今日は、「Javascript の開発環境を整える」ということで、
パソコンで Javascript を開発するための便利なアプリをインストールして、
環境を整えていきたいと思います。
今回、インストールするのは、以下のアプリです。
- Googleが開発している、Chrome (ブラウザ)
- Microsoftが開発している、Visual Studio Code (エディタ)
では、早速、インストールをしていきたいと思います。
Chrome のインストール

先ずは、Chrome をインストールしていきます。
ブラウザには、EdgeとかFirefox とかいろいろな種類があるんですが、
Google が開発しているChrome というブラウザが開発に便利な機能が沢山あっておすすめなので、こちらをインストールしたいと思います。
既にインストール済みの方はこの工程はスキップして大丈夫です。
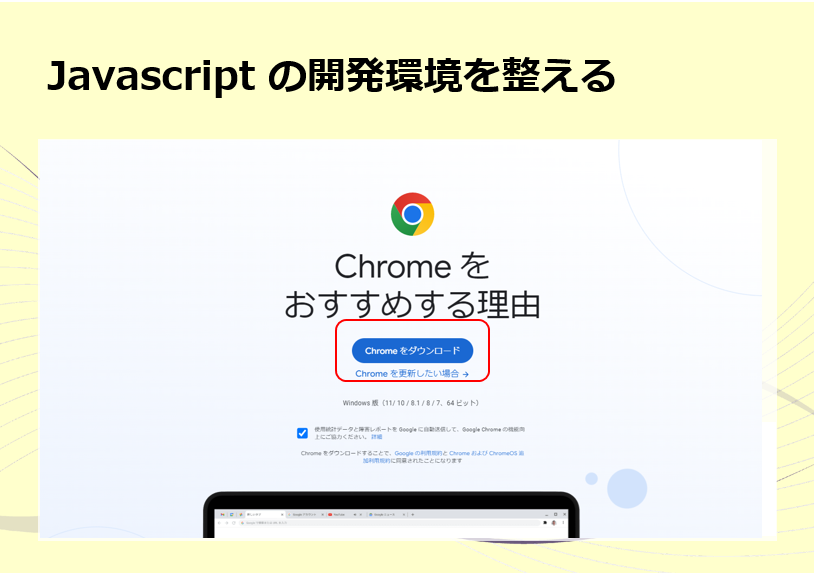
まずは、こちらのURLからリンク先の画面を表示していただくとこんな感じの画面が表示されるかと思うんですが、
「Chrome をダウンロード」をクリックするとインストーラがダウンロードされるので、パソコンにインストールをしてください。
Visual Studio Code のインストール

次に、Javascript のコードを編集するためのエディタをインストールします。
メモ帳でも開発できないことはないですが、開発に適したエディタをインストールしておくと、
コードを書くのがとても快適になりますので、Microsoftが開発している「Visual Studio Code」というエディタをインストールしたいと思います。
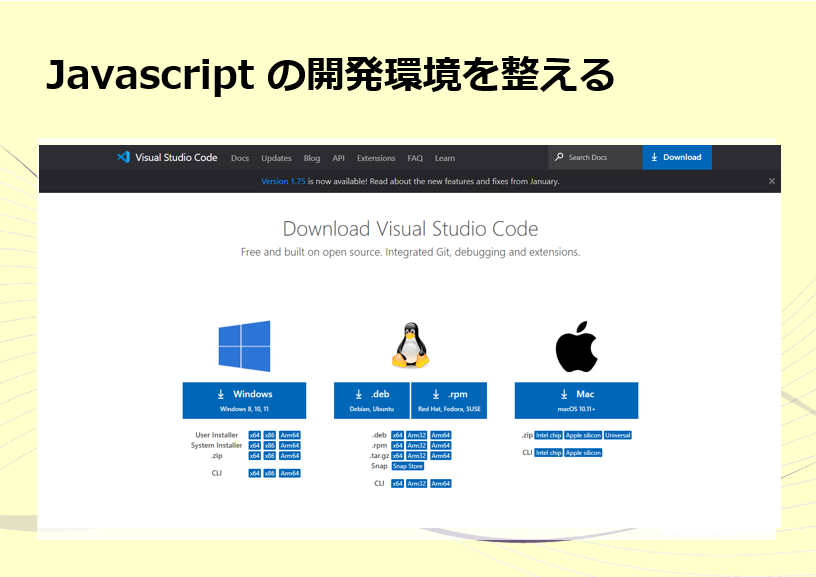
こちらのリンク先から画面を表示していただくとこんな感じのページが表示されると思います。
OS毎にインストーラが選択できますので、
利用しているOS用のインストーラをダウンロードして、パソコンにインストールをしてください。
Visual Studio Code に拡張機能を追加する
Visual Studio Code は、そのままでも開発することは出来るのですが、いくつかの便利な拡張機能を追加してあげるともっと快適になります。
Japanese Language Pack

先ずは、英語だと判りづらいので、日本語になるように拡張機能を追加します。
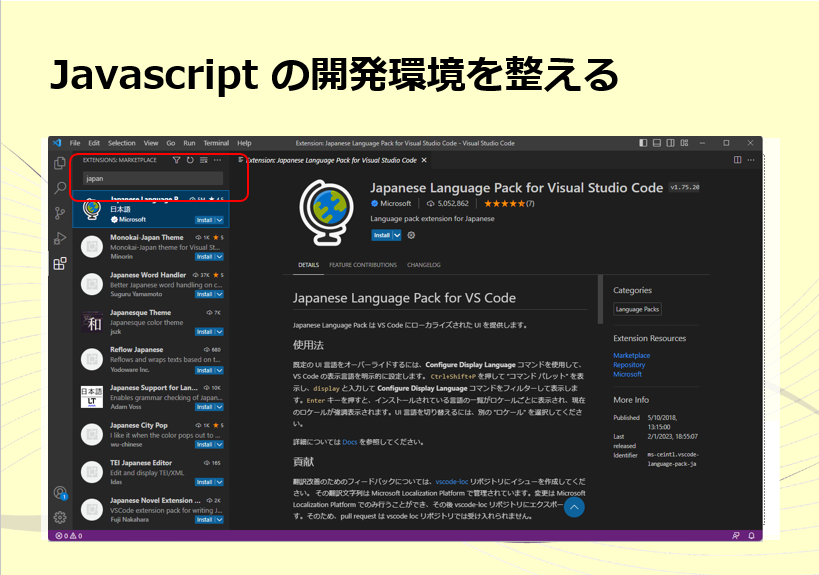
左側のパネルにあるブロックのようなアイコンをクリックすると、VSCodeに拡張機能を追加したり削除したり出来ますのでこちらをクリックします。
左上の検索欄から「japanese」と入力してください。
そうすると、「Japanese Language Pack」というのが表示されると思いますのでこちらを選択して、「Install」のボタンからインストールを実行してください。
インストールを反映するためにはVSCodeの再起動が必要です。
再起動するとメニューなどの文字が日本語に変わって理解しやすくなります。
LiveServer

次に、「LiveServer」 という拡張も追加しておきたいと思います。
Webページをブラウザで表示するためにはWebサーバーといって、作成したファイルを外部に配信するための機能が必要になります。
この LiveServer というのは、自分のパソコンの中に簡易的なWebサーバーを作って簡単にブラウザで表示できるようにしてくれるツールになります。
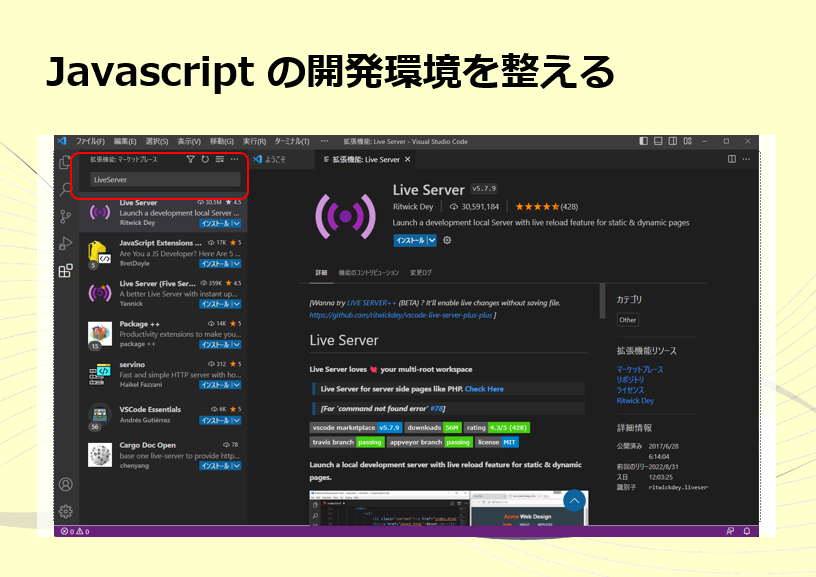
先程の「Japanese Language Pack」と同じように、左上の検索欄から今度は、「LiveServer」と入力してください。
そうすると、「LiveServer」というのが表示されると思いますのでこちらを選択して、「Install」のボタンからインストールを実行してください。
インストールが完了すると、右下に「Go Live」というボタンが追加されたかと思います。
こちらをクリックするとLiveServerが起動しますので後ほど利用していきたいと思います。
その他
この他にも、私が追加しているおすすめな拡張機能があるのでいくつか
ご紹介します。
- IntelliCode → AIを利用して賢くコードを補完してくれる
- Auto Rename Tag → 対応するペアタグを同時に編集できる
- indent-rainbow → インデントの色付け
- zenkaku → 全角スペースの色付け
VSCodeの使い方

では、早速VSCodeを使って開発をしていきたいと思います。
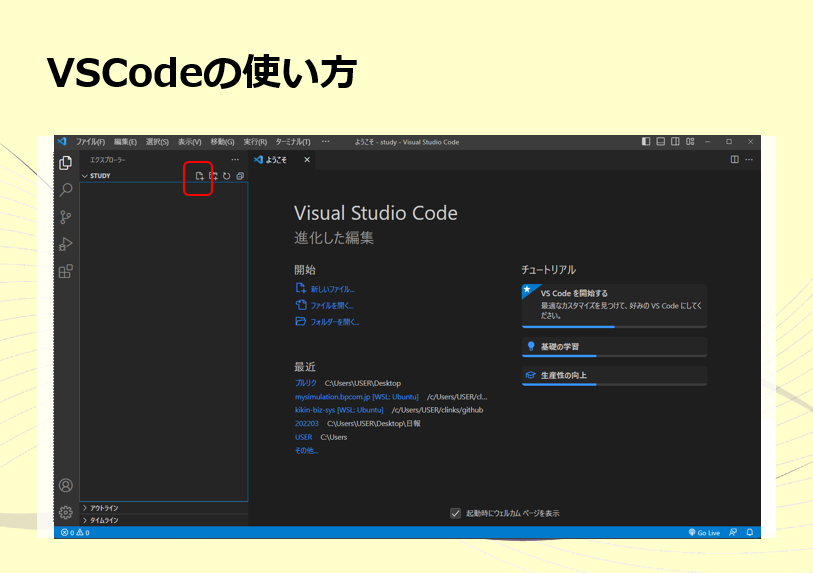
VSCodeをはじめて開くとこんな感じで何も表示されていないと思いますが、
まずは作成したファイルを保存しておく場所を決めておく必要があるので、
自分が管理しやすい場所に適当なフォルダを作成してください。
ここでは、デスクトップに「study」というフォルダを作成してこの中にファイルを作成していきたいと思います。
フォルダを作成したら、「フォルダを開く」を押して、作成したフォルダを選択して下さい。
そうするとこんな感じで、Studyフォルが開きました。
フォルダの中は、まだファイルがないので何も表示されていないのでこんな感じになっていると思います。
では、新しくファイルを追加してみたいと思います。
左パネルの上にあるこの+ボタンをクリックするとファイルが作成できるのでクリックしてみて下さい。
ファイル名は「index.html」と入力しましょう。
HTMLファイルを作成する

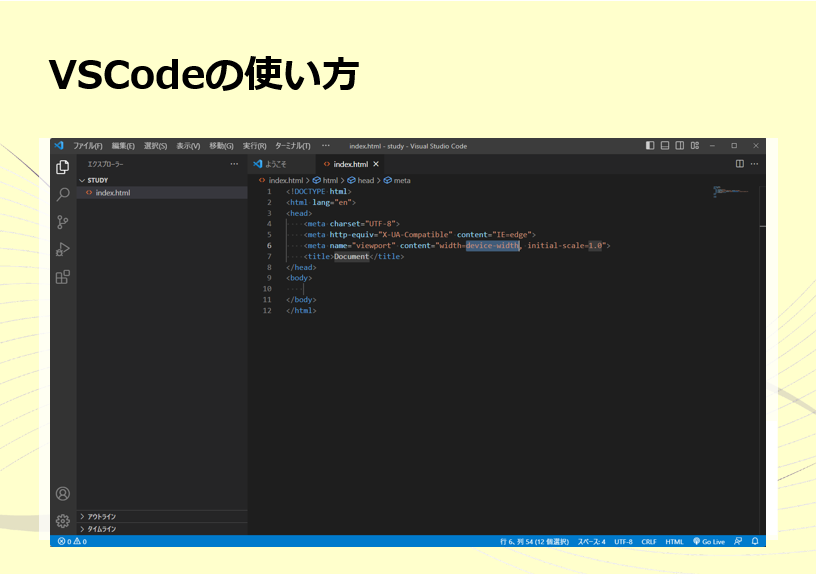
ファイルを作成しから、「html:5」と入力して、TABキーを押してください。
そうすると、こんな感じでHTMLのコードが自動で挿入されます。
これは、Emmet(エメット)といって、 省略した記法で記述してTabキーを押すだけでHTMLのコードが自動で変換され記述できる便利な機能になります。
このコードは、HTML言語というものになるのですが、ブラウザはこういったコードを解釈してWebページが表示されるようになっています。
いってみればWebページを表示するための設計図みたいなものなんです。
今は未だこのコードの意味は覚えなくても大丈夫なので、こんな感じのコードでWebページが表示されるんだなぁって思ってもらえれば大丈夫です。

では、この body と書かれているタグ の中に何かコードを書いてみたいと思います。
HTML言語では、この bodyタグの中に記述したコードが、ブラウザを開いた時に実際に表示される「見た目を記述する部分」になります。
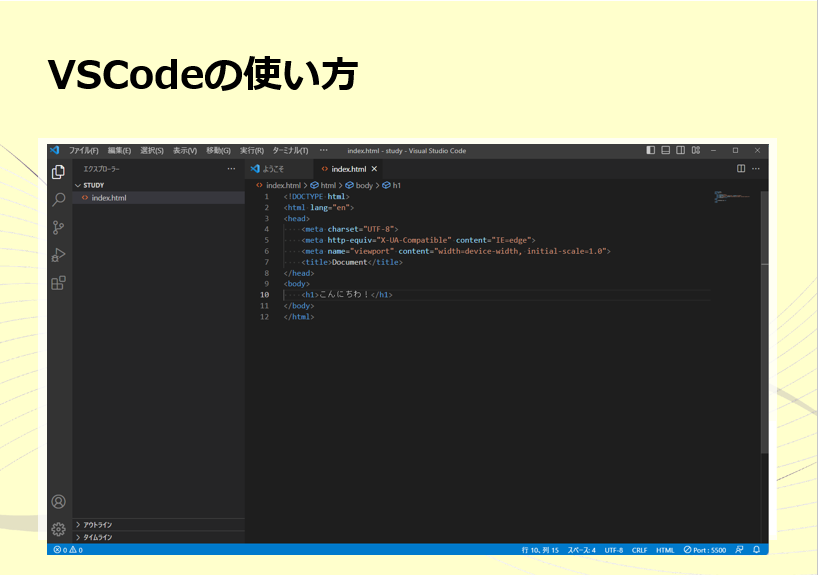
では、「h1」と入力してTabキーを押するとH1タグが記述されますので、タグの中に、「こんにちわ!」と入力してみましょう。
このH1というタグは、H1からH6まであって、数字が小さいほど文字を大きく表示して目立たせる役割があります。
コードの記述が終わったら、ファイルを保存して下さい。
ファイル名の横に白丸がついている場合は保存されていない変更があることを意味してますので、
保存されていない場合は「Ctrl + S」ボタンを押してファイルを保存して下さい。
ファイルを保存したら、右下にある「Go Live」というボタンを押して先程インストールした拡張機能のLiveServerを起動してみましょう。
そうすると、自動的にブラウザが開いて、先程エディタに記述した「こんにちわ!」が表示されていれば正常な状態です。
Javascriptファイルを記述する

今度は、Javascriptファイルを作って実行してみたいと思います。
先ほどと同じように、左パネル上の+ボタンをクリックしてファイルを作成します。
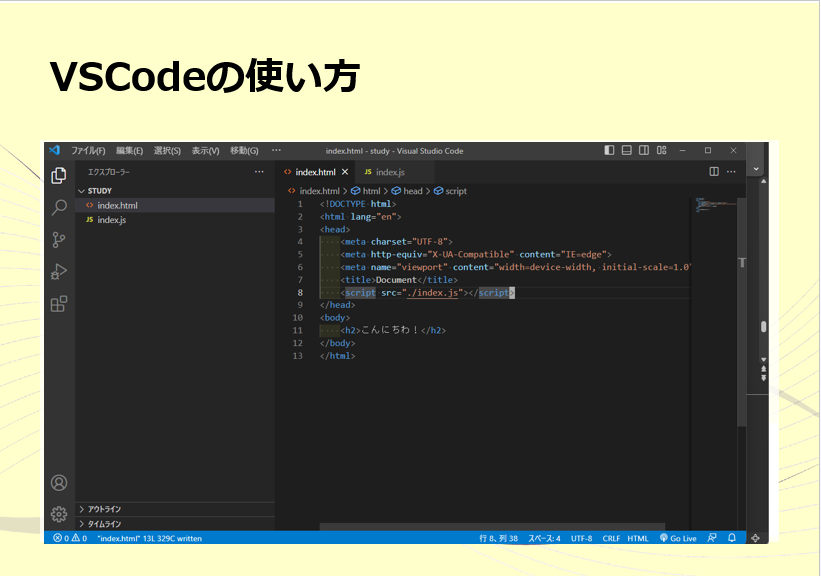
今度は、ファイル名を「index.js」と入力しておきます。
次に作成した js ファイルを index.html から読み込むように設定を追加します。
このように、HTMLのHeadタグの中に、Scriptタグを追加して、
src 属性の値に、作成したJSファイルのパスを記述することで、
HTMLが表示された際にこのJSファイルが読み込まれることでJavascriptファイルが動くようになります。

では、Javascript ファイルを開いて、
「console.log(5 + 10)」と 記述してファイルを保存して下さい。
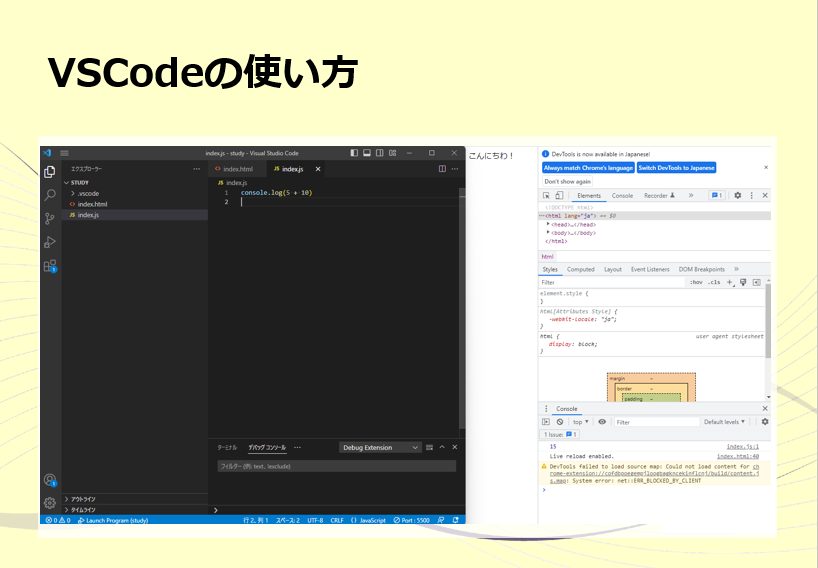
それではブラウザで、いま記述したJavascriptのコードが実行されていることを確認したいのですが、
ブラウザを右クリックして、「検証」という部分をクリックしてもらうと、パネルが表示されます。
このパネルは、DevTool といって、開発するときに便利な機能が沢山出来るツールになります。
こちらから「Console」と書かれたタブを開いてみると、今、Javascriptファイルに書いた
5+10 の計算結果が 15 と表示されていると思います。
これは、先程記述したJavascriptファイルのコードが実行されて、表示されたことを意味していますので、
これで、Javascript を開発する環境が整いました。
VSCode の基本操作

それでは次に、VSCodeの基本的な設定をもう少し変更してみようと思います。
まず、一番変更することが多いかなぁって思うのがフォントのサイズです。
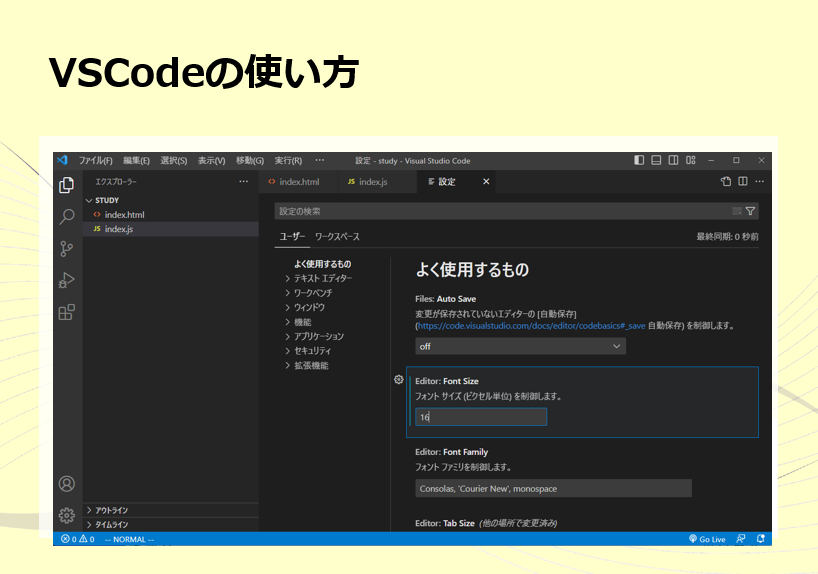
フォントのサイズの変更は、メニューバーのファイル→ユーザー設定→設定をクリックして下さい。
Macの方は、Code→基本設定→設定 をクリックすると同じ画面が表示されます。
この画面の「よく使用するもの」の中のすぐ下のところに「Font Size」っていうのがあります。
いま、14になっているのですが、ちょっとだけ大きくしたいので16に変更してみます。
これでさっきの、index.js を見てみると、ちょっと大きくなってますね。
あとは、エディタのテーマカラーを変えたいときは、さっきの設定のワークベンチ→外観→「Color Theme」ってところを探して
プルダウンから「Light +」に変更するとこのようにカラーテーマが変わります。
私はこの規定のDarkの方が見やすいので規定のDarkに戻しておきます。
よく使うショートカット

次に、よく使うショートカットについても説明しておきます。
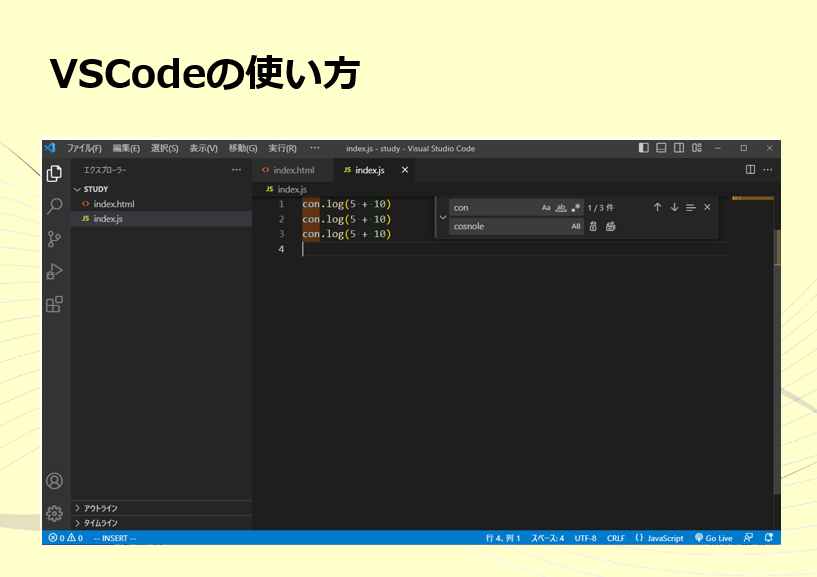
まず、このファイルの中にある特定の文字を検索するには、一般的なアプリと同じように
Windowsの場合は「Ctrl + F」、Macの場合は「Command + F」を押します。
そうすると、右上に検索バーが出てくるので、検索バーから検索します。
そして、検索した文字を別の文字で置換したい場合は、
検索バーの左にある矢印をクリックして、置換後の文字を入力して、その横にあるボタンを押すと置換できます。
ボタンは2つありますが、左側のアイコンを押すと、1つづつ置換できます。
また、右側のアイコンを押すと一括して置換が出来ます。

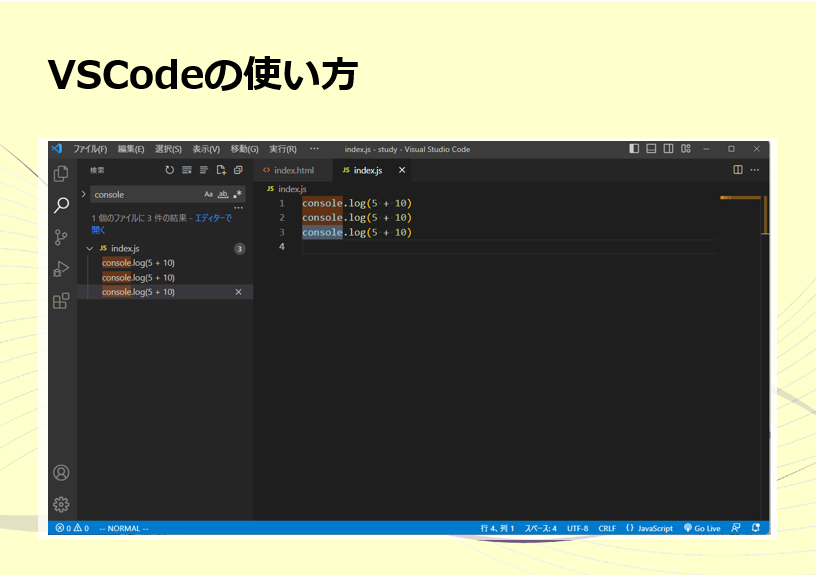
次に、フォルダ内を検索するには、
Windowsの場合は「Ctrl + Shift + F」、Macの場合は「Command + Shift + F」を押します。
そうすると、左側のメニューが虫眼鏡のアイコンが選択された状態になっていてこんな画面が出てきます。
そして、検索したい文字を入力すると、
どのファイルのどの部分にその文字があるかを表示してくれます。
もしも、このファイルのこの部分が見たいと思ったら、該当の行をクリックすると、
選択した場所にジャンプすることが出来ます。
検索や置換はよく使うので覚えておきましょう。
コマンドパレットの使い方

次に、コマンドパレットについて紹介します。
コマンドパレットとは、このVSCode上で操作できるコマンドを、検索したり一覧表示できるパレットのことです。
F1を押すと、コマンドパレットが表示されます。
また、Windowsの場合は、「Shift + Ctrl + P」、Macの場合は「Shift + Command + P」でも表示することが出来ます。
このコマンドパレットは、コマンドの一覧がスクロールで表示されるんですが、検索で絞り込むことも出来ます。
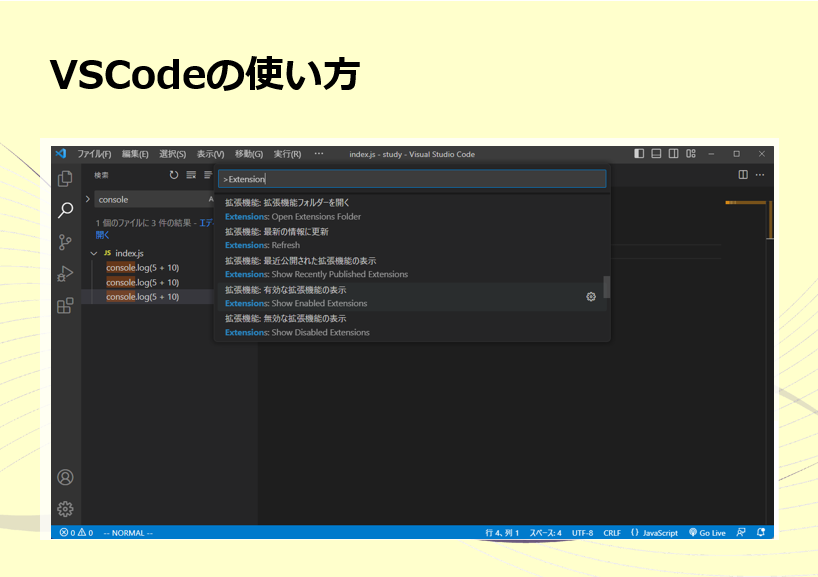
例えば、今まで入れた拡張機能のExtentionsはどんなものをいれたんだっけ?
というときは、検索バーに「Extention」って入力すると、Extention(拡張機能)関連のコマンドが表示されます。
この中を見てみると「有効な拡張機能を表示」っていうのがあるので、クリックしてみると
インストール済みの拡張機能が表示されます。
この他にも沢山コマンドがあって、VSCodeの操作では、このコマンドパレットを使って何か表示させたり設定したりすることがとても多いです。
なので、コマンドパレットの表示のショートカットと使い方は覚えておくと良いと思います。
チャンネル登録 よろしくお願いします
こんにちわ!JS太郎です‼
このチャンネルでは、はじめてプログラミングをする人はもちろん、小学生からでも理解出来るように判りやすく解説しています。
是非、一緒にプログラミングを学んでご自身の付加価値を高めていきましょう。






Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27