今回学習するのは、「計算と条件判定」ということで、
Javascript で足し算や引き算などの計算処理をする方法と、条件判定について学習したいと思います。
条件判定というのは、「未入力の場合はエラーを表示する」のような、
プログラムの中で特定の条件が満たされた場合に処理を分岐させるための仕組みになります。
Javascript における条件分岐には、if 文 や、switch 文 など いくつかのやり方があるのですが、
ここでは、最も基本的な、if 文について学習します。
計算と条件判定を学習することで、「ユーザーがこういう値を入力したらこう処理させる」といった 複雑なプログラムの制御が出来るようになりますので一緒に学習してみましょう。
計算処理

でわ、早速、Javascript で計算処理をする方法についてからやってみたいと思います。
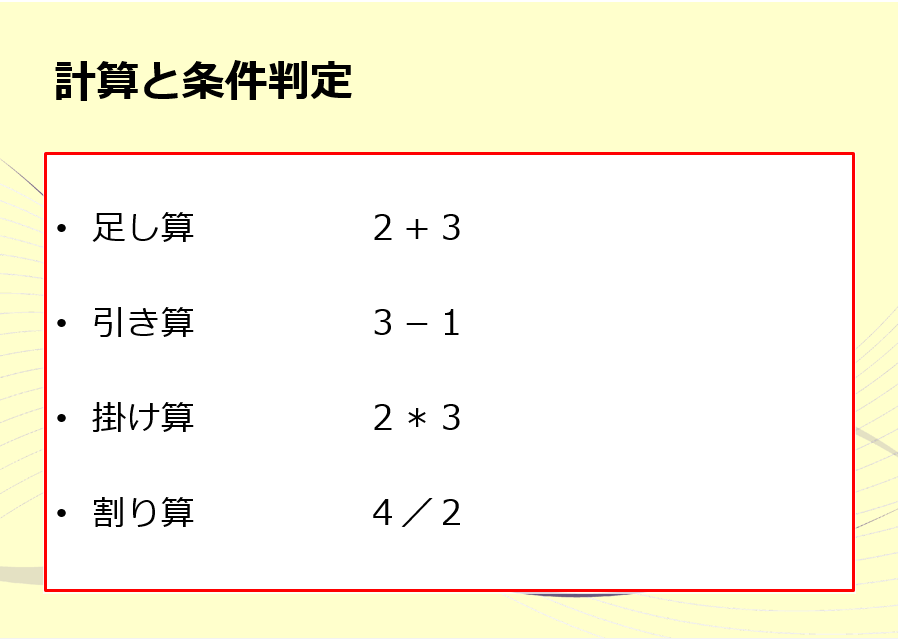
Javascriptで計算する場合はどのようにすればよいかというと、このように記述します。
足し算や引き算などをプログラミングでする時は、算数と同じような記号を使いますが、
掛け算と割り算の場合は少し違っていて、
掛け算は「*(アスタリスク)」という記号を使って表します。
また、割り算は、「/(スラッシュ)」という記号を使って表しますので注意しましょう。
では早速、プログラミングをしてみたいと思います。
前回の「イベントと関数」の学習では、画面にボタンとテキストボックスを表示させて Javascript から値を取得するようにしました。
今回は、前回のコードに変更を加えながら、計算をするプログラムを作ってみたいと思います。
先ずは、前回作成したのは、このように画面に表示されたテキストボックスに名前を入力してからボタンをクリックすると、画面に「こんにちわ!○○さん」と表示されるプログラムでした。
今回は、テキストボックスをもう1つ追加して、2つのテキストボックスに入力された数字を足してして、その結果を画面に表示させるというようにしてみたいと思います。

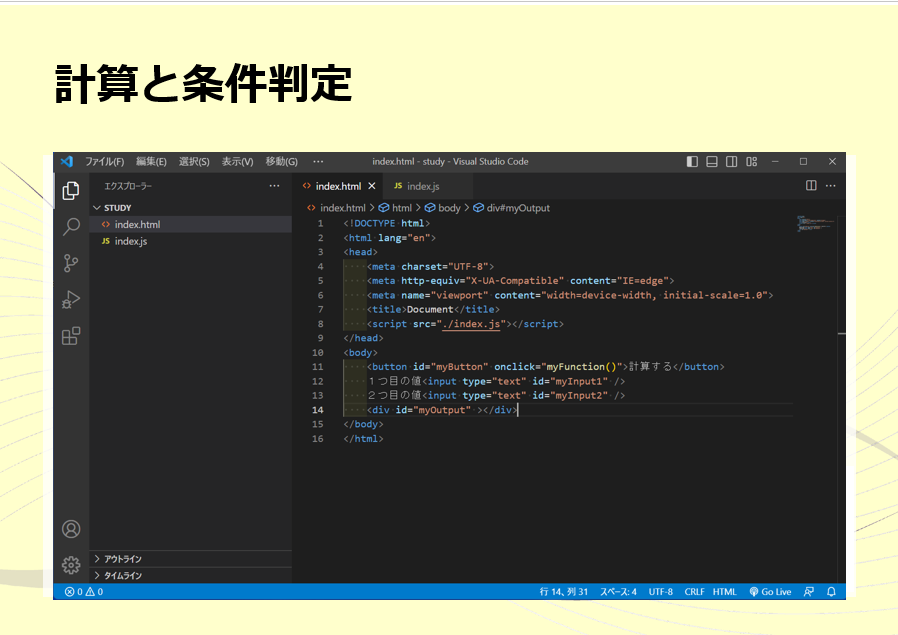
まずは、テキストボックスが1つしかないので、もう1つ追加します。
ID属性を別々にする必要があるので、”myInput1” と ”myInput2” という形で名前を別けておくことにします。
また、判りやすいように、テキストボックスの前に「1つ目の値」、「2つ目の値」とラベルを付けておいて、ボタンも「計算する」に変更しておくことにしましょう。

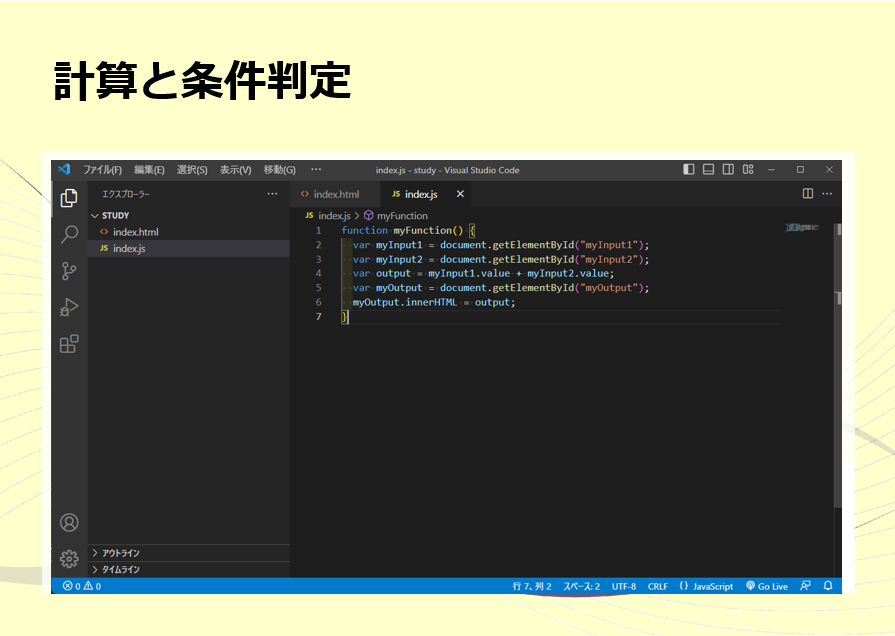
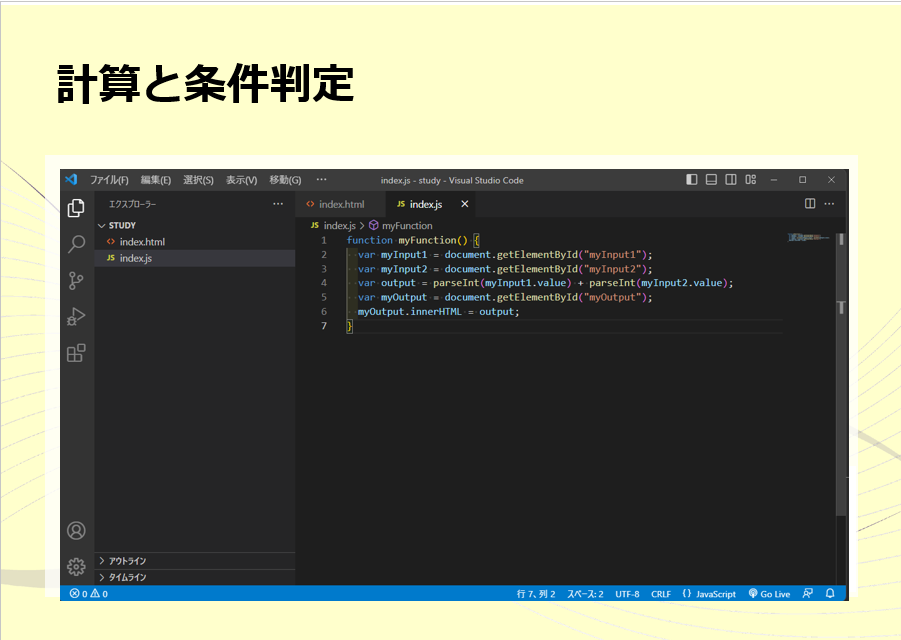
そして、Javascript側はどうするかというと、
2つに別けたテキストボックスの値をそれぞれ取得する必要があるので、
getElementById を使って、”myInput1” と ”myInput2” のDOMを取得してそれぞれ変数に入れておきます。
output には、”myInput1” の value プロパティの値 と ”myInput2” の value プロパティの値 を足し算するようにします。
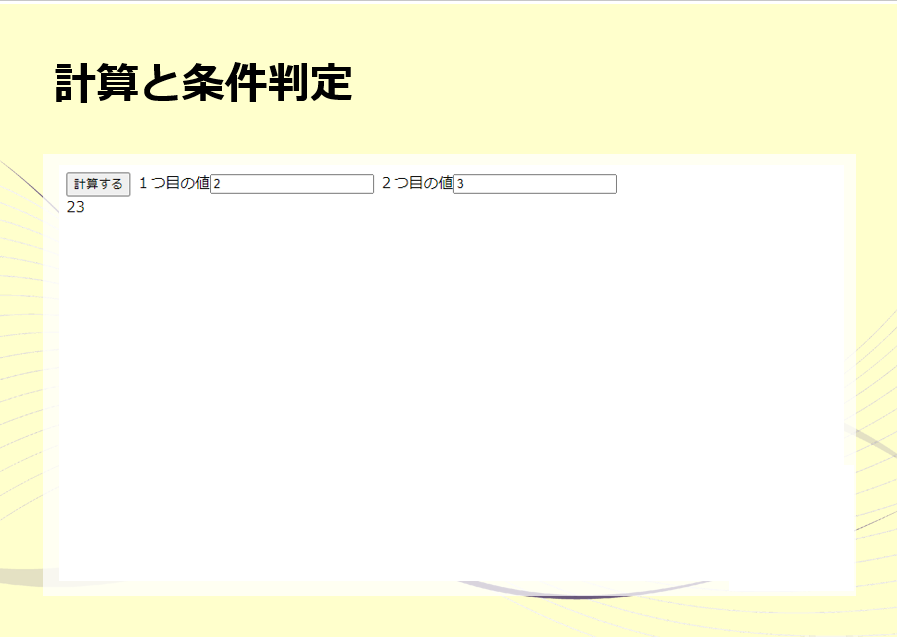
では、一度、この状態で画面を表示してみましょう。

テキストボックスに数字を入力してボタンをクリックすると計算結果が画面に表示されるはずなので、2と3を入力してボタンをクリックしてみます。
そうすると、5と表示される想定だったのですが、このように、入力した文字が連結されて23と表示されてしまいました。。
これは、どうしてなのかというと、
実は、getElementById で画面から取得した値というのは、数値型ではなくて文字列型なんですね。
なので、文字列型のまま「+」演算子を使ってしまうと、文字列としてこのように連結されてしまうことになるんです。
なので、「+」演算子を使う前に、数値型に変換してあげる必要があります。
では、文字列型を数値型に変換する場合はどのようにすれば良いかというと、
parseInt という関数を使って数値型に変換してあげる必要がありますのでやってみたいと思います。

このように、getElementById で画面から取得したDOMのvalueプロパティを、
parseInt関数で数値型に変換してから「+」演算子で加算してあげるようにします。
そうすると、文字列ではなく数値として計算処理が正しく実行されるようになるはずです。
これで、入力された文字列が数値に変換されてから足し算が実行されるので、
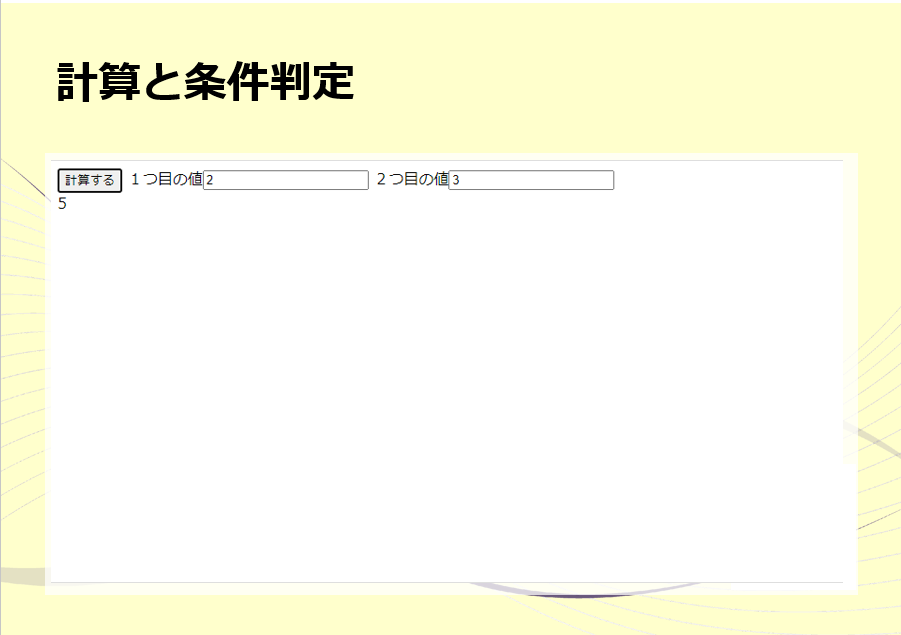
今後は計算結果が問題なく表示されるはずです。ではブラウザで確認してみましょう。

このように、「2」と「3」を入力すると、結果が「5」と表示されるようになりました。
それでは、今度は、このテキストボックスに何も入力せずにボタンをクリックした場合ですとか、
数字以外の文字列が入力された場合っていうのは、正しく計算することが出来ないので問題となってしまいます。
そのような場合に、メッセージを表示してお知らせしてくれるようにしてみたいと思います。
条件判定(if 文)

テキストボックスが空だった場合や、数字以外の文字が入力された場合のように、
プログラムを条件で分岐する方法としては、if 文 を利用します。
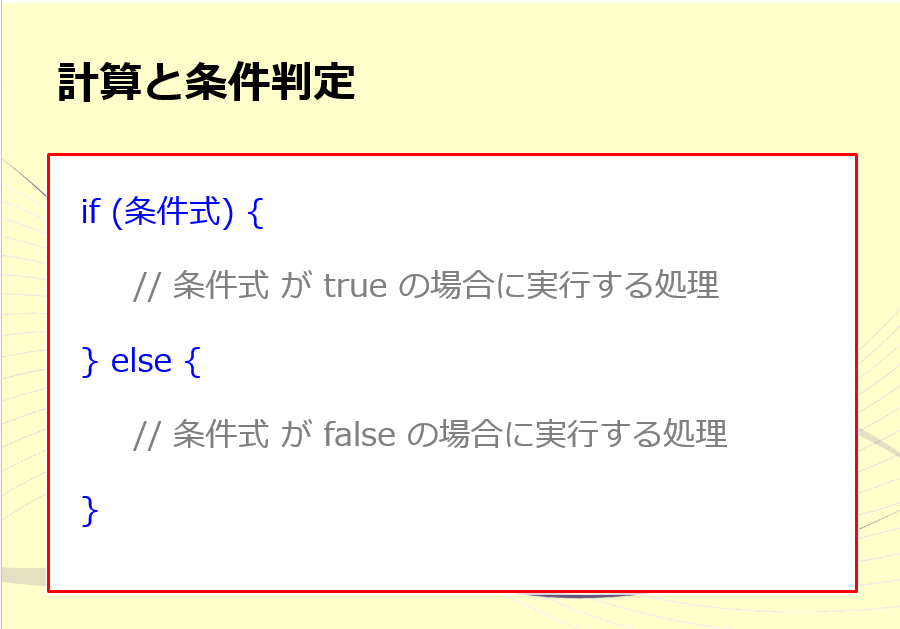
if 文はこのように記述します。
If と書いた後の括弧内に条件式を記述します。
記述した条件式の結果がTrueの場合は、そのすぐ下の中括弧の処理が実行されます。
また、条件式の結果がFalseの場合は、else で記述された後の中括弧が実行されるようになっています。

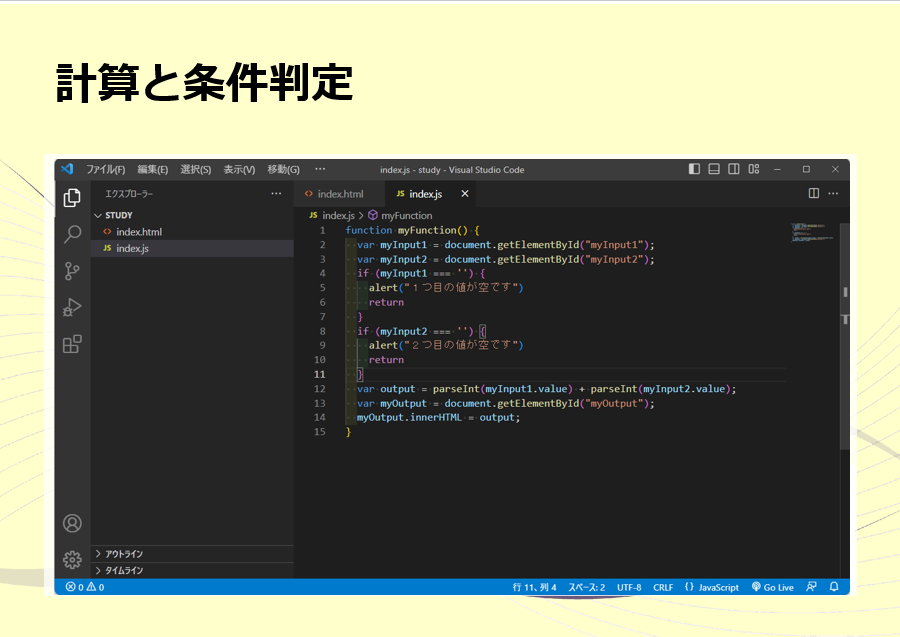
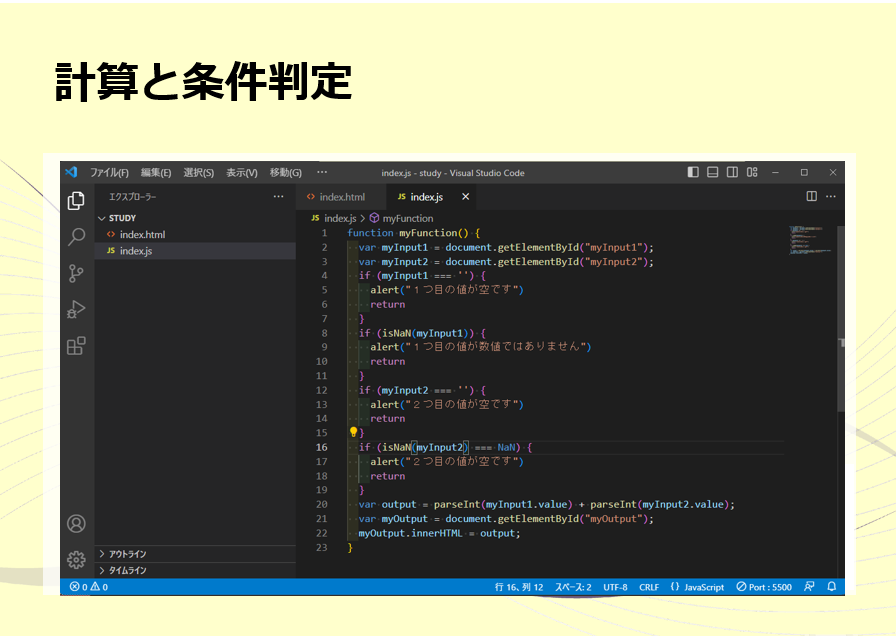
ではまず、テキストボックスが空の場合にメッセージを表示するにはどうすればよいかというと、このように記述します。
getElementById を使ってテキストボックスから値を取得した後に、計算処理をする前のところで判定したいので、
ここに、if 文を追加して、条件式としては、空かどうかを判定する処理を追加します。
「変数名 === ”」と記述することで、この変数に格納されている値が空の場合に、IF文の中の処理が実行されます。
いま、「===」のようにイコール3つの演算子を記述したのですが、
演算子の右と左の値が同じかどうかを条件判定する際には、「==」と「===」の2つの演算子があって、その挙動には「型の違いを厳密にチェックするかどうか」という違いがあります。
例えば、このように、文字列の1と数値の1を「==」で比較した場合はTrueと判定されますが、「===」で比較した場合はFalseと判定されます。
「==」で比較した場合は、暗黙的な型変換がおこなわれるためにこのような結果になるのですが、
Javascriptでは、暗黙的な型変換が予期しない不具合を起こす可能性があるので「===」を使うことが推奨されています。
"1" == 1 // true
"1" === 1 // falseまた、演算子の右と左が異なるかどうかを判定したい場合は、「!=」「!==」のように記述します。
IF文の中では、alert関数を呼び出していて画面にメッセージをポップアップ表示するようにしています。
その後の、「return」文は何かというと、これは、「関数の処理はここで終了です」という意味になります。
「return」文を記述することで、テキストボックスが空の場合はアラートを表示して、その後の計算処理は続けずに、関数の処理が終了することになります。

次に、数字以外の文字が入力された場合の条件分岐を追加してみます。
このように、数値かどうかを判定するためには、isNaN という関数を利用します。
この関数は、引数で渡した値が、数値に変換できないような値の場合はTrue、出来る場合はFalseを返却します。
なのでこのように記述すると「数値に変換できない場合にアラートを表示する」というようにプログラムを分岐させることが出来るようになります。
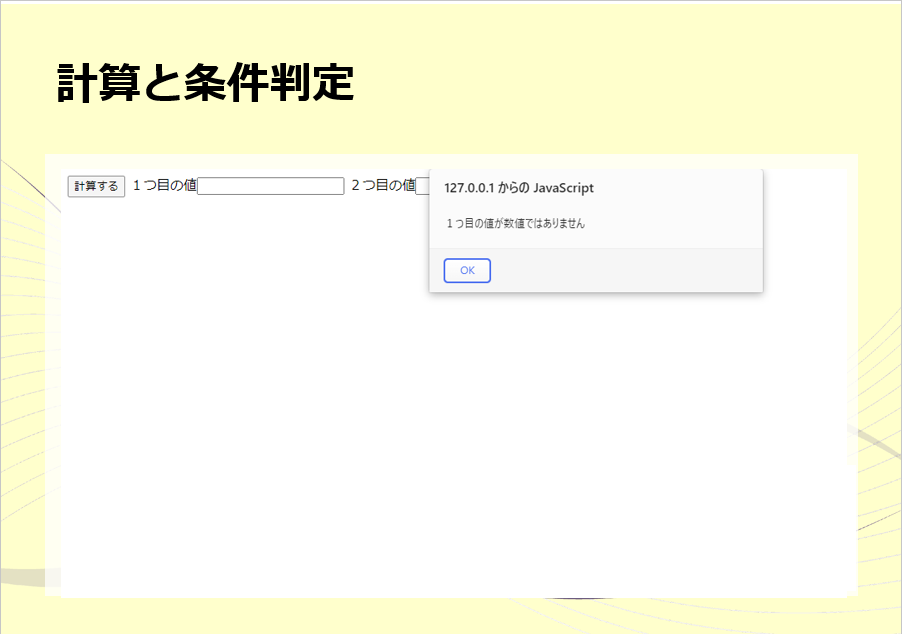
それでは、ブラウザで動作を確認してみましょう。

このように、テキストボックスが空の状態でボタンを押した場合は、「値が空です」というメッセージが表示されます。
また、テキストボックスに数値以外の文字を入力してからボタンを押した場合は「数値ではありません」というメーセージが表示されました。
今回学習したポイント
- 「+」足し算、「-」引き算、「*」掛け算、「/」割り算を利用して計算が出来る
- テキストボックスに入力されてた値は文字列となる。数値に変換するにはparseInt関数を利用する
- IF文を使うと特定の条件の場合に処理を分岐することが出来る
- 比較演算子には「==」と「===」があるが、型の違いを厳密にチェック出来る「===」を使うことが推奨されている
- 「!==」のように「!」をつけることで右側の式の結果を反転することが出来る
チャンネル登録 よろしくお願いします
こんにちわ!JS太郎です‼
このチャンネルでは、はじめてプログラミングをする人はもちろん、小学生からでも理解出来るように判りやすく解説しています。
是非、一緒にプログラミングを学んでご自身の付加価値を高めていきましょう。






Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27