今日は、「はじめてのJavascript」ということで、パソコンで早速、Javascript を動かしていきたいと思います。
Javascript はパソコンに何かインストールしなくても、ブラウザだけあれば動かすことが出来ちゃいますので早速試してみたいと思います。
CodeSandboxとは

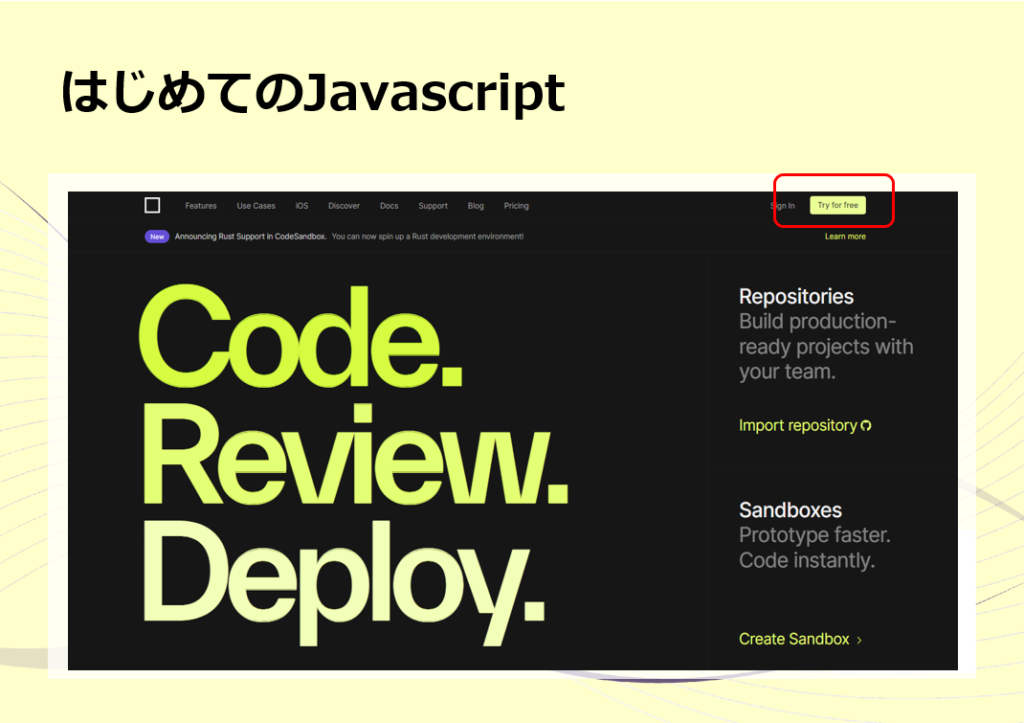
こちらをクリックしてもらうと、こんな感じのページが表示されると思います。
このCodeSandboxというのは、オンライン上で利用できるエディターです。
開発環境を整える必要がなく、プログラミング学習を始める初心者にとっても優しいのが特徴ですので、今日はこちらを利用してJavascript に触れてみたいと思います。
初めに、右上にある「Try For Free」をクリックして下さい。

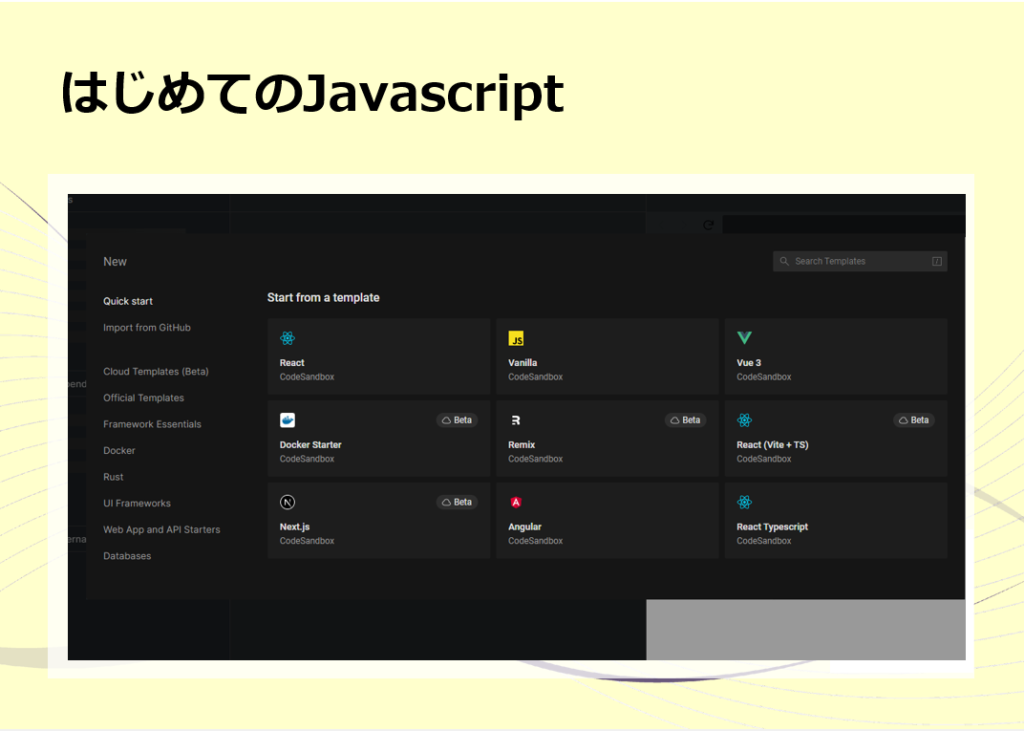
そうすると、こんな感じの画面が表示されると思いますが、ここで利用するテンプレートを選択します。
テンプレートっていうのは、あらかじめ用意されている開発に便利な機能を纏めた雛形のことで、 利用したいテンプレートを選択すると、すぐにその機能を利用する環境が整っちゃいます。
今はまだ覚えなくても大丈夫ですが、Javascript には、React や Vue.js といった、Webアプリを作成するための便利機能があって、 そういったテンプレートをここで選択できるようになっています。
今回は、「Vanilla (バニラ)」というのを選択しますのでクリックして下さい。
この「Vanilla」っていうのは、何のライブラリもフレームワークも使わないで 素の Javascript を書くことを言います。
Javascriptに触れる

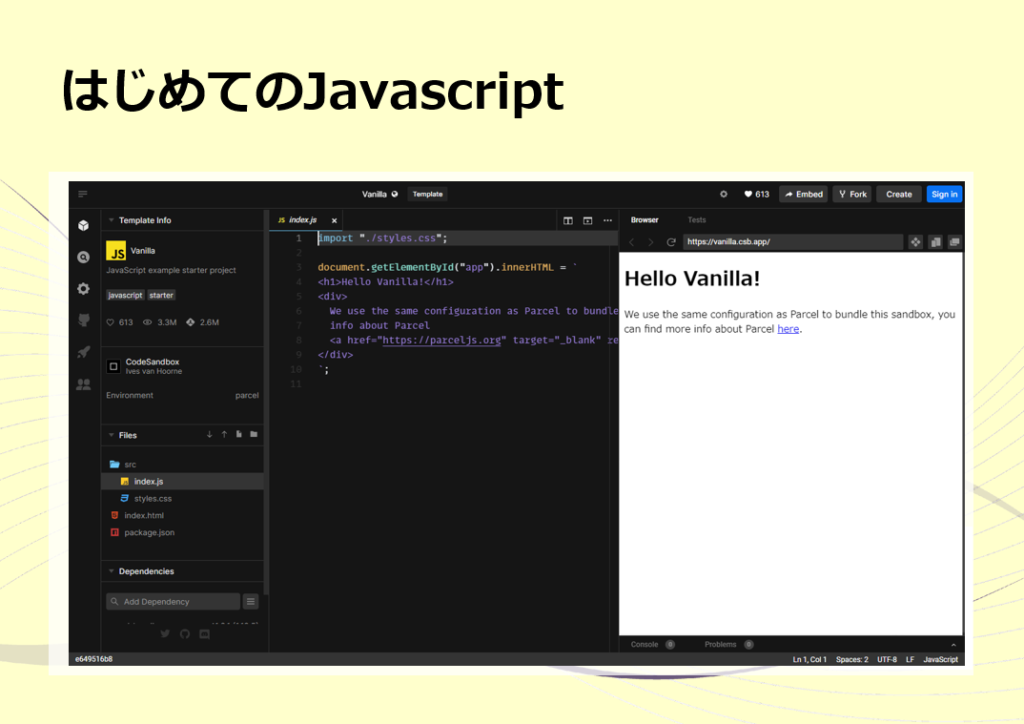
「Vanilla」を選択すると、こんな感じの画面が表示されると思います。
画面は3つに分割されていて、左はファイルの一覧、真ん中はコードを記述するエディタ、右はコードの出力結果で、実際にブラウザに表示させた場合の出力が確認出来るようになっています。
いま、右側の出力画面をみると、「Hello Vanilla!」って表示されていると思いますが、
実はこの表示は、Javascript がプログラムで出力しているものなんです。
真ん中のエディタの4行目に記載されている「<h1>Hello Vanilla!</h1>」の部分がそのプログラムになるので、ここを別の文字に書き換えてみましょう

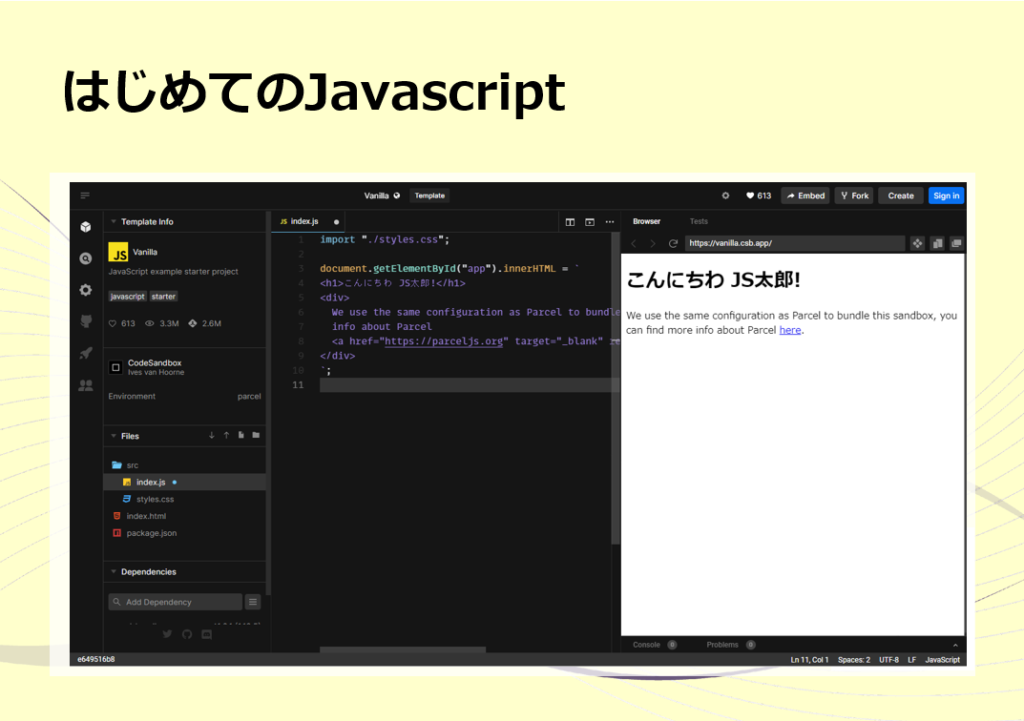
それじゃあ。Hello の部分を 「こんにちわ」、Vanilla のところを自分の名前に変更してみましょう。
そうすると、出力結果が自動的に変わったと思います。
これは、Javascriptが裏で実行されて出力画面を書き換えてくれたことになります。

今度は、Javascriptに計算をさせてみたいと思います。
エディタに記述されているコードは、いらないので全部消しちゃいましょう。
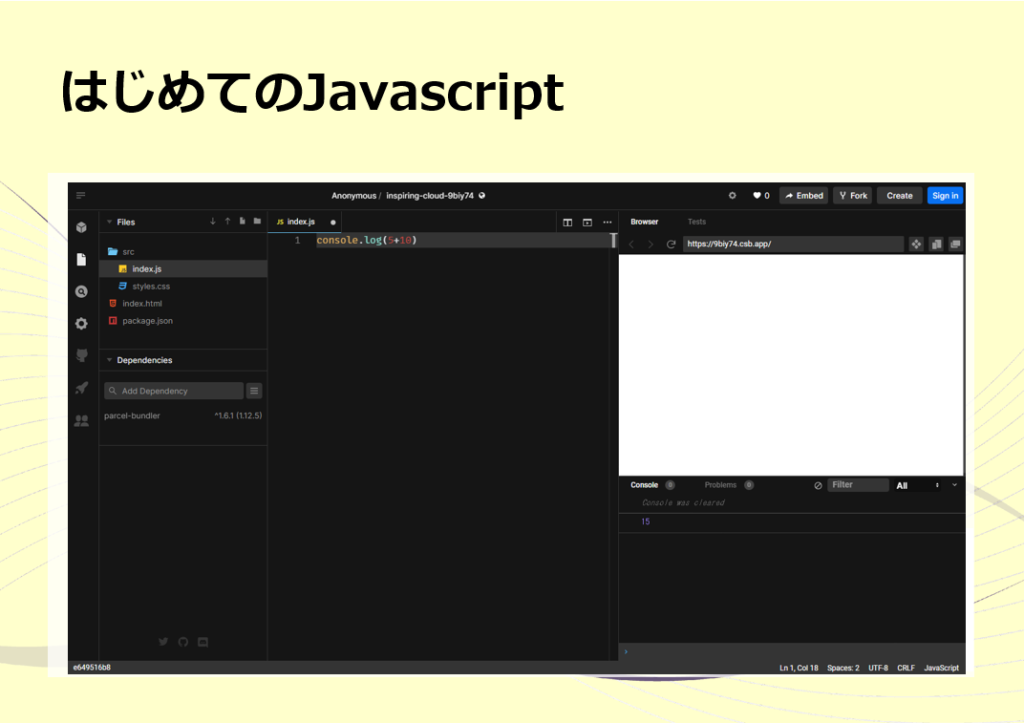
そして、エディタに、「console.log(5+10)」と入力してみたいと思います。
そうすると、出力画面には何も表示されていないのですが、
画面の右下にある、console というボタンを押してみて下さい。
そうすると、実行した結果が出力されています。
これは、Javascript がこの計算を裏で実行してくれたことになります。
console.log っていうのは、ブラウザのコンソールに値を出力する為の関数で、プログラムをデバックしたり状態を確認するために利用されます。
ということで、今回は、CodeSandboxを利用して Javascript を実際に動かしながら学習しました。
作成したコードは、サインインしておかないと消えてしまうのですが、 CodeSandbox は、無料でアカウント登録が出来るので、学習したものを保存して蓄積出来るようにしておくと良いと思います。
今回は、ブラウザからオンライン上でJavascriptを動かしましたんですけど、 次回は、オフラインでも動かせるように、パソコン上にエディタをインストールしてJavascript が動く環境を整えていきたいと思います。
チャンネル登録 よろしくお願いします
こんにちわ!JS太郎です‼
このチャンネルでは、はじめてプログラミングをする人はもちろん、小学生からでも理解出来るように判りやすく解説しています。
是非、一緒にプログラミングを学んでご自身の付加価値を高めていきましょう。






Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 21
Warning: Undefined variable $html5 in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 24
Warning: Undefined variable $aria_req in /home/r2383233/public_html/blog.isystk.com/wp-content/themes/isystk-blog-blue/comments.php on line 27