AdminLTEとは
AdminLTEとは管理画面に特化しBootstrapベースのCSSフレームワークです。
スマートフォン等にも対応しており、手軽にかっこいい管理画面を作成することが出来ます。
adminLTE – 公式ドキュメント
Bootstrap といえば、ある程度CSS設計がしっかりしたサイトなどに組み込むと要らないクラスなどを付与するハメになり、熟練したWebデザイナーからすると犬猿されがちです。
Webを受託制作する現場においてクライアントのニーズに柔軟に対応する為、デザインカンプを一から構築する場合には、CSSフレームワークを利用されないケースも多々あります。
しかし、管理画面の場合はデザイン作成に不慣れなエンジニアが作成することが多く、また複数の開発者が制作に携わるので チームとして永続的に一定のクオリティの制作物を作り続ける為に、ある程度の「無駄」を許容してでも統一したルールと堅牢性を持ったCSSフレームワークを利用するということには十分なメリットがあると考えています。
AdminLTEの特徴
- Bootstrapベースなので構築が簡単で学習コストがかからない
- ドキュメントが充実していて情報量が豊富
- PC・スマホの両方に対応したレスポンシブデザインであり、流行りのフラットデザインを取り入れている
- フォームやチャート、ログイン画面からエラーページまで、使いたいものが全て揃っている
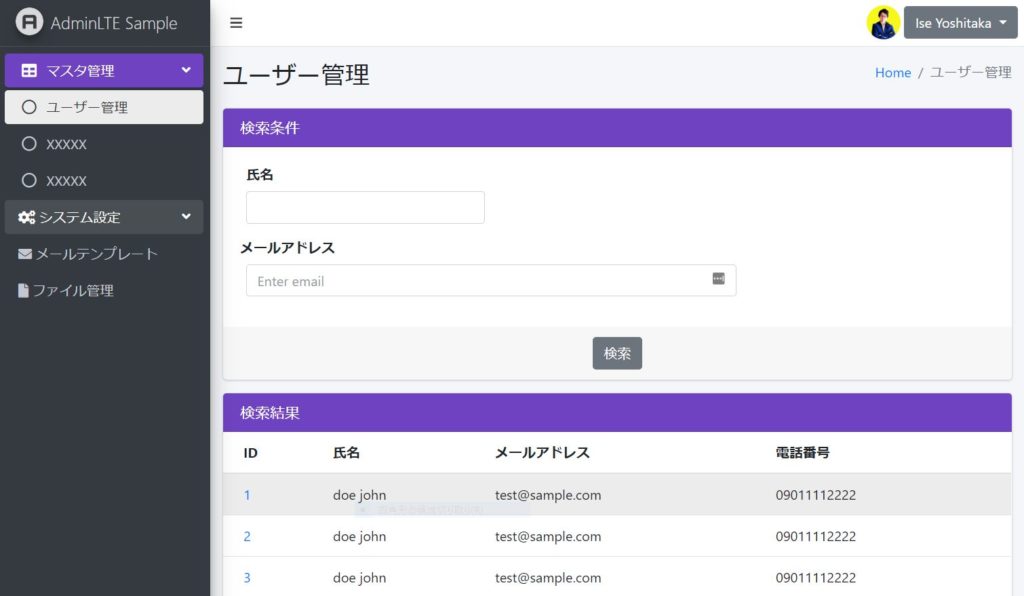
AdminLTEを利用した管理画面デザインの一例

https://demo.isystk.com/adminlte3/
この管理画面は、自作のJSやCSSは一切利用しておらず、 AdminLTE3 で用意されているクラス指定だけでここまで完成された管理画面を作成することが出来ました。
Webpack4でadminLTEを利用する場合
エントリーJS
import 'admin-lte/plugins/fontawesome-free/css/all.min.css';
import 'admin-lte/dist/css/adminlte.min.css';
import jQuery from 'admin-lte/plugins/jquery/jquery.min.js';
window.$ = jQuery;
window.jQuery = jQuery;
import "admin-lte/plugins/bootstrap/js/bootstrap.bundle.min.js";
require('admin-lte/dist/js/adminlte.min.js');webpack.config.js
const src = __dirname + "/src";
const dist = __dirname + "/dist/"
const HtmlWebpackPlugin = require('html-webpack-plugin');
const TerserPlugin = require('terser-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
const webpackConfig = {
context: src,
entry: {
index: './index.js'
},
output: {
path: dist,
filename: 'js/[name].js'
},
devServer: {
contentBase: dist,
compress: true,
port: 3000,
open: true,
},
module: {
rules: [
{
test: /\.html$/,
loader: "html-loader"
},
{
test: /\.css$/,
use: [
{
loader: MiniCssExtractPlugin.loader
},
'css-loader'
]
},
{
test: /\.(jpe?g|png|gif)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath : 'images/',
publicPath : function(path){
return './images/' + path;
},
esModule: false
}
}
]
},
{
test: /\.(ttf|eot|woff|woff2|svg)$/,
use: [{
loader: 'file-loader',
options: {
name: "[name].[ext]",
outputPath: './webfonts',
publicPath: '../webfonts',
}
}]
}
]
},
plugins: [
// distの中を初期化する
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({ favicon: "./assets/favicon.ico" }),
new MiniCssExtractPlugin({
filename: "css/[name].css" // Dist
})
],
optimization: {
minimizer: [
new TerserPlugin(), // JavaScript の minify を行う
new OptimizeCSSAssetsPlugin() // CSS の minify を行う
]
}
}
Object.keys(webpackConfig.entry).forEach((key) => {
webpackConfig.plugins.push(
new HtmlWebpackPlugin({
template: './assets/index.html',
filename: './index.html',
inject: true,
chunks: [key], // insert to the root of output folder
})
);
})
module.exports = webpackConfig;ソースコード
https://github.com/isystk/adminlte3-sample





[…] 保守性の高い管理画面のデザインを考える-AdminLTE3 […]