてのDaemonを起動します。
stop すべてのDaemonを停止します。
mysql login MySQLデータベースにログインします。
mysql export MySQLデータベースのdumpファイルをエクスポートします。
mysql import MySQLデータベースにdumpファイルをインポートします。
app login Webサーバーにログインします。
app dev アプリを起動します。
app build アプリをビルドします。
app test テストコードを実行します。
check git-cr Git 管理下のテキストファイルのうち、CRLF または CR 改行を含むファイルを検出
check sh-exec シェルスクリプトに実行権限が付与されていないファイルを検出
--version, -v バージョンを表示します。
--help, -h ヘルプを表示します。
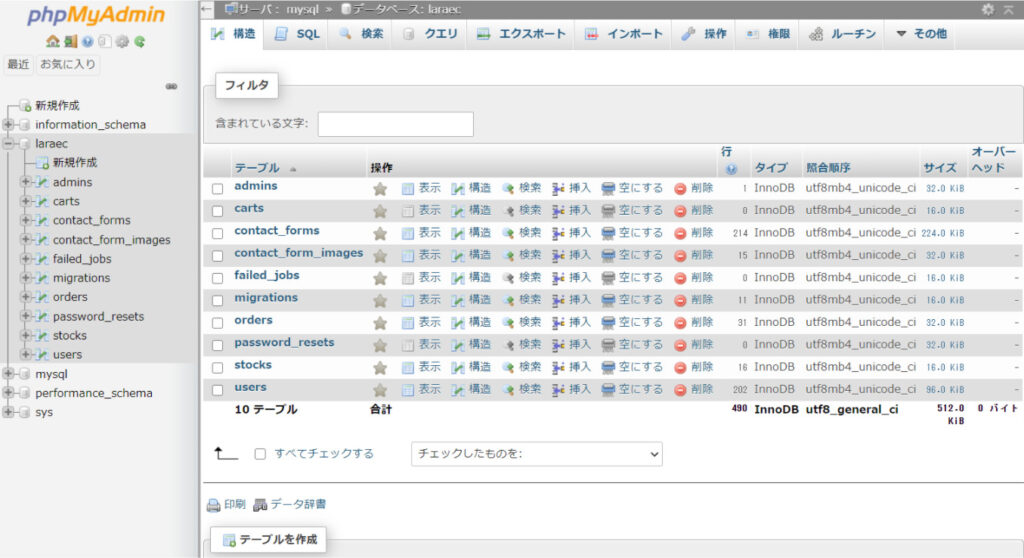
phpMyAdmin

データベースに接続してデータの参照や編集が可能です。 Dockerを起動後に以下のURLにアクセスすると利用可能です。
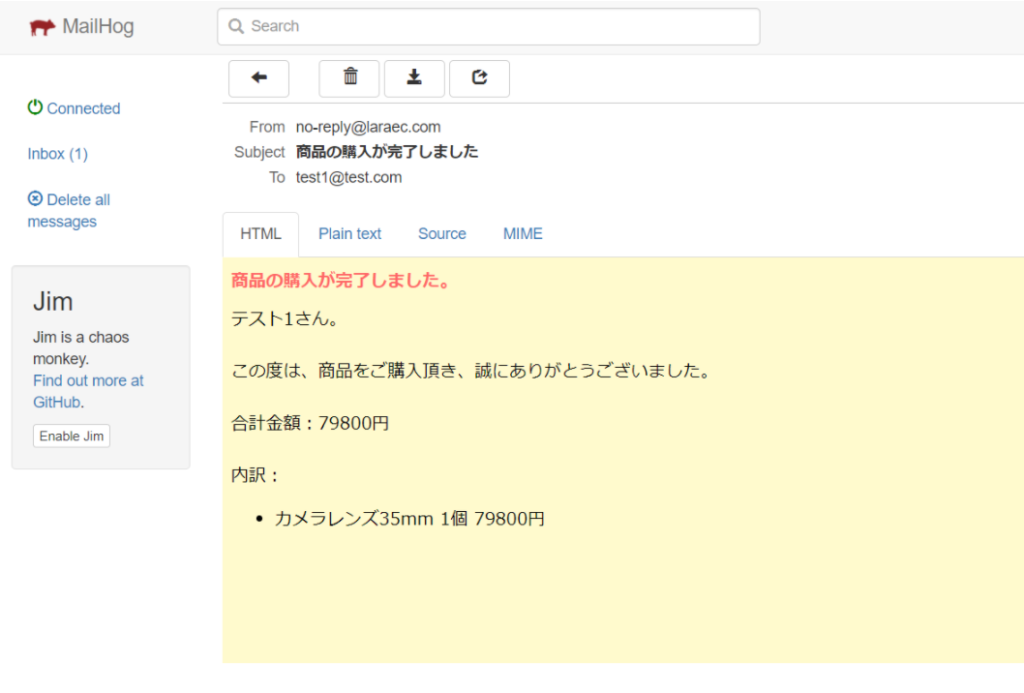
mailhog

ダミーのメールサーバーです。実際にはメールは送信されず、送信されたメールはブラウザで閲覧できます。 Dockerを起動後に以下のURLにアクセスすると利用可能です。
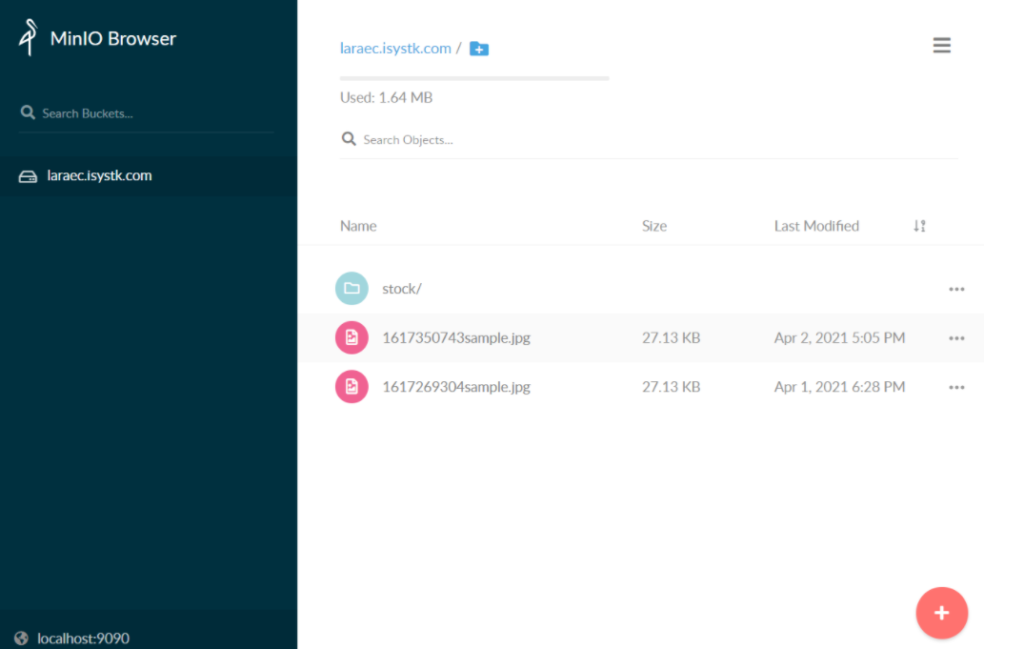
minio

S3に準拠したダミーのオブジェクトストレージです。 Dockerを起動後に以下のURLにアクセスすると利用可能です。
minioで利用するバケットの作成と設定をする
# プロファイルを作成する
$ aws configure --profile laraec
---
AWS Access Key ID [None]: access_key
AWS Secret Access Key [None]: secret_key
Default region name [None]: ap-northeast-1
Default output format [None]: json
---
# バケットを作成する
$ aws --endpoint-url http://localhost:9090 --profile laraec s3 mb s3://laraec.isystk.com
# バケットを公開する
$ POLICY='{ "Version": "2012-10-17", "Statement": [{ "Sid": "MakeItPublic", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::laraec.isystk.com/*" }] }'
$ aws --endpoint-url http://localhost:9090 --profile laraec s3api put-bucket-policy --bucket laraec.isystk.com --policy $POLICY
# バケットの一覧を確認する
$ aws --endpoint-url http://localhost:9090 --profile laraec s3 ls
# テストファイルをアップロードする
$ echo 'hello' > test.txt
$ aws --endpoint-url http://localhost:9090 --profile laraec s3 cp ./test.txt s3://laraec.isystk.com
使い方
# 下準備 $ ./dc.sh init # サーバーを起動する $ ./dc.sh start # データベースとPHPが立ち上がるまで少し待ちます。(初回は5分程度) # MySQLにログインしてみる $ ./dc.sh mysql login # PHPサーバーにログインしてみる(composer や artisan などのコマンドは基本的にここで行う) $ ./dc.sh php login # モジュールをダウンロード > composer update > php artisan config:cache > php artisan route:cache > php artisan migrate > chmod 777 bootstrap/cache > chmod 777 storage > chmod 777 public/uploads # テーブルとテストデータの作成 > php artisan migrate:refresh --seed # アップロードした画像を参照できるようにシンボリックリンクを作成する > cd public > ln -s ../storage/app/public uploads # テスト用の画像をS3(Minio)にアップロードします。 > php artisan s3upload # フロントエンドをビルドする。 $ cd htdocs $ yarn && yarn run dev # ブラウザでアクセス(フロント) $ open https://localhost/ # ブラウザでアクセス(管理画面) $ open https://localhost/admin/ # バッチを実行する(商品CSV出力バッチ) $ ./dc.sh php login $ php artisan stockcsv # サーバーを停止する場合 $ ./dc.sh stop
ソースコード
MIT ライセンスにてコードを公開していますのでご利用下さいませ。




.jpg)
[…] Laravel & React.js で作成したECサイト構築の為のボイラープレート […]